通過Inkscape匯出字型的path路徑並通過snap實現素描動畫
阿新 • • 發佈:2019-01-24
本部落格中的兩個例子我已經放到codepen上了,可以開啟連結檢視效果和程式碼:
http://codepen.io/fonglezen/pen/gbxGQY
http://codepen.io/fonglezen/pen/QwMqZE
第一步: 首先開啟inkscape,使用文字工具在畫布中輸入你想要得到的文字,比如: 第二步:
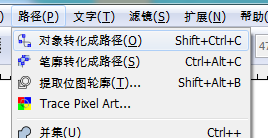
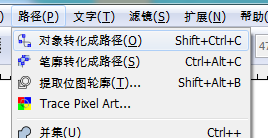
在選單欄彙總找到路徑選單,然後在下拉選單中選擇物件轉化為路徑,首先得選中一個物件喲~
第二步:
在選單欄彙總找到路徑選單,然後在下拉選單中選擇物件轉化為路徑,首先得選中一個物件喲~

第三步: 另存為SVG檔案,然後使用編輯器開啟這個SVG檔案,找到文字對應的path 開啟檔案後,會發現有很多程式碼。我們需要的程式碼其實只是path元素部分。 比如上面文字的路徑部分: <path id="path3341" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'" d="m 227.11265,313.7738 q -0.5363,8.44682 -1.47484,30.30128 -0.62569,18.36848 -0.26815,32.40182 -9.78759,7.4189 -21.63101,7.4189 -6.43567,0 -13.80988,-1.47484 -0.17876,-1.83238 -0.80446,-6.48036 -0.40222,-2.50277 -1.1173,-6.8826 1.38546,0.62569 7.06136,1.92177 2.99438,0.49161 5.58652,0.0894 -0.0447,-4.46922 -1.38545,-26.99407 -0.84916,-12.5138 -2.99438,-30.30128 l 30.83759,0 z" /> …………………………(此處省略部分) <path id="path3361" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'" d="m 842.47905,313.7738 q -0.62569,9.02781 -1.743,31.50797 -0.67038,16.5361 -1.1173,38.03303 -5.85467,-4.60329 -17.83217,-13.72049 -5.18429,-3.62007 -15.46349,-10.8602 l -0.44692,23.68685 -14.39088,0 q -0.35754,-9.07251 -1.65361,-34.2342 -1.1173,-20.37962 -2.2793,-34.41296 l 22.43547,0 16.62548,15.73164 q 0,-5.40775 -0.17877,-8.49151 -0.13408,-2.72622 -0.5363,-7.24013 l 16.58079,0 z" /> 第四步: 新建一個html檔案,或者把路徑部分複製到你要新增svg的檔案中,我是把這段文字放到一個新的檔案中,以演示動畫的,所以我新建了一個html5頁面,然後把相應的程式碼放到html5頁面的svg標籤中。 現在svg部分程式碼如下(省略部分path): <
現在頁面顯示的效果如下:
第六步 現在通過snap.svg庫,來建立svg的路徑動畫。 首先你得下載snap.svg,然後引入這個js檔案。
第九步: 上面是用了snap來實現的svg路徑動畫,使用css3,其實也可以做到。 具體步驟不再列出,使用css3實現的完整程式碼如下:
(備註:圖片上傳不了,所以部分要展示的效果圖沒有上傳成功,自己複製程式碼預覽也是ok的。)
http://codepen.io/fonglezen/pen/QwMqZE
第一步: 首先開啟inkscape,使用文字工具在畫布中輸入你想要得到的文字,比如:
 第二步:
在選單欄彙總找到路徑選單,然後在下拉選單中選擇物件轉化為路徑,首先得選中一個物件喲~
第二步:
在選單欄彙總找到路徑選單,然後在下拉選單中選擇物件轉化為路徑,首先得選中一個物件喲~

