當前瀏覽器對HTML5支援狀況(全平臺)
阿新 • • 發佈:2019-01-24
題記
HTML5test 這個網站專門測試瀏覽器對HTML5支援狀況,只要你的瀏覽器開啟HTML5test這個頁面,
就會得到一個測評的分數,然後會列出你當前瀏覽器對哪些特性支援良好,哪些不支援
簡易測試
如圖:
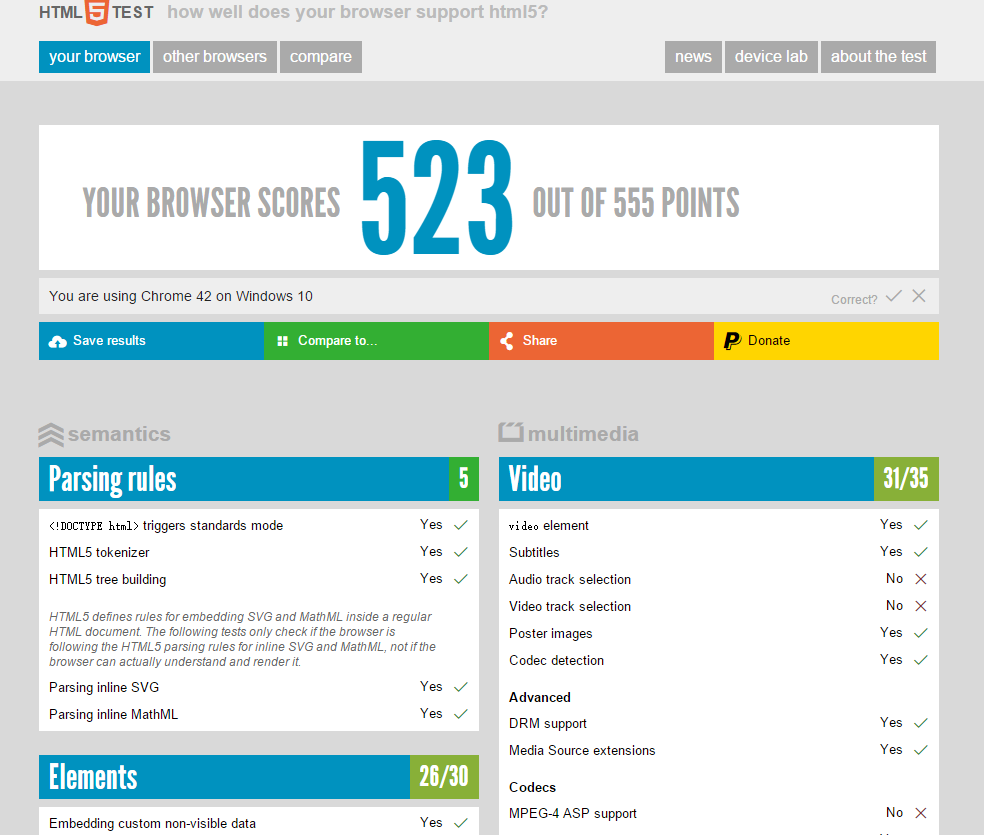
360極速瀏覽器測試的(核心是chromium 42) – 極速模式;
我稍微看了下不支援的特性…都是比較少用到的特性…. 所以總體來說,在H5和CSS3下的體驗是相當良好的
而我本地的chrome 43 的分數才521 . 還少了兩分,可能優化還沒做好….最新的44版本,526,在所有瀏覽器中,對html5支援是最為完善的;
