Android L中水波紋點選效果的實現
博主參加了2014 CSDN部落格之星評選,幫我投一票吧。
前言
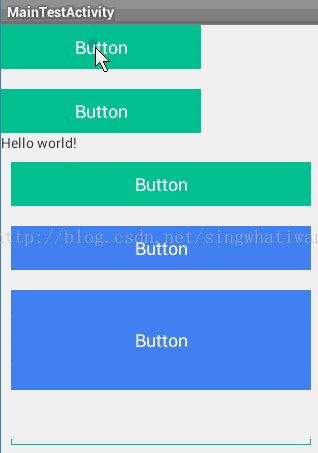
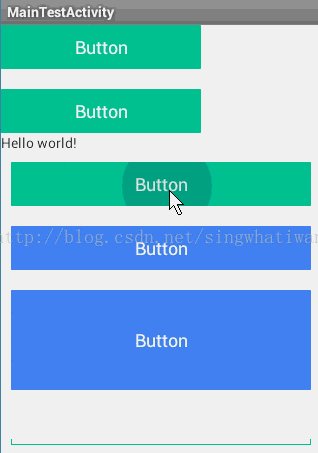
前段時間android L(android 5.0)出來了,介面上做了一些改動,主要是添加了若干動畫和一些新的控制元件,相信大家對view的點選效果-水波紋很有印象吧,點選一個view,然後一個水波紋就會從點選處擴散開來,本文就來分析這種效果的實現。首先,先說下L上的實現,這種波紋效果,L上提供了一種動畫,叫做Reveal效果,其底層是通過拿到view的canvas然後不斷重新整理view來完成的,這種效果需要view的支援,而在低版本上沒有view的支援,因此,Reveal效果沒法直接在低版本執行。但是,我們瞭解其效果、其原理後,還是可以通過模擬的方式去實現這種效果,平心而論,寫出一個具有波紋效果的自定義view不難,或者說很簡單,但是,view的子類很多,如果要一一去實現button、edit等控制元件,這樣比較繁瑣,於是,我們想是否有更簡單的方式呢?其實是有的,我們可以寫一個自定義的layout,然後讓layout中所有可點選的元素都具有波紋效果,這樣做,就大大簡化了整個過程。接下來本文就會分析這個layout的實現,在此之前,我們先看下效果。
實現思想
首先我們自定義一個layout,這裡我們選取LinearLayout,至於原因,文章下面會進行分析。當用戶點選一個可點選的元素時,比如button,我們需要得到使用者點選的元素的資訊,包含:使用者點選了哪個元素、使用者點選的那個元素的寬、高、位置資訊等。得到了button的資訊後,我就可以確定水波紋的範圍,然後通過layout進行重繪去繪製水波紋,這樣水波紋效果就實現了,當然,這只是大概步驟,中間還是有一些細節需要處理的。
layout的選取
既然我們打算實現一個自定義layout,那我們要選取那個layout呢,LinearLayout、RelativeLayout、FrameLayout?我這裡選用LinearLayout。為什麼呢?也許有人會問,不應該用RelativeLayout嗎?因為RelativeLayout比較強大,可以實現複雜的佈局,但LinearLayout和FrameLayout就不行。沒錯,RelativeLayout是強大,但是考慮到水波效果是通過頻繁重新整理layout來實現的,由於頻繁重繪,因此,我們要考慮效能問題,RelativeLayout的效能是最差的(因為做的事情多),因為,為了效能,我們選擇LinearLayout,至於FrameLayout,它功能太簡單了,不太適合使用。當實現複雜佈局的時候,我們可以在具有波紋效果的元素外部包裹LinearLayout,這樣重繪的時候不至於有過重的任務。
根據上面的分析,我們定義如下的layout:
public class RevealLayout extends LinearLayout implements Runnable
實現過程
實現過程主要是如下幾個問題的解決:
1. 如何得知使用者點選了哪個元素
2. 如何取得被點選元素的資訊
3. 如何通過layout進行重繪繪製水波紋
4. 如果延遲up事件的分發
下面一一進行分析
如何得知使用者點選了哪個元素
這個問題好弄,為了得知使用者點選了哪個元素(這個元素一般來說要是可點選的,否則是無意義的),我們要提前攔截所有的點選事件,於是,我們應該重寫layout中的dispatchTouchEvent方法,注意,這裡不推薦用onInterceptTouchEvent,因為onInterceptTouchEvent不是一直會被回撥的,具體原因請參看我之前寫的
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
int x = (int) event.getRawX();
int y = (int) event.getRawY();
int action = event.getAction();
if (action == MotionEvent.ACTION_DOWN) {
View touchTarget = getTouchTarget(this, x, y);
if (touchTarget.isClickable() && touchTarget.isEnabled()) {
mTouchTarget = touchTarget;
initParametersForChild(event, touchTarget);
postInvalidateDelayed(INVALIDATE_DURATION);
}
} else if (action == MotionEvent.ACTION_UP) {
mIsPressed = false;
postInvalidateDelayed(INVALIDATE_DURATION);
mDispatchUpTouchEventRunnable.event = event;
postDelayed(mDispatchUpTouchEventRunnable, 400);
return true;
} else if (action == MotionEvent.ACTION_CANCEL) {
mIsPressed = false;
postInvalidateDelayed(INVALIDATE_DURATION);
}
return super.dispatchTouchEvent(event);
} private View getTouchTarget(View view, int x, int y) {
View target = null;
ArrayList<View> TouchableViews = view.getTouchables();
for (View child : TouchableViews) {
if (isTouchPointInView(child, x, y)) {
target = child;
break;
}
}
return target;
}
private boolean isTouchPointInView(View view, int x, int y) {
int[] location = new int[2];
view.getLocationOnScreen(location);
int left = location[0];
int top = location[1];
int right = left + view.getMeasuredWidth();
int bottom = top + view.getMeasuredHeight();
