翻譯-你必須知道的28個HTML5特徵、竅門和技術
//zxx:以下為翻譯全文,本著語言生動和本土化之原則,內容有編輯
注意:每週有那麼幾次,此列表會更新一些新的竅門,最終,本文會成為超級有用的資源。
//zxx:醜話說在前頭,我可沒功夫更新,所以,即使到您女兒出嫁那天,本文還是28項內容
前端的發展如此之迅猛,一不留神,大俠你可能就會被遠遠地甩在後面了。如果你不想被HTML5的改變/更新攪得不知所措的話,可以把本文的內容作為必須瞭解的熱身課程。
一、新的Doctype
//zxx:”doctype”中文意思指“文件型別”仍在使用麻煩的,不可能記得住的XHTML文件型別?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果是,為什麼還在用呢?使用新的HTML5文件型別代替吧。你會活得更久的——正如Douglas Quaid說的
<!DOCTYPE html>
我就琢磨著,為了HTML5搞個這廝程式碼,您可能會對這段程式碼究竟靠不靠譜表示懷疑。不用擔心,如今這是可行的,只有老的瀏覽器需要一個特定的doctype(文件型別)。瀏覽器如果不知道doctype,就會很簡單的以標準模式對包含的標籤進行渲染。所以,妹妹你大膽的向前衝,把小心謹慎都拋到九霄雲外,去擁抱新的HTML5文件型別吧。
二、圖形元素(The Figure Element )
看看下面給圖片新增的標示:
<img src="path/to/image" alt="About image" /> <p>Image of Mars. </p>
文字裹在p標籤裡,與img標籤各行其道,很難讓人聯想到這就是標題。HTML5通過採用<figure>元素對此進行了改正。當合<figcaption>元素組合使用時,我們就可以語義化地聯想到這就是圖片相對應的標題
<figure>
<img src="path/to/image" alt="About image" />
<figcaption>
<p>This is an image of something interesting. </p>
</figcaption>
</figure>
三、<small>重新定義
還在不久前,<small>元素被用來建立靠近logo且相關的副標題。這是個很有用的表現元素,但是,現在,這種用法可能就不正確了。<small>元素已經被重新定義了,指小字,因而更具可用性。試想下你網站底部的版權狀態,根據對此元素新的HTML5定義,<small>可以正確地包裹這些資訊。
small元素專指“小字”。
四、指令碼(scripts)和連結(links)無需type
您可能現在仍在給link和script標籤增加type屬性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script>
這已經是老黃花菜,非必需品了。這意味著,這些標籤都各自指向樣式表和指令碼。因此,我們可以把type屬性一起幹掉。
<link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script>
五、引號還是不要引號
…這確實是個問題。記住,HTML5不是XHTML,要是你不願意,你沒有必要非得用引號標記包裹你的屬性,沒有必要非得閉合元素。換句話說,只要你自己覺得舒服,就沒有什麼對錯之分。對於我自己來說就是如此。<p class=myClass id=someId> Start the reactor.
對此取捨你還得自己拿主意。如果你更傾向於結構化的文件,就算天塌下來,也要把引號牢牢拽在懷裡。
六、內容可編輯


最新的瀏覽器有個很讚的新屬性可以應用到元素上,叫做contenteditable。顧名思意,就是允許使用者編輯元素內容包含的任意文字,包括子元素。類似的用途還有很多,像是簡單的待辦事項清單應用程式,可大大利用其本地儲存的優勢。
<ul contenteditable="true">
<li>悼念遇難香港同胞 </li>
<li>深圳特區30週年</li>
<li>伊春空難</li>
</ul>
或者,根據前面所學到的一些技巧,我們可以把它寫成:
<ul contenteditable=true>
七、Email輸入(Inputs)
如果我們給表單輸入框應用名為”email”的type屬性,我們可以命令瀏覽器只允許符合有效的電子郵件地址結構的字串。沒錯,內建表單驗證即將到來,由於一些顯而易見的原因,我們還不能100%依賴內建驗證,較舊的瀏覽器不認識這個”email”型,它們會簡單地退回到普通文字框。
<form action="" method="get">
<label for="email">郵箱:</label><input id="email" name="email" type="email" />
<button type="submit">確定</button>
</form>
//zxx:經我小測了下,貌似僅在Chrome瀏覽器下有效果(xp系統),當輸入內容不是合法郵箱格式,點選“確定”按鈕是沒有反應的;當輸入為合法郵箱,點選“確定”按鈕才會提交重新整理頁面。

還應當指出,當談到哪些元素和屬性支援和不支援時,當前所有的瀏覽器都有點靠不住的。例如,Opera似乎支援電子郵件驗證,但僅在name屬性被指定的時候。而且,它不支援佔位符屬性,這個我們將會在後面學到。底線是不依賴於這種形式的驗證…但你仍然可以使用它!
