Nginx + Tomcat 實現動靜分離
阿新 • • 發佈:2019-01-24
因為基於不同的協議傳輸訊息,一般的網路架構都是前端是Apache 或者 Nginx處理靜態請求,Tomcat處理動態請求,做到動靜分離,提高了網站和系統性能。
以下記錄本地用nginx+tomcat實現的動靜分離的主要步驟。
1. tomcat web應用jsp檔案
路徑:D:\nginx-1.8.0\Tomcat\tomcat-node1\webapps\examples\index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ page import="java.text.SimpleDateFormat"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Tomcat叢集測試</title> </head> <body> <% out.println("["+request.getLocalAddr()+":" +request.getLocalPort()+"]" + "<br/>session id:" + session.getId()); %> <h1>images:</h1> <img src="jsp/images/code.gif" /> </body> </html>
2. nginx主配置檔案
upstream local_tomcat { server localhost:18080; server localhost:18081; } server { listen 80; server_name localhost; location / { root html; index index.html index.htm; } # 所有靜態請求都由nginx處理,存放目錄為html location ~ \.(gif|jpg|jpeg|png|bmp|swf)$ { root html; } # 所有動態請求都轉發給tomcat處理 location ~ \.(jsp|do)$ { proxy_pass http://local_tomcat; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3. 拷貝靜態檔案
將圖片複製到nginx本地目錄,這裡我們為了方便並且為了目錄的一致性,將其原始碼全部拷貝至nginx節點:
D:\nginx-1.8.0\Tomcat\tomcat-node1\webapps\examples ==========> D:\nginx-1.8.0\html\examples
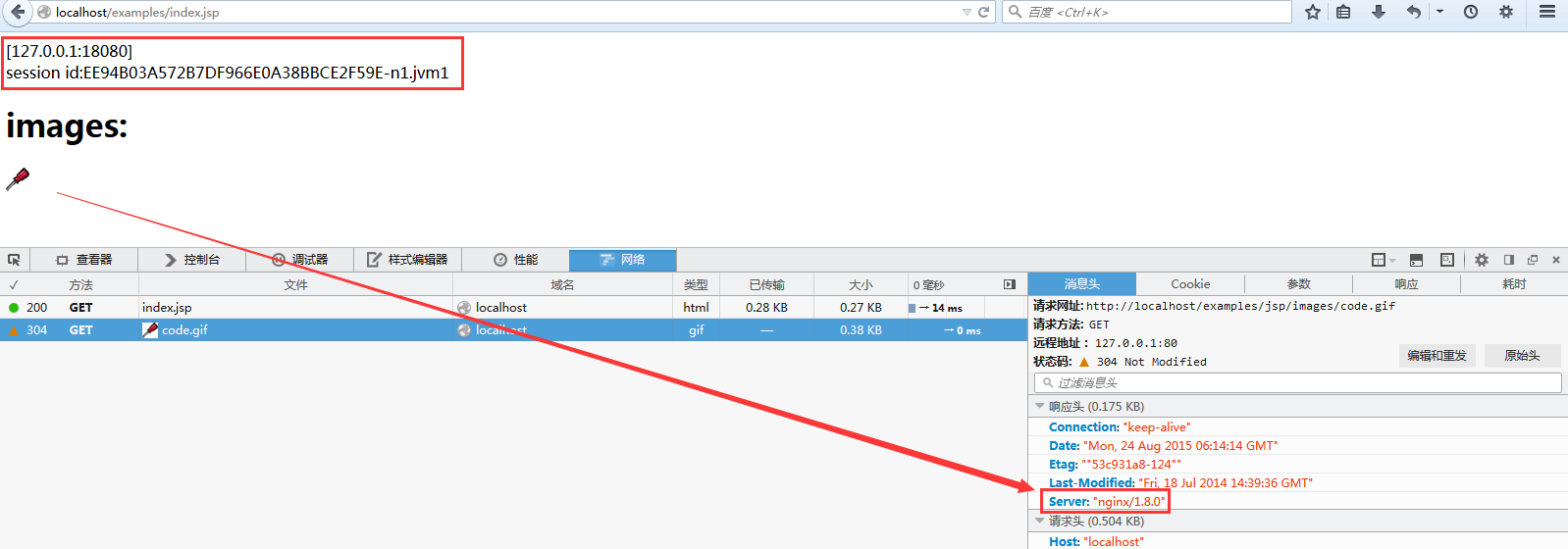
4. 測試截圖
訪問URL:http://localhost/examples/index.jsp
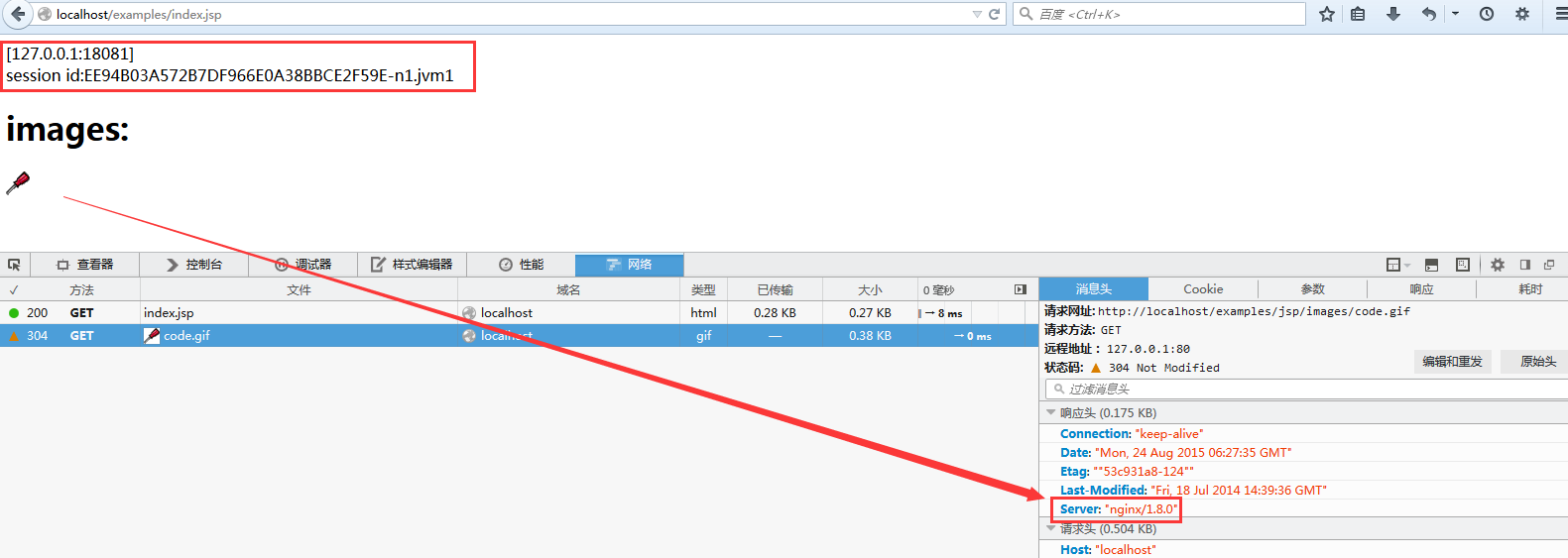
重新整理後:
參考:
1. http://www.tuicool.com/articles/uA36biz
2. http://dl528888.blog.51cto.com/2382721/804596
3. http://outofmemory.cn/code-snippet/3037/nginx-configuration-file-de-location-explain-in-detail