if (view.isClickable() && y >= top && y <= bottom
&& x >= left && x <= right) {
return true;
}
return false;
}如何取得被點選元素的資訊
這個比較簡單,被點選元素的資訊有:寬、高、left、top、right、bottom,獲取它們的程式碼如下: int[] location = new int[2];
mTouchTarget.getLocationOnScreen(location);
int left = location[0] - mLocationInScreen[0];
int top = location[1] - mLocationInScreen[1];
int right = left + mTouchTarget.getMeasuredWidth();
int bottom = top + mTouchTarget.getMeasuredHeight();如何通過layout進行重繪繪製水波紋
這個會水波紋比較簡單,只要用drawCircle繪製一個半透明的圓環即可,這裡主要說下繪製時機。一般來說,我們會選擇在onDraw中去進行繪製,這是沒錯的,但是對於L中的效果不太適合,檢視view的繪製過程,我們會明白,view的繪製大致遵循如下流程:先繪製背景,再繪製自己(onDraw),接著繪製子元素(dispatchDraw),最後繪製一些裝飾等比如滾動條(onDrawScrollBars),因此,如果我們在onDraw中繪製波紋,那麼由於子元素的繪製在onDraw之後,就會導致子元素蓋住我們所繪製的圓環,這樣,圓環就有可能看不全了,因為,把我繪製的時機很重要。根據view的繪製流程,我們選擇dispatchDraw比較合適,當所有的子元素都繪製完成後,再進行波紋的繪製。讀到這裡,大家會更加明白,為什麼我們要選擇LinearLayout以及為什麼不建議view的巢狀層級太深,因為如果view本身比較重或者巢狀層級太深,就會導致dispatchDraw執行的耗時增加,這樣水波的繪製就會收到些許影響。因此,效能的平滑在程式碼中也很重要,也是需要考慮的。同時,為了不讓繪製的圓環超出被點選元素的範圍,我們需要對canvas進行clip。為了有波紋效果,我們需要頻繁地進行layout重繪,並且在重繪的過程中改變圓環的半徑,這樣一個動態的水波紋就出來了。仍然,我來效能的考慮,我們選擇用postInvalidateDelayed(long delayMilliseconds, int left, int top, int right, int bottom)來進行view的部分重繪,因為,其他區域是不需要重繪的,僅僅是被點選的元素所在的區域需要重繪。為什麼要採用Delayed這個方法,原因是我們不能一直進行重新整理,必須有一點點時間間隔,這樣做的好處是:避免view的重繪搶佔過多時間片從而造成潛在的間接棧溢位,因為invalidate會直接導致draw的呼叫。
具體程式碼如下:
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if (!mShouldDoAnimation || mTargetWidth <= 0 || mTouchTarget == null) {
return;
}
if (mRevealRadius > mMinBetweenWidthAndHeight / 2) {
mRevealRadius += mRevealRadiusGap * 4;
} else {
mRevealRadius += mRevealRadiusGap;
}
int[] location = new int[2];
mTouchTarget.getLocationOnScreen(location);
int left = location[0] - mLocationInScreen[0];
int top = location[1] - mLocationInScreen[1];
int right = left + mTouchTarget.getMeasuredWidth();
int bottom = top + mTouchTarget.getMeasuredHeight();
canvas.save();
canvas.clipRect(left, top, right, bottom);
canvas.drawCircle(mCenterX, mCenterY, mRevealRadius, mPaint);
canvas.restore();
if (mRevealRadius <= mMaxRevealRadius) {
postInvalidateDelayed(INVALIDATE_DURATION, left, top, right, bottom);
} else if (!mIsPressed) {
mShouldDoAnimation = false;
postInvalidateDelayed(INVALIDATE_DURATION, left, top, right, bottom);
}
}如何延遲up事件的分發
針對上面所說的問題,如果我們能夠延遲up時間的分發,比如延遲400ms,這樣水波就有足夠的時間去播放完畢,然後再分發up事件,這樣就可以解決問題。最開始,我的確是這樣做的,先看如下的程式碼:
else if (action == MotionEvent.ACTION_UP) {
mIsPressed = false;
postInvalidateDelayed(INVALIDATE_DURATION);
mDispatchUpTouchEventRunnable.event = event;
postDelayed(mDispatchUpTouchEventRunnable, 400);
return true;
} private class DispatchUpTouchEventRunnable implements Runnable {
public MotionEvent event;
@Override
public void run() {
if (mTouchTarget == null || !mTouchTarget.isEnabled()) {
return;
}
if (isTouchPointInView(mTouchTarget, (int)event.getRawX(), (int)event.getRawY())) {
mTouchTarget.dispatchTouchEvent(event);
}
}
};到此為止,上述幾個問題都已經分析完畢了,我們就可以輕易地實現水波紋的點選效果了。
原始碼下載
本文中的demo原始碼暫時未開放到網際網路上,請加群 215680213 ,在群共享中下載原始碼。