第三步: 另存為SVG檔案,然後使用編輯器開啟這個SVG檔案,找到文字對應的path 開啟檔案後,會發現有很多程式碼。我們需要的程式碼其實只是path元素部分。 比如上面文字的路徑部分: <path id="path3341" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'" d="m 227.11265,313.7738 q -0.5363,8.44682 -1.47484,30.30128 -0.62569,18.36848 -0.26815,32.40182 -9.78759,7.4189 -21.63101,7.4189 -6.43567,0 -13.80988,-1.47484 -0.17876,-1.83238 -0.80446,-6.48036 -0.40222,-2.50277 -1.1173,-6.8826 1.38546,0.62569 7.06136,1.92177 2.99438,0.49161 5.58652,0.0894 -0.0447,-4.46922 -1.38545,-26.99407 -0.84916,-12.5138 -2.99438,-30.30128 l 30.83759,0 z" /> …………………………(此處省略部分) <path id="path3361" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Showcard Gothic';-inkscape-font-specification:'Showcard Gothic'" d="m 842.47905,313.7738 q -0.62569,9.02781 -1.743,31.50797 -0.67038,16.5361 -1.1173,38.03303 -5.85467,-4.60329 -17.83217,-13.72049 -5.18429,-3.62007 -15.46349,-10.8602 l -0.44692,23.68685 -14.39088,0 q -0.35754,-9.07251 -1.65361,-34.2342 -1.1173,-20.37962 -2.2793,-34.41296 l 22.43547,0 16.62548,15.73164 q 0,-5.40775 -0.17877,-8.49151 -0.13408,-2.72622 -0.5363,-7.24013 l 16.58079,0 z" /> 第四步: 新建一個html檔案,或者把路徑部分複製到你要新增svg的檔案中,我是把這段文字放到一個新的檔案中,以演示動畫的,所以我新建了一個html5頁面,然後把相應的程式碼放到html5頁面的svg標籤中。 現在svg部分程式碼如下(省略部分path): <
style="stroke:blue; fill:none; stroke-width: 3;"上面的程式碼說明我用藍色描邊,然後填充無,描邊的粗細為3。 因為樣式是一樣的,所以把樣式寫在style中或者css檔案中,可以將結構和樣式分離,程式碼更優化: <style type="text/css" rel="stylesheet">path{stroke:blue; fill:#000; stroke-width: 3; }</style>
現在頁面顯示的效果如下:

第六步 現在通過snap.svg庫,來建立svg的路徑動畫。 首先你得下載snap.svg,然後引入這個js檔案。
<script type="text/javascript" src="snap.svg-min.js"></script>
相關教程,可以看官網,有一些demo教學的,上手也比較容易。
為了處理方便,我把path的id以p1,p2...p11的方式命名。
第七步:
獲取path的個數,然後為每一個path建立動畫,使用迴圈的方式,給每個path新增動畫,具體程式碼如下:
<script type="text/javascript">var s = Snap("#svg");var pathlen = document.getElementById('svg').getElementsByTagName('path').length;var linearr = {linelen:0,lineid:null };for(var i = 1; i <= pathlen;i++){var nowid = '#p'+i;var newline = linearr;newline.lineid = s.select('#p'+i);linearr.linelen = newline.lineid.getTotalLength();newline.lineid.attr({strokeDasharray:linearr.linelen,strokeDashoffset:linearr.linelen });newline.lineid.animate({strokeDashoffset:0},2e3); }</script>
在瀏覽器中預覽,就可以看到文字的素描效果了。
第八步
上面我們的文字是沒有填充的,如果填充了效果會如何呢?
