js 與 android 的互動(方法互呼叫) 和android向 js傳遞值, js向android傳引數 事件攔截看上一篇
阿新 • • 發佈:2019-01-24
mail_detail_v2.html
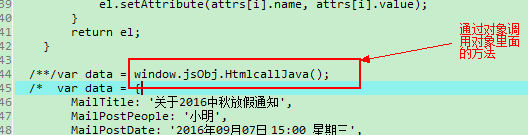
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>mail</title> <style> * { box-sizing: border-box; } html { font-size: 14px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } body,ul,h1,h2,h3,h4,h5,h6 { margin: 0; } hr { border: none; border-bottom: 1px #d4d4d4 solid; } .mail-header { padding: 0.5rem 1.5rem; font-size: 1rem; font-weight: 600; color: #adadad; line-height: 1.5rem; } .mail-header h2 { font-size: 1.14rem; letter-spacing: 0.1rem; color: #222; padding: 0.3rem 0 0.5rem; } ul { list-style: none; padding: 0; } ul.mail-info>li.item { font-size: 0; padding: 0.2rem 0; } li.item>.item-title,li.item>.item-content { display: inline-block; vertical-align: top; } .item-title { font-size: 1rem; width: 4.2rem; } .item-content { position: relative; font-size: 1rem; width: calc(100% - 4.2rem); } .mail-content { padding: 0.5rem 1.5rem; } .mail-content>p { margin: 0; text-indent: 2rem; line-height: 2rem; font-weight: 600; } .mail-content>p:first-child { text-indent: 0; } .sender,.receiver { display: inline-block; padding: 0 0.3rem; margin-right: 0.2rem; margin-bottom: 0.5rem; border-radius: 0.2rem; } .sender.active,.receiver.active { text-decoration: none; color: white; background-color: #0089df; } .time { margin-bottom: 0.5rem; } .pull-right { position: absolute; right: 0; top: 0; } a.btn-link { color: #0089df; } .show { position: relative; display: block; } .hidden { display: none ; } .padding { padding-right: 2.0rem; } .attachments { width: 100%; } .attachments>li{ position: relative; padding: 0.5rem 0.8rem; font-size: 1rem; background-color: #eee; border-bottom: 1px #c4c4c4 solid; } .icon { position: absolute; display: inline-block; width: 1.5rem; padding: 0.3rem; font-size: 0.8rem; line-height: 1.22rem; border-radius: 0.2rem; background-color: #01b700; color: white; } .attachment { min-height: 2rem; margin-left: 2rem; margin-right: 3rem; font-size: 0.8rem; font-weight: normal; color: #222; } .attachment-options { position: absolute; top: 1.1rem; right: 1rem; display: inline-block; height: 2rem; width: 1.4rem; text-align: center; line-height: 0.7rem; } </style> </head> <body> <article> <section class="mail-header"> <div> <h2 id="mail-title"></h2> <i class="star-five"></i> </div> <ul class="mail-info"> <li class="item"> <span class="item-title">發件人:</span> <div class="item-content" id="sender"> </div> </li> <li class="item"> <span class="item-title">時間:</span> <div class="item-content time"><span id="time"></span></div> </li> <li class="item"> <span class="item-title">收件人:</span> <div class="item-content"> <div id="receivers1"></div> <a class="btn-link pull-right" onclick="openPanel(this, 1)">展開</a> <div class="hidden