八、佔位符(Placeholders)
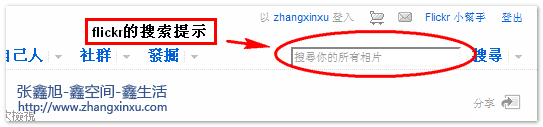
//zxx:此處內容非直譯,有刪改Placeholders什麼意思呢,就是文字框/文字域空間預設會有個文字提示,獲得焦點時,此提示文字消失;失去焦點時如果內容為空,提示文字又出現。如下圖所示:


這些表單控制元件裡面顯示的些提示性的文字就是佔位符。按照以往的做法,我們需要使用一點JavaScript程式碼實現佔位符效果,例如我之前的“文字框/域文字提示自動顯示隱藏jQuery小外掛”一文所展示的。當然,你需要設定一個初始的預設的value值,然後根據輸入內容進行判斷,從而決定文字框值的改變與否。如果您使用佔位符(placeholders)屬性,一切就輕鬆了。
<label for="email">郵箱:</label> <input id="email" type="email" placeholder="[email protected]" size="26" />
根據我的測試,目前僅webkit核心的瀏覽器支援placeholders屬性,像是Chrome5,Safari4,結果如下所示:


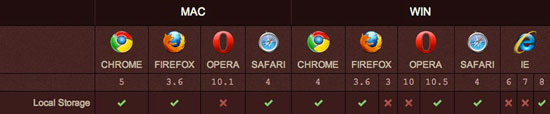
九、本地儲存(Local Storage)
多虧了本地儲存(非正式的HTML5,本著方便歸納的目的),我們可以讓高階瀏覽器記住我們的編輯後的內容,即使瀏覽器被關掉或是頁面重新整理。//zxx:原視訊預設展示的是YouTube視訊,不翻牆看不了,所以,這裡展示來自另外一個網站的video。建議全屏觀看,以看清其中的HTML與JavaScript程式碼
//zxx:根據視訊內容,我自己做了個demo,關於本地儲存的。
IE8瀏覽器已經支援了本地儲存,如下截圖所示:

儘管顯然不支援所有的瀏覽器,我們可以在Internet Explorer8時,Safari 4和Firefox 3.5下期待此工作方式。請注意,為了彌補舊的瀏覽器將無法識別本地儲存,你應該先測試,以確定window.localStorage是否存在。

十、語義的Header和Footer
那些過往的日子:
<div id="header"> ... </div> <div id="footer"> ... </div>
div嘛,很自然的,沒有語義化的結構——即使在應用了id後。現在,通過HTML5,我們可以使用<header>和<footer>元素。以上的程式碼可以替換成:
<header> ... </header> <footer> ... </footer>
它完全適合您有多個頁首和頁尾的專案。
儘量不要混淆”header”和”footer”這些元素。他們只是指他們的容器。因此,將部落格底部的,例如,元資訊放在footer元素內部是說得通的。這同樣也適用於header。
十一、更多HTML5表單特徵(More HTML5 Form Features )
通過下面視訊學習更多有用的HTML5表單特徵://zxx:TouTuBe視訊,需要翻牆
十二、IE和HTML5(Internet Explorer and HTML5)
不幸的是,討厭的IE瀏覽器需要動點小手術才能理解新的HTML5元素。
所有元素,預設的,都有個inline的display
為了確保所有新的HTML5元素能以block水平的元素正確地渲染,有必要對其做如下定義:
header, footer, article, section, nav, menu, hgroup {
display: block;
}
不幸的是,IE仍舊忽略這些樣式,因為它不知道這些標籤從哪裡來的,好比是header元素。幸運的是,有一個簡單的解決辦法:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup");
document.createElement("nav");
document.createElement("menu");
奇怪的是,這段程式碼似乎觸發IE瀏覽器。為了更簡單將此應用到每個新的應用過程中,雷米夏普(Remy Sharp)建立了一個指令碼,通常稱為HTML5 shiv。該指令碼同樣修復了些顯示問題。
<!--[if IE]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
十三、文件某一部分的資訊(hgroup)