假設我們填充個黃色,把樣式修改一下:
path{在瀏覽器中預覽得到的效果是 動畫中: 動畫完成後: 看樣子還是挺好看的嘛~哈哈哈哈 以上完整程式碼:
stroke:blue; fill:yellow; stroke-width: 3;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style type="text/css" rel="stylesheet">
path{
stroke:blue; fill:yellow; stroke-width: 3;
}
</style>
</head>
<body>
<svg id="svg" width="100%" height="500px" xmlns="http://www.w3.org/2000/svg">
<path
id="p1"
d="m 227.11265,313.7738 q -0.5363,8.44682 -1.47484,30.30128 -0.62569,18.36848 -0.26815,32.40182 -9.78759,7.4189 -21.63101,7.4189 -6.43567,0 -13.80988,-1.47484 -0.17876,-1.83238 -0.80446,-6.48036 -0.40222,-2.50277 -1.1173,-6.8826 1.38546,0.62569 7.06136,1.92177 2.99438,0.49161 5.58652,0.0894 -0.0447,-4.46922 -1.38545,-26.99407 -0.84916,-12.5138 -2.99438,-30.30128 l 30.83759,0 z" />
<path
id="p2"
d="m 291.37998,313.7738 -1.02792,28.91583 q -0.44692,12.37973 -0.44692,37.45203 -11.44119,4.11168 -23.32931,4.11168 -14.65903,0 -22.30139,-5.85468 -6.48036,-4.96083 -9.16189,-15.46348 -1.56423,-6.03345 -2.94968,-22.07793 -1.34077,-14.8378 -1.65361,-27.08345 l 28.82644,0 q -0.22346,5.89936 -0.5363,19.21763 -0.13408,7.4189 0.0894,21.05001 0.0447,10.36858 1.78769,13.98864 1.83238,3.84353 7.32951,3.84353 1.56423,0 3.48599,-0.89384 0,-9.20659 -0.53631,-29.27337 -0.44692,-10.05574 -1.65361,-27.9326 l 22.07793,0 z" />
<path
id="p3"
d="m 337.59168,341.88517 q -3.30722,-0.75977 -5.00552,-0.75977 -2.10053,0 -3.84353,1.43015 -2.10053,1.74299 -2.10053,4.51391 0,2.14522 3.84353,8.26805 3.84352,6.12283 3.84352,11.26242 0,7.4636 -5.6759,12.24566 -5.40775,4.60329 -13.36296,4.60329 -7.32951,0 -10.8155,-1.02792 -0.40223,-2.05584 -1.38546,-6.70382 -0.62569,-2.50277 -1.74299,-6.65914 4.91614,1.20669 6.61444,1.20669 6.65913,0 6.65913,-5.05021 0,-3.66476 -2.68153,-6.56975 -4.37983,-3.84353 -8.75966,-7.73175 -8.49151,-7.50828 -8.49151,-17.83217 0,-10.77081 8.04458,-16.31264 7.01667,-4.82675 18.68133,-4.82675 6.61444,0 14.8378,1.92176 l 1.34076,28.02199 z" />
<path
id="p4"
d="m 395.55742,313.7738 -1.29607,28.11137 q -1.74299,-0.26815 -5.58652,-0.67038 -2.36868,-0.13408 -7.68705,-0.26816 -0.26815,2.63684 -0.93854,12.73727 -0.49161,9.78758 -1.60891,28.73706 l -21.63101,0 q -0.35754,-9.02782 -1.34077,-28.37952 -0.44692,-6.70383 -0.93853,-13.09481 l -7.06136,0.26816 -6.39098,0.67038 -1.11731,-28.11137 55.59705,0 z" />
<path
id="p5"
