Selenium webdriver操作日曆控制元件
阿新 • • 發佈:2019-01-24
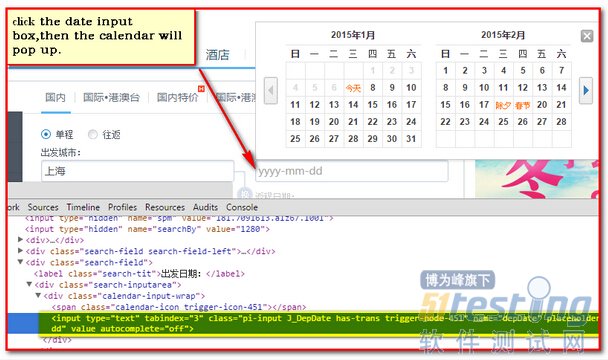
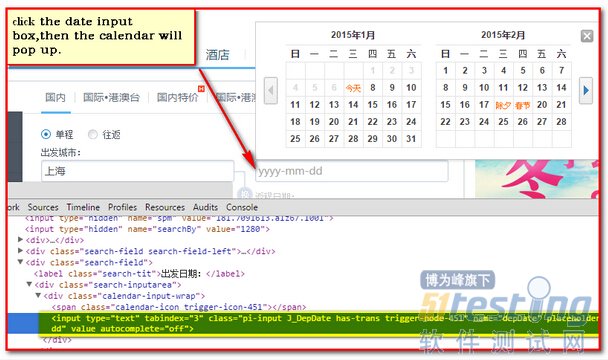
一般的日期控制元件都是input標籤下彈出來的,如果使用webdriver 去設定日期,
1. 定位到該input
2. 使用sendKeys 方法
比如:
 但是,有的日期控制元件是readonly的
比如12306的這個
<input id="train_date" class="inp-txt" type="text" value="2015-03-15" name="back_train_date" autocomplete="off" maxlength="10" readonly="readonly" disabled="disabled">
這個時候,沒法呼叫WebElement的sendKeys()
方案一:使用JS remove readonly attribute,然後sendKeys
還是以萬惡的12306為例:
使用出發日期,將input標籤的readonly熟悉去掉
JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementById(\"train_date\");setDate.removeAttribute('readonly');") ;
方案二:採用click直接選擇日期,日期控制元件是一個iframe,首先switch iframe,之後找到想要設定的日期button click,然後switch出來
但是,有的日期控制元件是readonly的
比如12306的這個
<input id="train_date" class="inp-txt" type="text" value="2015-03-15" name="back_train_date" autocomplete="off" maxlength="10" readonly="readonly" disabled="disabled">
這個時候,沒法呼叫WebElement的sendKeys()
方案一:使用JS remove readonly attribute,然後sendKeys
還是以萬惡的12306為例:
使用出發日期,將input標籤的readonly熟悉去掉
JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementById(\"train_date\");setDate.removeAttribute('readonly');") ;
方案二:採用click直接選擇日期,日期控制元件是一個iframe,首先switch iframe,之後找到想要設定的日期button click,然後switch出來
 但是,有的日期控制元件是readonly的
比如12306的這個
<input id="train_date" class="inp-txt" type="text" value="2015-03-15" name="back_train_date" autocomplete="off" maxlength="10" readonly="readonly" disabled="disabled">
這個時候,沒法呼叫WebElement的sendKeys()
方案一:使用JS remove readonly attribute,然後sendKeys
還是以萬惡的12306為例:
使用出發日期,將input標籤的readonly熟悉去掉
JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementById(\"train_date\");setDate.removeAttribute('readonly');") ;
方案二:採用click直接選擇日期,日期控制元件是一個iframe,首先switch iframe,之後找到想要設定的日期button click,然後switch出來
但是,有的日期控制元件是readonly的
比如12306的這個
<input id="train_date" class="inp-txt" type="text" value="2015-03-15" name="back_train_date" autocomplete="off" maxlength="10" readonly="readonly" disabled="disabled">
這個時候,沒法呼叫WebElement的sendKeys()
方案一:使用JS remove readonly attribute,然後sendKeys
還是以萬惡的12306為例:
使用出發日期,將input標籤的readonly熟悉去掉
JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementById(\"train_date\");setDate.removeAttribute('readonly');") ;
方案二:採用click直接選擇日期,日期控制元件是一個iframe,首先switch iframe,之後找到想要設定的日期button click,然後switch出來