想象一下,在我的網站的標題,我有我的站點的名稱,隨後立即由一個副標題。雖然我們可以使用一個<h1>和<h2>標籤,為其分別創造標記,但是依舊沒有(因為HTML4)一個簡單的方法來語義上說明了兩者之間的關係。此外,一個h2標記的使用提出了更多的問題,在層次結構上,當涉及到其他網頁上顯示的標題時。通過使用不影響文件的大綱流hgroup元素,我們可以將這些標題組合在一起。<header>
<hgroup>
<h1> Recall Fan Page </h1>
<h2> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>
十四、必要的屬性(Required Attribute )
表單允許新的必要屬性,用來指定是否需要特殊的input。這取決於你的程式碼偏好,你可以以下面兩種方式之一申明此屬性。
<input type="text" name="someInput" required>
或者,使用更結構化的方法:
<input type="text" name="someInput" required="required">
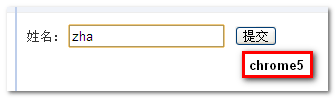
兩種方法都行。有了這個程式碼,並且瀏覽器支援此屬性,如果“someInput”文字框是空白,則表單不會被提交。下面是一個簡單的例子,我們還將新增佔位符屬性,因為沒有理由不這樣做。
<form action="" method="get">
<label for="name">姓名:</label>
<input id="name" name="name" type="text" placeholder="zhangxinxu" required="required" />
<button type="submit">提交</button>
</form>
如果input裡面內容是空白,則表單提交的時候,文字框會高亮顯示。//zxx:貌似僅在Chrome瀏覽器下有點小效果

十五、Autofocus屬性
同樣,HTML5的解決方案消除了對JavaScript的需要。如果一個特定的輸入應該是“選擇”,或有重點的,預設情況下,我們現在可以利用自動獲取焦點屬性。
<input type="text" name="someInput" placeholder="zhangxinxu" required autofocus>
有趣的是,雖然我個人更傾向於喜歡XHTML的方法(用引號,等等),寫作“autofocus=autofocus”讓人感到有點怪。因此,我們將堅持使用單一關鍵字的方法。
十六、Audio支援
我們無需再依賴第三方外掛區渲染音訊。HTML5提供了<audio>元素,嗯,至少,最終,我們將不必擔心這些外掛。就目前,只有最近期的的瀏覽器提供HTML5音訊支援。在這個時候,它仍然是一個很好的做法提供一些向後相容的形式。
<audio autoplay="autoplay" controls="controls">
<source src="file.ogg" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>
Mozilla和WebKit的還沒有完全相處,當涉及到音訊格式, Firefox會希望看到一個.ogg檔案,而WebKit的瀏覽器支援.mp3擴充套件。這意味著,至少在現在,你應該建立兩個版本的音訊。
當Safari載入頁面時,它不會承認.ogg格式,會跳過它並移動到的MP3版本,因此。請注意IE,每往常一樣,不支援這些格式,Opera 10和以及以下版本只能使用.wav檔案。
十七、Video支援
與<audio>元素很類似,在新的瀏覽器中也存在Video!事實上,就在最近,YouTube宣告了新的HTML5視訊嵌入,當然,是為支援此功能瀏覽器。因為HTML5的規範沒有指定特定的視訊編解碼器,它留給了瀏覽器來決定。雖然Safari和Internet
Explorer9可以預期支援H.264格式的視訊(其中Flash播放器可以播放),Firefox和Opera是堅持開源Theora 和Vorbis格式。因此,當顯示HTML5的視訊,您必須提供這兩種格式。
<video controls preload>
<source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />
<source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />
<p> Your browser is old. <a href="cohagenPhoneCall.mp4">Download this video instead.</a> </p>