d="m 484.13728,313.7738 q -0.75977,10.99427 -2.01115,35.79842 -0.35754,11.79873 -1.25138,32.84874 l -22.793,0 -0.49162,-15.01657 q -0.80446,0.26816 -3.26253,1.29608 -2.90499,1.25138 -4.11168,2.01114 l -2.32399,-5.49713 q -0.71507,-1.78769 -2.36868,-5.05022 l -0.44692,22.2567 -25.16169,0 -1.29607,-32.84874 q -0.40223,-12.82665 -2.01115,-35.79842 l 31.3739,0 -2.10054,42.27878 q 3.26253,0.31285 6.25691,0.17877 1.92176,-0.0447 5.18429,-0.35754 l -2.2793,-42.10001 29.0946,0 z" />
<path
id="p6"
d="m 542.41585,382.42096 -24.44661,0 -1.65361,-5.94406 q -1.02792,0.40223 -5.1396,2.72622 -2.63684,1.69831 -5.85467,4.51391 l -2.54746,-5.40775 q -0.75976,-1.60892 -2.18991,-4.51391 l -2.41338,8.62559 -12.96073,0 q 2.8603,-11.03896 8.84905,-36.42411 3.66476,-16.98302 6.12283,-32.22305 l 26.85999,0 q 1.25138,7.01667 6.8379,32.66997 3.08376,13.40765 8.5362,35.97719 z M 514.2151,367.76193 q -0.75977,-2.36868 -2.68153,-7.68705 -1.162,-2.94968 -3.53068,-8.13398 -1.02792,2.59215 -3.21784,8.49152 -1.20669,3.3966 -2.8603,9.25127 1.34077,0 6.07814,-0.5363 2.86029,-0.40223 6.21221,-1.38546 z" />
<path
id="p7"
d="m 601.63297,313.7738 q -3.70944,10.99427 -11.88811,35.8878 -3.75414,11.70935 -9.6982,32.75936 l -15.55287,0 q -2.99438,-10.18981 -10.01105,-33.29566 -3.9776,-12.78196 -11.79873,-35.3515 l 31.59736,0 q 0.44692,4.24575 2.10053,13.80988 1.11731,5.0949 3.48599,14.03334 1.25138,-4.33514 3.66476,-14.12273 1.1173,-5.27367 2.54745,-13.72049 l 15.55287,0 z" />
<path
id="p8"
d="m 651.10722,313.7738 -1.92177,28.29014 q -1.65361,-0.26816 -7.15074,-0.93854 -3.75414,-0.35754 -8.22336,-0.44692 l -0.67038,8.5362 q 4.91614,0.13408 16.04448,-0.22346 -0.49161,1.65361 -1.56422,6.16752 -0.62569,2.72622 -1.11731,6.3016 -1.29607,-0.31285 -6.48036,-0.80446 -2.41338,-0.13408 -7.15075,-0.0894 l -0.44692,9.96635 q 3.35191,-0.0447 12.33504,-0.58099 1.6983,-0.13408 5.58652,-1.07262 -0.35754,1.38546 -1.65361,6.65914 -0.62569,2.72622 -1.51953,6.88259 l -39.99949,0 -1.29607,-35.03866 q -0.35754,-12.02219 -1.743,-33.6085 l 46.97147,0 z" />
<path
id="p9"
d="m 719.97784,313.7738 -1.83238,28.11137 q -1.65361,-0.26815 -7.01667,-0.75977 -3.21783,-0.13408 -7.59766,-0.17877 l -0.75977,14.39088 q 4.60329,0.0894 14.21211,-0.67038 -0.44692,2.01114 -1.38546,6.61444 -0.49161,2.72622 -1.07261,6.56974 -1.25138,-0.26815 -5.76529,-0.80445 -3.35191,-0.26816 -6.61444,-0.17877 l -0.35754,15.55287 -25.0723,0 -1.38546,-35.03866 q -0.35753,-12.06688 -2.01114,-33.6085 l 46.65861,0 z" />
<path
id="p10"
d="m 783.88759,313.7738 -1.02792,28.91583 q -0.44692,12.37973 -0.44692,37.45203 -11.4412,4.11168 -23.32931,4.11168 -14.65903,0 -22.30139,-5.85468 -6.48036,-4.96083 -9.16189,-15.46348 -1.56423,-6.03345 -2.94969,-22.07793 -1.34076,-14.8378 -1.65361,-27.08345 l 28.82645,0 q -0.22346,5.89936 -0.53631,19.21763 -0.13407,7.4189 0.0894,21.05001 0.0447,10.36858 1.78768,13.98864 1.83238,3.84353 7.32952,3.84353 1.56422,0 3.48599,-0.89384 0,-9.20659 -0.53631,-29.27337 -0.44692,-10.05574 -1.65361,-27.9326 l 22.07793,0 z" />
