簡單說 正則表示式——要注意lastIndex屬性
說明
這篇文章,主要和大家聊聊JavaScript中RegExp物件的屬性。
解釋
每個RegExp物件都包含5個屬性,source、global、ignoreCase、multiline、lastIndex。
source:是一個只讀的字串,包含正則表示式的文字。
var reg = /JavaScript/;
reg.source; //返回 JavaScriptglobal:是一個只讀的布林值,看這個正則表示式是否帶有修飾符g。
修飾符g,是全域性匹配的意思,檢索字串中所有的匹配。
var str = "JavaScript JavaScript";
str.match(/JavaScript/ ignoreCase:是一個只讀的布林值,看這個正則表示式是否帶有修飾符i。
修飾符i,說明模式匹配是不區分大小寫的。
var reg = /JavaScript/;
reg.ignoreCase; //返回 false
var reg = /JavaScript/i multiline:是一個只讀的布林值,看這個正則表示式是否帶有修飾符m。
修飾符m,用以在多行模式中執行匹配,需要配合^ 和 $ 使用,使用^ 和 $ 除了匹配整個字串的開始和結尾之外,還能匹配每行的開始和結尾。
var str="java\nJavaScript";
str.match(/^JavaScript/ lastIndex:是一個可讀/寫的整數,如果匹配模式中帶有g修飾符,這個屬性儲存在整個字串中下一次檢索的開始位置,這個屬性會被exec( ) 和 test( ) 方法用到。
exec( )方法是在一個字串中執行匹配檢索,如果它沒有找到任何匹配,它就返回null,但如果它找到了一個匹配,它就返回一個數組。
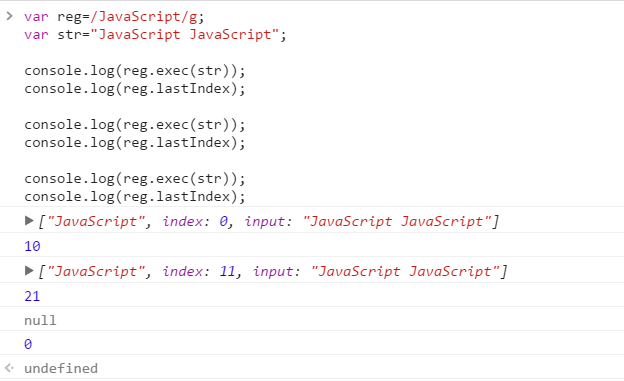
當呼叫exec( )的正則表示式物件具有修飾符g時,它將把當前正則表示式物件的lastIndex屬性設定為緊挨著匹配子串的字元位置,當同一個正則表示式第二次呼叫exec( ),它會將從lastIndex屬性所指示的字串處開始檢索,如果exec( )沒有發現任何匹配結果,它會將lastIndex重置為0。

test( )方法,它的引數是一個字串,用test( )對某個字串進行檢測,如果包含正則表示式的一個匹配結果,則返回true,否則返回false。
var str="java";
var reg=/JavaScript/;
reg.test(str); //返回false
var str="JavaScript";
var reg=/JavaScript/;
reg.test(str); //返回true當呼叫test( )的正則表示式物件具有修飾符g時,它的行為和exec( )相同,因為它從lastIndex指定的位置處開始檢索某個字串,如果它找到了一個匹配結果,那麼它就立即設定lastIndex為緊挨著匹配子串的字元位置
看看下面這段有趣的程式碼
var str="JavaScript";
var reg=/JavaScript/g;
console.log(reg.test(str)); //列印 true
console.log(reg.test(str)); //列印 false為什麼同樣的字串,同樣的正則表示式,卻列印的不一樣,如果你已經理解了 lastIndex屬性,那你一定明白為什麼。
我們來看看到底發什麼了什麼
var str="JavaScript";
var reg=/JavaScript/g;
console.log(reg.test(str)); //列印 true
console.log(reg.lastIndex);
//列印10,因為匹配到了JavaScript,所以設定lastIndex為匹配結果緊挨著的字元位置
console.log(reg.test(str));
//列印 false,因為從lastIndex位置檢索字串,已經沒有匹配結果了
console.log(reg.lastIndex);
//列印0,因為沒有匹配到結果,所以將lastIndex重置為0這裡注意一點,如果第一次呼叫test( )匹配結束後,我們手動將lastIndex重置為0,那麼第二次呼叫test( ),同樣可以列印true
var str="java JavaScript java";
var reg=/JavaScript/g;
console.log(reg.test(str)); //列印 true
reg.lastIndex=0;
console.log(reg.test(str)); //列印 true在強調一次,上面說的關於lastIndex的問題,都是因為正則表示式物件中帶有修飾符g,如果不帶有修飾符g,就不用擔心這些問題了。
總結
這次主要是說說,JavaScript中正則表示式物件的5個屬性,而最需要注意的就是lastIndex屬性了。