</video>
無論是”ogg”格式還是”mp4″格式的視訊Chrome瀏覽器都能正確編碼
還有一個值得注意的一些事情:
- 我們技術上不需要來設定type屬性,但是,如果我們不這樣做,瀏覽器不得不自己去尋找型別。節省一些頻寬,還是你自己宣告下吧。
- 不是所有的瀏覽器理解HTML5視訊。在資源元素的下面,我們可以提供一個下載連結,或嵌入視訊的Flash版本代替。這取決於你。
- controls和preload屬性就會在下面提及。
- 有方法可以讓所有的瀏覽器支援video標籤,具體參見我前面的“讓所有瀏覽器支援HTML5 video視訊標籤”一文。
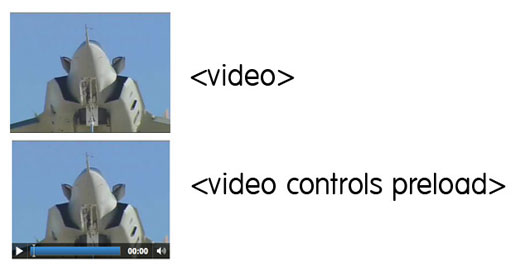
十八、視訊預載(Preload Videos)
預載屬性不完全是你想的那個樣子,雖然,你應該先決定是否要在瀏覽器預裝的視訊。是否有必要?或許吧。如果訪問者訪問一個專門展示了一個視訊的頁面,你一定要預載的視訊,節約參觀者等待的一部分時間。影片可以通過設定 preload=”preload”或是簡單地新增preload進行預載。我更喜歡後者的解決方案,它少了一點多餘的東西。
<video preload>
十九、顯示控制條
如果你使用過上面的每一個提到的技術點,你可能已經注意到,使用上面的程式碼,視訊僅僅顯示的是張圖片,沒有控制條。為了渲染出播放控制條,我們必須在video元素內指定controls屬性。
<video preload controls>

請注意,不同瀏覽器渲染出來的進度條的模樣都是不一樣的。
二十、正則表示式
你發現自己多久匆匆編寫一些正則表示式驗證一個特定的文字。多虧了新的pattern屬性,我們可以在標籤處直接插入一個正則表示式。
<form action="" method="get">
<label for="username">姓名:</label>
<input id="username" name="username" type="text" placeholder="4-10個英文字母" pattern="[A-Za-z]{4,10}" required="required" autofocus />
<button type="submit">提交</button>
</form>
如果你熟悉正則表示式,那麼應該清楚[A-Za-z]{4,10}表示接受4-10位不區分大小寫的英文字母。如果瀏覽器支援pattern屬性,則提交表單時,如果文字框中的內容不符合其正則表示式,文字框會高亮顯示。如下圖所示。

//zxx:我自己小測了下,貌似目前只在Chrome下有效(win系統)
注意到,我們已經開始組合使用這些很棒的屬性。
如果您對正則表示式概念模糊了,可以參見這裡。
二十一、屬性支援檢測
如果我們沒有方法檢測瀏覽器是否支援這些屬性,這些就不能稱之為好的屬性。恩,不錯的觀點,事實上我們是有幾種方法的,這裡我們討論2個。第一個是利用優秀的Modernizr庫,或者,我們可以建立和分析這些元素,以確定瀏覽器的能力。例如,在我們前面的例子,如果我們要確定瀏覽器是否能使用pattern的屬性,我們可以新增一小段JavaScript到我們的頁面上:
alert( 'pattern' in document.createElement('input') ); // boolean
事實上,這是一種確定瀏覽器相容的常用方法。jQuery庫了利用這種伎倆。在上面,我們建立了一個新的input元素,並確定了裡面的pattern屬性瀏覽器是否認得。如果是,瀏覽器則支援此功能。否則,當然就不支援了。
<script>
if (!'pattern' in document.createElement('input') ) {
// do client/server side validation
}
</script>
謹記此方法依賴於JavaScript。
二十二、mark元素(Mark Element )
試想<mark>元素作為高亮。此標籤包裹的字串應該與使用者當前的行動相關聯。例如,我在一些部落格上搜索“北川景子”,我就可以使用一些JavaScript將當前的每個結果字串用mark標籤包裹。
<h3> 搜尋結果 </h3> <p> 我很喜歡《零秒出手》裡面那個拉小提琴的女孩,原來她叫做 <mark>北川景子</mark>。 </p>
二十三、什麼時候使用div
我們有些人開始質問到底何時該使用div。現在我們可以使用header, article, section, 和footer,還有機會使用div…嗎?當然可以。