<path
id="p11"
d="m 842.47905,313.7738 q -0.62569,9.02781 -1.743,31.50797 -0.67038,16.5361 -1.1173,38.03303 -5.85467,-4.60329 -17.83217,-13.72049 -5.18429,-3.62007 -15.46349,-10.8602 l -0.44692,23.68685 -14.39088,0 q -0.35754,-9.07251 -1.65361,-34.2342 -1.1173,-20.37962 -2.2793,-34.41296 l 22.43547,0 16.62548,15.73164 q 0,-5.40775 -0.17877,-8.49151 -0.13408,-2.72622 -0.5363,-7.24013 l 16.58079,0 z" />
</svg>
<script type="text/javascript" src="snap.svg-min.js"></script>
<script type="text/javascript">
var s = Snap("#svg");
var pathlen = document.getElementById('svg').getElementsByTagName('path').length;
var linearr = {
linelen:0,
lineid:null
};
for(var i = 1; i <= pathlen;i++){
var nowid = '#p'+i;
var newline = linearr;
newline.lineid = s.select('#p'+i);
linearr.linelen = newline.lineid.getTotalLength();
newline.lineid.attr({
strokeDasharray:linearr.linelen,
strokeDashoffset:linearr.linelen
});
newline.lineid.animate({strokeDashoffset:0},2e3);
}
</script>
</body>
</html>第九步: 上面是用了snap來實現的svg路徑動畫,使用css3,其實也可以做到。 具體步驟不再列出,使用css3實現的完整程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style type="text/css" rel="stylesheet">
path{
stroke:blue; fill:yellow; stroke-width: 3;
-webkit-animation: runpath 3s ease infinite;
animation: runpath 3s ease infinite;
}
@-webkit-keyframes runpath {
to{
stroke-dashoffset:0;
}
}
@keyframes runpath {
to{
stroke-dashoffset:0;
}
}
</style>
</head>
<body>
<svg id="svg" width="100%" height="500px" xmlns="http://www.w3.org/2000/svg">
<path
id="p1"
d="m 227.11265,313.7738 q -0.5363,8.44682 -1.47484,30.30128 -0.62569,18.36848 -0.26815,32.40182 -9.78759,7.4189 -21.63101,7.4189 -6.43567,0 -13.80988,-1.47484 -0.17876,-1.83238 -0.80446,-6.48036 -0.40222,-2.50277 -1.1173,-6.8826 1.38546,0.62569 7.06136,1.92177 2.99438,0.49161 5.58652,0.0894 -0.0447,-4.46922 -1.38545,-26.99407 -0.84916,-12.5138 -2.99438,-30.30128 l 30.83759,0 z" />
<path
id="p2"
d="m 291.37998,313.7738 -1.02792,28.91583 q -0.44692,12.37973 -0.44692,37.45203 -11.44119,4.11168 -23.32931,4.11168 -14.65903,0 -22.30139,-5.85468 -6.48036,-4.96083 -9.16189,-15.46348 -1.56423,-6.03345 -2.94968,-22.07793 -1.34077,-14.8378 -1.65361,-27.08345 l 28.82644,0 q -0.22346,5.89936 -0.5363,19.21763 -0.13408,7.4189 0.0894,21.05001 0.0447,10.36858 1.78769,13.98864 1.83238,3.84353 7.32951,3.84353 1.56423,0 3.48599,-0.89384 0,-9.20659 -0.53631,-29.27337 -0.44692,-10.05574 -1.65361,-27.9326 l 22.07793,0 z" />