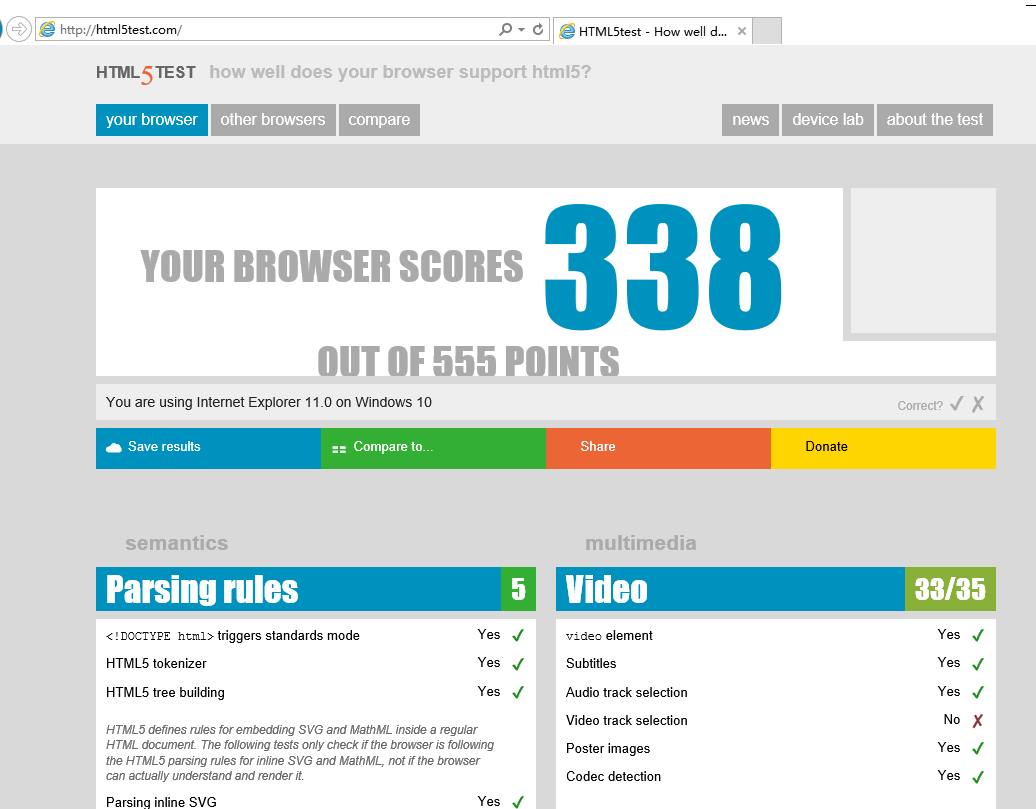
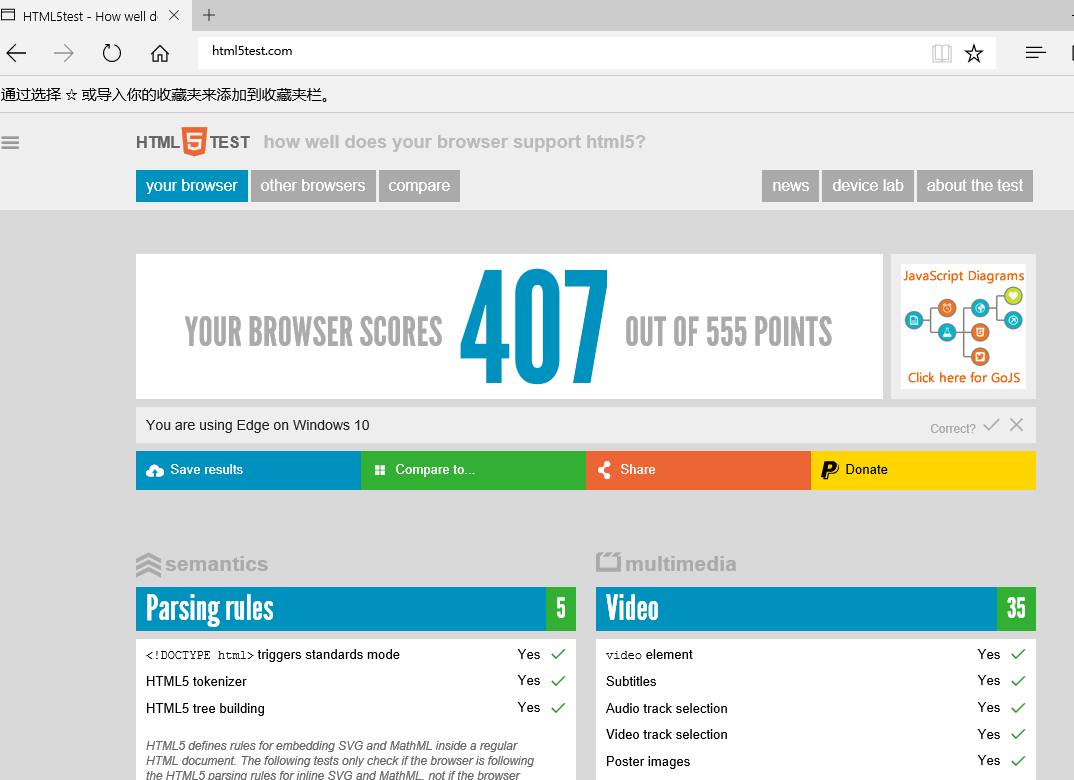
IE11和edge(WIN 10下的),我測試了下,,對 Html5的支援還是比較完善的;尤其是EDGE,簡直升了一個臺階(相對於IE系列);
IE11:
EDGE
其他的不多說,直接上資料圖!!!;
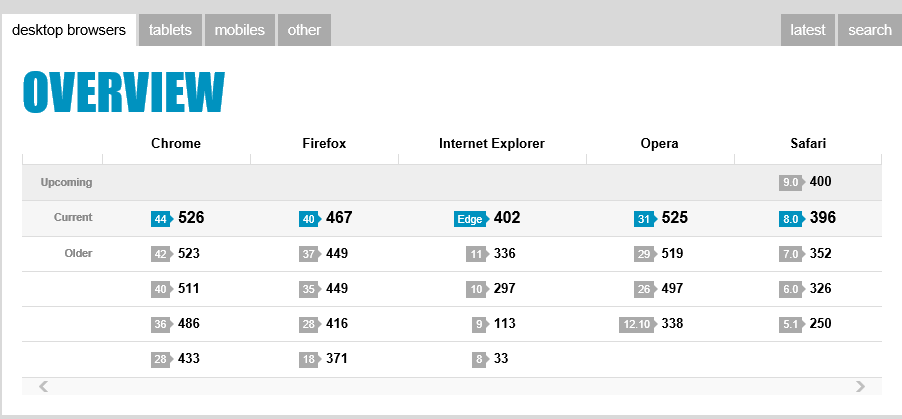
資料對比
PC端
- 其中支援最為完善是chrome系列
- opera改為chromium核心了..所以分數基本一致
- 出乎意料的是Firefox,W3C標準一直都在最前沿的,對H5的支援竟然不是最高的!!!