div應該用在沒有更好的元素的時候。
例如,如果你發現你需要包裹一段程式碼塊在對內容定位處理的包裝單元內。不過如果你是包裹一個部落格文章,或者,可能是,底部的連結列表,則需考慮分別使用<article>和<nav>元素,因為其更具語義。
二十四、什麼可以開始立即使用
一直談論到現在的HTML5要到2022年才能全部完成,許多人完全忽視它,這是個巨大的錯誤。事實上,有少量的HTML5的功能,我們可以在我們所有的專案中使用!更簡單,更乾淨的程式碼總是一件好事。在今天的視訊快速展示的技巧中,我將告訴你一些可用的選項。
//zxx:YouTuBe視訊,需要翻牆。
二十五、哪些不是HTML5(What is Not HTML5)
那些僅憑自己的假設形象將JavaScript變少的過渡被全部歸為HTML5的人是可以理解的,嘿,甚至蘋果無意中推動這一想法。對於非開發人員,誰管這個呢,它是一個簡單的方法適用於現代網頁標準。不過,對於我們來說,儘管它可能只是語義,重要的是要準確理解什麼不是HTML5。
- SVG:不是HTML5,至少5歲了。
- CSS3:不是HTML5,它是…CSS。
- Geolocation:不是HTML5.//zxx:Geolocation(地理位置):通過HTML 5,您應該能夠使Web應用程式可確定您的位置,併為您提供更多的相關資訊。
- Client Storage(客戶端儲存):非HTML5,雖說有一點切合,但被排除在規範之外,原因在於,擔憂其作為一個整體,會變得過於複雜。它現在有自己的規範。
- Web Sockets:不是HTML5,同樣的,有著自己的一套準則。
不管你需求有多大的區別,所有這些技術可以歸為現代網路堆疊。事實上,不少這些分支規範的管理著還是同一人。
二十六、data屬性(The Data Attribute)
我們現在可以很正式地讓所有的HTML元素支援自定義屬性。然而,以前,我們可能會這樣:
<h1 id=someId customAttribute=value> 小樣,膽兒挺肥的呢 </h1>
…校驗器會小題大做!但是現在,只要我們以”data”為字首定義我們的自定義屬性,盜版屬性立馬變成正牌的了。如果你發現你曾經把一個重要的資料附加在諸如class的屬性上,可能為了JavaScript之用,那麼,本屬性將大有幫助啊。
HTML片段
<div id="myDiv" data-custom-attr="My Value"> 巴拉巴拉,lady 嘎嘎 </div>
檢索自定義屬性的價值
var theDiv = document.getElementById('myDiv');
var attr = theDiv.getAttribute('data-custom-attr');
alert(attr); // My Value
此屬性還可以用在CSS中,例如下面這個有些傻里傻氣的CSS文字改變的例子:
CSS程式碼:
.data_custom { display:inline-block; position: relative; }
.data_custom:hover { color: transparent; }
.data_custom:hover:after {
content: attr(data-hover-response);
color: black;
position: absolute;
left: 0;
}
HTML程式碼:
<a class="data_custom" data-hover-response="我說過不要碰我!" href="#">不要碰我,雅蠛蝶~~</a>
如果你的瀏覽器支援after偽類,以及content的attr屬性,則可以看到類似下面的效果(IE8不一樣):

還有,content屬性其實是一個非常強大的屬性,由於低版本的IE不支援,所以此屬性尚未流行,關於content內容生成技術,可以參見我之前的“CSS content內容生成技術以及應用”這篇文章。
二十七、Output元素
正如你可能預料到的,output元素被用來顯示部分計算,例如,如果你想顯示一個滑鼠的位置,或者是一系列數字的總和座標,這個資料應被插入到output元素中。
舉個簡單的例子,當提交按鈕被按下,我們用JavaScript將兩個數字相加值插入到空的output中。
<form action="" method="get">
<p>
10 + 5 = <output name="sum"></output>
</p>
<button type="submit">計算</button>
</form>
(function() {