<path
id="p3"
d="m 337.59168,341.88517 q -3.30722,-0.75977 -5.00552,-0.75977 -2.10053,0 -3.84353,1.43015 -2.10053,1.74299 -2.10053,4.51391 0,2.14522 3.84353,8.26805 3.84352,6.12283 3.84352,11.26242 0,7.4636 -5.6759,12.24566 -5.40775,4.60329 -13.36296,4.60329 -7.32951,0 -10.8155,-1.02792 -0.40223,-2.05584 -1.38546,-6.70382 -0.62569,-2.50277 -1.74299,-6.65914 4.91614,1.20669 6.61444,1.20669 6.65913,0 6.65913,-5.05021 0,-3.66476 -2.68153,-6.56975 -4.37983,-3.84353 -8.75966,-7.73175 -8.49151,-7.50828 -8.49151,-17.83217 0,-10.77081 8.04458,-16.31264 7.01667,-4.82675 18.68133,-4.82675 6.61444,0 14.8378,1.92176 l 1.34076,28.02199 z" />
<path
id="p4"
d="m 395.55742,313.7738 -1.29607,28.11137 q -1.74299,-0.26815 -5.58652,-0.67038 -2.36868,-0.13408 -7.68705,-0.26816 -0.26815,2.63684 -0.93854,12.73727 -0.49161,9.78758 -1.60891,28.73706 l -21.63101,0 q -0.35754,-9.02782 -1.34077,-28.37952 -0.44692,-6.70383 -0.93853,-13.09481 l -7.06136,0.26816 -6.39098,0.67038 -1.11731,-28.11137 55.59705,0 z" />
<path
id="p5"
d="m 484.13728,313.7738 q -0.75977,10.99427 -2.01115,35.79842 -0.35754,11.79873 -1.25138,32.84874 l -22.793,0 -0.49162,-15.01657 q -0.80446,0.26816 -3.26253,1.29608 -2.90499,1.25138 -4.11168,2.01114 l -2.32399,-5.49713 q -0.71507,-1.78769 -2.36868,-5.05022 l -0.44692,22.2567 -25.16169,0 -1.29607,-32.84874 q -0.40223,-12.82665 -2.01115,-35.79842 l 31.3739,0 -2.10054,42.27878 q 3.26253,0.31285 6.25691,0.17877 1.92176,-0.0447 5.18429,-0.35754 l -2.2793,-42.10001 29.0946,0 z" />
<path
id="p6"
d="m 542.41585,382.42096 -24.44661,0 -1.65361,-5.94406 q -1.02792,0.40223 -5.1396,2.72622 -2.63684,1.69831 -5.85467,4.51391 l -2.54746,-5.40775 q -0.75976,-1.60892 -2.18991,-4.51391 l -2.41338,8.62559 -12.96073,0 q 2.8603,-11.03896 8.84905,-36.42411 3.66476,-16.98302 6.12283,-32.22305 l 26.85999,0 q 1.25138,7.01667 6.8379,32.66997 3.08376,13.40765 8.5362,35.97719 z M 514.2151,367.76193 q -0.75977,-2.36868 -2.68153,-7.68705 -1.162,-2.94968 -3.53068,-8.13398 -1.02792,2.59215 -3.21784,8.49152 -1.20669,3.3966 -2.8603,9.25127 1.34077,0 6.07814,-0.5363 2.86029,-0.40223 6.21221,-1.38546 z" />
<path
id="p7"
d="m 601.63297,313.7738 q -3.70944,10.99427 -11.88811,35.8878 -3.75414,11.70935 -9.6982,32.75936 l -15.55287,0 q -2.99438,-10.18981 -10.01105,-33.29566 -3.9776,-12.78196 -11.79873,-35.3515 l 31.59736,0 q 0.44692,4.24575 2.10053,13.80988 1.11731,5.0949 3.48599,14.03334 1.25138,-4.33514 3.66476,-14.12273 1.1173,-5.27367 2.54745,-13.72049 l 15.55287,0 z" />