- IE10以下,H5的體驗就差強人意了…只能支援一部分
- Safari的老版本比IE老版本系列好太多….
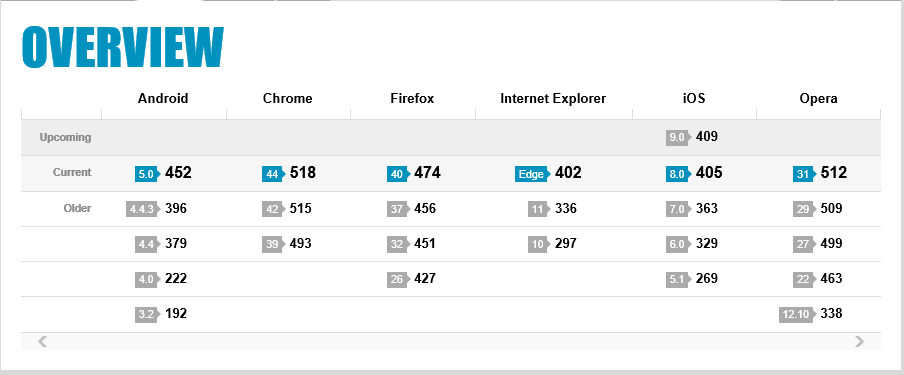
平板
- chrome依舊牛逼,穩居第一
- 其他的大同小異(IE除外)
- 不過最新的edge挺不錯的,不管是移動端還是PC端…大躍進啊~~
- 所以移動端的相容性比PC端要好上很多,各種特性任性用!!
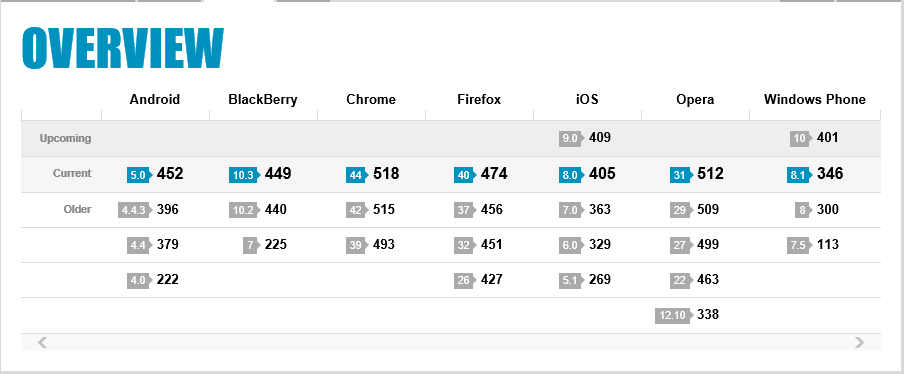
手機端
- 手機端的各大系列瀏覽器支援都很不錯…除了個別很老的系列…
總結
- 使用chrome系列或者chromium核心的瀏覽器對HTML5/CSS3支援是比較完善的,
- 而最新崛起的edge似乎更有看頭,能不能消除IE系列的影響就看這貨了…或許過上兩年,WIN10的比重取代了WIN7的比重…那時候就可以任性的用最新特性寫各種特效,各種更人性化的標籤; 而不是現在的各種模擬,各種相容
- XP這貨總會過去的,死磕懷舊的畢竟是少數,為了更好的體驗,人總會往上看的!!