var f = document.forms[0];
if ( typeof f['sum'] !== 'undefined' ) {
f.addEventListener('submit', function(e) {
f['sum'].value = 15;
e.preventDefault();
}, false);
} else {
alert('你的瀏覽器尚未準備好!');
}
})();
自己測試了下,貌似現在只有在Opera瀏覽器下有上佳的效果:

如果您現在使用的是較新版本的Opera瀏覽器,您可以狠狠地點選這裡:HTML5結果輸出框demo
此元素也可以接受一個屬性,它反映了輸出相關元素的名稱,類似label工作原理。
二十八、使用區域input建立滑塊(Create Sliders with the Range Input)
HTML5引進了range型別的input。
<input type="range">
最值得注意的是,它可以接收 min, max, step, 和value 屬性,等等。雖然現在似乎只有Opera瀏覽器充分支援這種輸入型別,但是當我們可以實際使用時,這將是美妙無比的!
參見下面的快速演示:
第一步:標籤
首先,建立標籤<form method="post">
<h4>音量控制</h4>
<input type="range" name="range" min="0" max="10" step="1" value="" />
<output name="result"> </output>
</form>
第二步:CSS
下面,我們要使用一點點的樣式。我們將使用:before和:after去告知使用者我們制定的最大值和最小值。
input { font-size: 14px; font-weight: bold; }
input[type=range]:before { content: attr(min); padding-right: 5px; }
input[type=range]:after { content: attr(max); padding-left: 5px;}
output {
display: block;
font-size: 5.5em;
font-weight: bold;
}
第三步:JavaScript
最後,我們
- 檢測我們的瀏覽器是否認識range input,如果不,顯示提示。
- 當用戶移動滑塊的時候,動態改變output的值。
- 監聽,當用戶離開滑塊,插入值,同時本地儲存。
- 然後,下次使用者重新整理頁面的時候,選擇的區域和值會自動地設定成他們最後一次選擇。
(function() {
var f = document.forms[0],
range = f['range'],
result = f['result'],
cachedRangeValue = localStorage.rangeValue ? localStorage.rangeValue : 5;
// 檢測瀏覽器是否是足夠酷
// 識別range input.
var o = document.createElement('input');
o.type = 'range';
if ( o.type === 'text' ) alert('不好意思,你的瀏覽器還不夠酷,試試最新的Opera瀏覽器吧。');
// 設定初始值
// 無論是否本地儲存了,都設定值為5
range.value = cachedRangeValue;
result.value = cachedRangeValue;
// 當用戶選擇了個值,更新本地儲存
range.addEventListener("mouseup", function() {
alert("你選擇的值是:" + range.value + ". 我現在正在用本地儲存儲存此值。在現代瀏覽器上重新整理並檢測。");
localStorage ? (localStorage.rangeValue = range.value) : alert("資料儲存到了資料庫或是其他什麼地方。");
}, false);
// 滑動時顯示選擇的值
range.addEventListener("change", function() {
result.value = range.value;
}, false);
})();
我的電腦是xp系統,預設主題,在滑塊鬆開後Opera下的效果如下圖所示,酷吧:

感謝您的閱讀!我們已經討論了很多,但可能只是觸及到HTML5的皮毛,全當拋磚引玉,希望能對您的學習有所幫助!