<path
id="p8"
d="m 651.10722,313.7738 -1.92177,28.29014 q -1.65361,-0.26816 -7.15074,-0.93854 -3.75414,-0.35754 -8.22336,-0.44692 l -0.67038,8.5362 q 4.91614,0.13408 16.04448,-0.22346 -0.49161,1.65361 -1.56422,6.16752 -0.62569,2.72622 -1.11731,6.3016 -1.29607,-0.31285 -6.48036,-0.80446 -2.41338,-0.13408 -7.15075,-0.0894 l -0.44692,9.96635 q 3.35191,-0.0447 12.33504,-0.58099 1.6983,-0.13408 5.58652,-1.07262 -0.35754,1.38546 -1.65361,6.65914 -0.62569,2.72622 -1.51953,6.88259 l -39.99949,0 -1.29607,-35.03866 q -0.35754,-12.02219 -1.743,-33.6085 l 46.97147,0 z" />
<path
id="p9"
d="m 719.97784,313.7738 -1.83238,28.11137 q -1.65361,-0.26815 -7.01667,-0.75977 -3.21783,-0.13408 -7.59766,-0.17877 l -0.75977,14.39088 q 4.60329,0.0894 14.21211,-0.67038 -0.44692,2.01114 -1.38546,6.61444 -0.49161,2.72622 -1.07261,6.56974 -1.25138,-0.26815 -5.76529,-0.80445 -3.35191,-0.26816 -6.61444,-0.17877 l -0.35754,15.55287 -25.0723,0 -1.38546,-35.03866 q -0.35753,-12.06688 -2.01114,-33.6085 l 46.65861,0 z" />
<path
id="p10"
d="m 783.88759,313.7738 -1.02792,28.91583 q -0.44692,12.37973 -0.44692,37.45203 -11.4412,4.11168 -23.32931,4.11168 -14.65903,0 -22.30139,-5.85468 -6.48036,-4.96083 -9.16189,-15.46348 -1.56423,-6.03345 -2.94969,-22.07793 -1.34076,-14.8378 -1.65361,-27.08345 l 28.82645,0 q -0.22346,5.89936 -0.53631,19.21763 -0.13407,7.4189 0.0894,21.05001 0.0447,10.36858 1.78768,13.98864 1.83238,3.84353 7.32952,3.84353 1.56422,0 3.48599,-0.89384 0,-9.20659 -0.53631,-29.27337 -0.44692,-10.05574 -1.65361,-27.9326 l 22.07793,0 z" />
<path
id="p11"
d="m 842.47905,313.7738 q -0.62569,9.02781 -1.743,31.50797 -0.67038,16.5361 -1.1173,38.03303 -5.85467,-4.60329 -17.83217,-13.72049 -5.18429,-3.62007 -15.46349,-10.8602 l -0.44692,23.68685 -14.39088,0 q -0.35754,-9.07251 -1.65361,-34.2342 -1.1173,-20.37962 -2.2793,-34.41296 l 22.43547,0 16.62548,15.73164 q 0,-5.40775 -0.17877,-8.49151 -0.13408,-2.72622 -0.5363,-7.24013 l 16.58079,0 z" />
</svg>
<script type="text/javascript">
var pathlen = document.getElementById('svg').getElementsByTagName('path').length;
var linearr = {
linelen:0,
lineid:null
};
for(var i = 1; i <= pathlen;i++){
var nowid = 'p'+i;
var newline = linearr;
newline.lineid = document.getElementById(nowid);
linearr.linelen = newline.lineid.getTotalLength();
newline.lineid.style.strokeDasharray = newline.lineid.style.strokeDashoffset = linearr.linelen;
}
</script>
</body>
</html>(備註:圖片上傳不了,所以部分要展示的效果圖沒有上傳成功,自己複製程式碼預覽也是ok的。)