//zxx:以上是翻譯/編輯的全部內容,內容已經夠多了,我就不多說什麼了。
相關推薦
翻譯-你必須知道的28個HTML5特徵、竅門和技術
這篇文章釋出於 2010年08月27日,星期五,21:50,歸類於 外文翻譯。 閱讀 108784 次, 今日 11 次 //zxx:以下為翻譯全文,本著語言生動和本土化之原則,內容有編輯 注意:每週有那麼幾次,此列表會更新一些新的竅門,最終,本文會成為超級有用
HTML5你必須知道的28個新特性
html5你必須知道的28個新特性HTML5有很多的新功能.新代碼.非常不錯.現在總結一下.僅供參考1. 新的Doctype盡管使用<!DOCTYPE html>,即使瀏覽器不懂這句話也會按照標準模式去渲染2. Figure元素 用<figure>和<figcaption>
關於HTML5你必須知道的28個新特性,新技巧以及新技術
1. 新的Doctype 儘管使用<!DOCTYPE html>,即使瀏覽器不懂這句話也會按照標準模式去渲染 2. Figure元素 用<figure>和<figcaption>來語義化地表示帶標題的圖片 <figure> &
關於建站你必須知道的六個常識
fun 分享圖片 選擇 不能 軟件 索引 轉化率 網民 aid 你以為搭建好網站就可以高枕無憂了嗎?其實不是。建站就和養花是一樣的模式,是需要精心地去維護,才能夠得到想要的效果。 如果建設好網站之後不管不顧,那麽這個網站就是一個死站,產生不了一絲一毫的效益,就變得毫無存在的
面試前你必須知道的三個排序演算法
今天分享的是三種排序演算法,在面試、實際程式設計中經常會碰到和使用到的,我會帶領大家從分析排序演算法技巧上以及程式碼實現上全面理解這一知識點的掌握。 一、如何分析一個「排序演算法」 1. 執行效率 ① 最好、最壞、平均時間複雜度 在分析演算法的好壞時,要分別說出最好、最壞、平均時間複雜度的同時,也
除了Hadoop,其他6個你必須知道的熱門大資料技術
你知道新的市場領導者和曾經的領導者之間的關鍵區別是什麼嗎? 那就是“資料管理”。任何無法處理資料並將其投入使用的企業,很可能會讓位給那些能夠更好處理資料的。 事實上,大資料和其流動性的力量能促使企業發展。 大資料是大量資料的術語
除了Hadoop,還有6個你必須知道的熱門大資料技術
你知道新的市場領導者和曾經的領導者之間的關鍵區別是什麼嗎? 那就是“資料管理”。任何無法處理資料並將其投入使用的企業,很可能會讓位給那些能夠更好處理資料的。 事實上,大資料和其流動性的力量能促使企業發展。 大資料是大量資料的術語。由於
如何寫好程式碼?你必須知道的幾個原則
簡介 編輯技術裡,靈魂之上的東西某過於設計模式。設計模式之上的東西其實就是純粹的準則。基於準則之上的程式碼才有靈魂可言,經得起推敲,也經得起考驗。 單一職責原則 定義 就一個類而言,應當僅有一個引起它變化的原因。 說明 所謂單一職責就是一個類設計之初它所在職責就
Scrum Master 面試題 – 你必須知道的22個Scrum基礎知識
以下的22個問題基本上涵蓋了Scrum所涉及的內容,如果你能夠正確回答出所有問題,那麼你已經具備了作為一名Scrum Master的基本素質;當然,作為一名合格的Scrum Master,更重要的是你的經驗,因為Scrum Master更多的需要和人打交道,很多實際問題的處理方式是必須在實踐中才能體會的
Python你必須知道的十個庫
Python是優雅的,使用這些庫可以使你的程式碼更簡潔,並保持永續性。歡迎各位補充,並提出意見! Docopt。拋棄optparse和argparse吧,使用docstrings來構建優雅的,可讀性強的,並且複雜(如果你需要的話)的命令列介面。IMO*2013
【科普】你必須知道的10個SaaS相關的概念
今天我們就來為大家科普一下SaaS行業的幾大基本概念。 CRM 目前看來,CRM在SaaS行業佔有舉足輕重的地位,而根據IDC預測,到2018年,全球CRM SaaS軟體的市場規模將達198億美元,成為第一大SaaS軟體品類。那麼CRM究竟是什麼? CRM是英文
雲端計算之你必須知道的幾個會議和雜誌
雲端計算現在被大家炒的熱火朝天,那麼很多人也想更多瞭解雲端計算。那麼我就給大家介紹幾個雜誌和網站。 IEEE International Conference on Cloud Computingh
你必須知道的10個Python第三庫
1. BeautifulSoup Beautiful Soup是一個可以從HTML,XML進行提取檔案的Python庫,日常我們使用爬蟲進行資料抓取回來之後,往往需要進行資料解析。 使用它能讓你開心愉快提取裡面的爬回來的資料。 本人對於Python學習建立了一個小小的學習圈子,為
Xcode 9 倆個你必須知道的新功能
Xcode 9 beta 版已經可以下載了,不知道大傢伙對這個新版本開發工具看法如何,最近我費了一番周折終於體驗了一把,升級系統,下載Xcode,驗證安裝扒拉扒拉什麼的,幾乎搞了我一天,我做開發使用的並不是什麼 MacBook pro 筆記本, 而是Ma
你必須知道的495個C語言問題pdf
“本書是Summit以及C FAQ線上列表的許多參與者多年心血的結晶,是C語言界最為珍貴的財富之一。我向所有C語言程式設計師推薦本書。”——Francis Glassborow,著名C/C++專家,ACCU(C/C++使用者協會)前主席“本書清晰闡明瞭Kernighan與Ritchie《The C progr
關於內建函式sorted,你必須知道的10個知識點
sorted 用於對集合進行排序(這裡說的集合是對可迭代物件的一個統稱,他們可以是列表、字典、set、甚至是字串),它的功能非常強大,本文將深入淺出地介紹 sorted 的各種使用場景。 1、預設排序 1、預設情況,sorted 函式將按列表升序進行排序,並返回一個新列表物件,原列表保持不變
5個你必須知道的Docker實用工具
Docker社群已經建立了許多開源的工具,更多的用例使得它比您想像的更有用。你可以在這裡查閱它們。你在網上能找到很多酷炫的Docker工具。絕大多數是開源的。 過去兩年,我已經積極地將Docker用到我的對大多數開發專案中。在你開始使用 Docker的時候,
想要成功應聘Java高階開發工程師,8個你必須知道的面試考綱
點選上方“程式設計師大咖”,選擇“置頂公眾號”關鍵時刻,第一時間送達!市面上,有很多Java的學
你必須知道的25個C#基礎概念
1.靜態變數和非靜態變數的區別? 靜態變數:靜態變數使用 static 修飾符進行宣告 ,在所屬類被裝載時建立,通過類進行訪問,所屬類的 所有例項的同一靜態變數都是同一個值。非靜態變數:不帶有static 修飾符宣告的變數稱做非靜態變數,在類被例項化時建立,通過物件進行訪
C#刨根究底:《你必須知道的.NET》讀書筆記系列
wid 最終 table bsp 圖解 萬能 展望 應用 light 一、此書到底何方神聖? 《你必須知道的.NET》來自於微軟MVP—王濤(網名:AnyTao,博客園大牛之一,其博客地址為:http://anytao.cnblogs.com/)的最新技術心得和感悟,