padding" id="receivers2"></div> </div> </li> <li class="item"> <span class="item-title">抄送人:</span> <div class="item-content"> <div id="ccers1"></div> <div class="hidden padding" id="ccers2"></div> </div> </li> <li class="item"> <span class="item-title">附件:</span> <div class="item-content"> <span class="padding" id="attachments-len"></span> <a class="btn-link" onclick="openPanel(this,2)">展開</a> </div> <div id="attachments" class="hidden"> <ul class="attachments" id="attachments-area"></ul> </div> </li> </ul> </section> <hr> <section class="mail-content" id="mail-content"></section> </article> <script> var $ = function(sign) { switch (sign.substr(0, 1)) { case '#': return document.getElementById(sign.substr(1)); case '.': return document.getElementsByClassName(sign.substr(1)); default : return document.getElementsByTagName(sign.toUpperCase()); } }; function findNext(el) { while ((el = el.nextSibling)){ if(el.nodeType === 1){ return el; } } } function findPrev(el) { while ((el = el.previousSibling)){ if(el.nodeType === 1){ return el; } } } /*展開*/ function openPanel(el, type) { el.innerHTML = '收起'; if (type == 1) { findPrev(el).style.display = 'none'; $('#ccers1').style.display = 'none'; findNext(el).style.display = 'block'; $('#ccers2').style.display = 'block'; el.setAttribute('onclick', 'closePanel(this, 1)'); } else { $('#attachments').style.display = 'block'; el.setAttribute('onclick', 'closePanel(this, 2)'); } } /* 收起方法 */ function closePanel(el, type) { el.innerHTML = '展開'; if (type == 1) { findNext(el).style.display = 'none'; $('#ccers2').style.display = 'none'; findPrev(el).style.display = 'block'; $('#ccers1').style.display = 'block'; el.setAttribute('onclick', 'openPanel(this, 1)'); } else { $('#attachments').style.display = 'none'; el.setAttribute('onclick', 'openPanel(this, 2)'); } } /* 此處為在瀏覽器測試使用,正式使用時請註釋掉此部分*/ window.onload = function() { showData(data); }; /* 文件載入完畢之後,呼叫此方法進行資料填充,通過這個方法將資料 */ function showData(data) { console.log(data) console.log("Hellods安撫 world!0") if (typeof data != 'object') { console.log("Hello world! 阿道夫 1") data = JSON.parse(data); } if (data.MailTitle) { $('#mail-title').innerHTML = data.MailTitle; } if (data.MailPostPeople) { $('#sender').innerHTML = '<a class="sender active" onclick="gotoWriteMail(\'MailPostPeople\',0)">'+data.MailPostPeople+'</a>'; } if (data.MailPostDate) { $('#time').innerHTML = data.MailPostDate; } if (data.MailReceivedPeople.length > 0) { var receivers = data.MailReceivedPeople; for (var i = 0, len = receivers.length; i < len; i++) { var text = receivers[i]; var options = [ { name: 'onclick', value: 'gotoWriteMail(\'MailReceivedPeople\','+ i +')' }, { name: 'class', value: 'receiver active' } ]; var receiver = createEl('a',text, options ); if (i < 3) { $('#receivers1').appendChild(createEl('a',text, options)); } $('#receivers2').appendChild(receiver); } } if (data.MailCCPeople.length > 0) { var ccers = data.MailCCPeople; for (var i = 0, len = ccers.length; i < len; i++) { var text = ccers[i]; var options = [ { name: 'onclick', value: 'gotoWriteMail(\'MailCCPeople\','+ i +')' }, { name: 'class', value: 'receiver active' } ]; var ccer = createEl('a', text, options); if (i < 3) { $('#ccers1').appendChild(createEl('a', text, options)); } $('#ccers2').appendChild(ccer); } } if (data.MailAttachments.length > 0) { var attachments = data.MailAttachments; $('#attachments-len').innerHTML=attachments.length+'個'; for (var i = 0, len = attachments.length; i < len; i++) { var item = attachments[i]; var attachment ='<li><span class="icon">附件</span>' + '<div class="attachment">' + '<span class="attachment-name">'+item.Title+'</span>' + '<br><span class="attachment-size">'+item.Size+'</span>' + '</div>' + '<a class="attachment-options" onclick="gotoWriteMail(\'MailAttachments\','+ i +')">•<br>•<br>•</a> </li>'; $('#attachments-area').innerHTML += attachment; } } if (data.MailContent) { $('#mail-content').innerHTML = data.MailContent; } } /*type:key, index: 下標*/ function gotoWriteMail(type, index) { console.log(type + ":" + index) window.jsObj.htmlToJava(type,index); } function createEl(tag, text, attrs) { var el = document.createElement(tag); el.innerHTML = text; for (var i = 0, len = attrs.length; i < len; i++) { el.setAttribute(attrs[i].name, attrs[i].value); } return el; } /**/var data = window.jsObj.HtmlcallJava(); /* var data = { MailTitle: '關於2016中秋放假通知', MailPostPeople: '小明', MailPostDate: '2016年09月07日 15:00 星期三', MailReceivedPeople: ['吳婷', '金薔薇', '騰月', '吳婷', '金薔薇', '騰月','吳婷', '金薔薇', '騰月'], MailCCPeople: ['吳婷', '金薔薇', '騰月', '吳婷', '金薔薇', '騰月','吳婷', '金薔薇', '騰月'], MailAttachments: [{ Title: 'xxxxxxx.doc', Size: '16.23KB' }], MailContent: '<p>大家好:</p><p>根據《國務院辦公廳關於2016年部分節假日安排的通知》和《全國xxxxxxxxxx放假方法》,2016年“中秋節”放假安排如下:</p><p>放假時間自2016年9月15日至2016年9月17日,放假3天,9月18日正常上班。</p>' }; data = JSON.stringify(data);*/ </script> </body> </html>
TestActivity.java
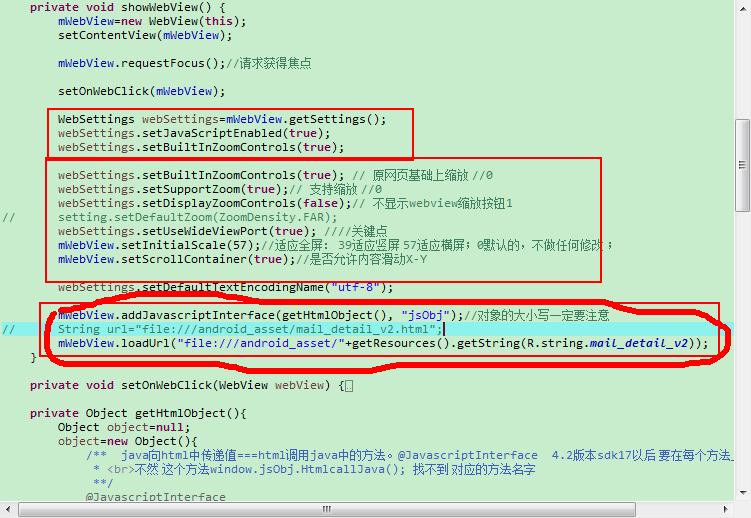
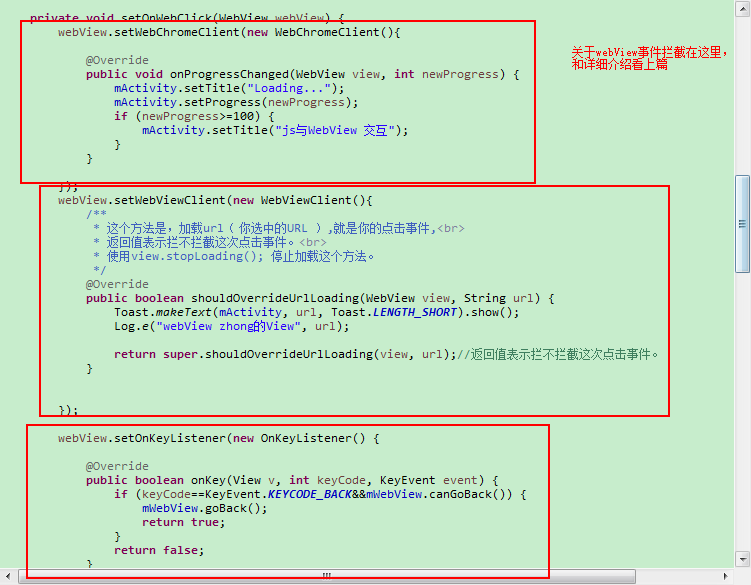
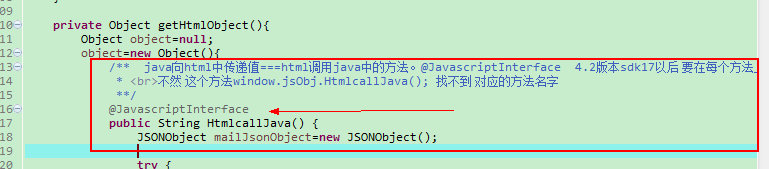
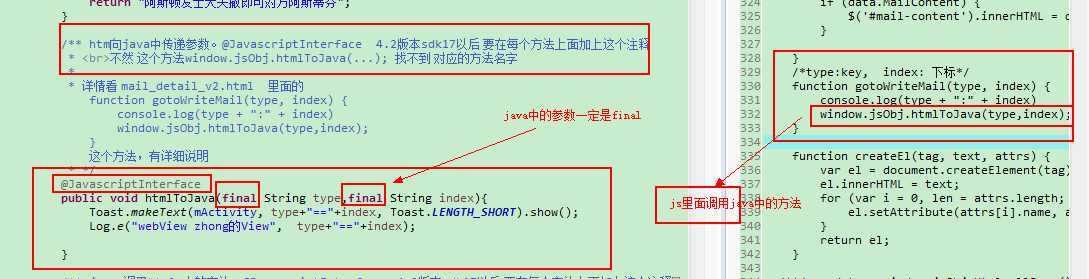
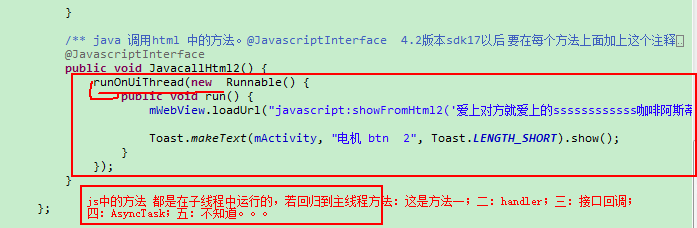
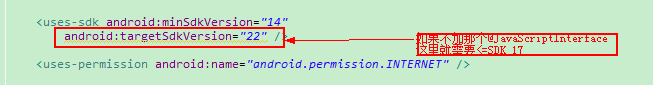
package com.homer.jsandroid; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import android.annotation.SuppressLint; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.KeyEvent; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnKeyListener; import android.webkit.JavascriptInterface; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class TestActivity extends Activity { private Activity mActivity=null; private WebView mWebView=null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mActivity=this; showWebView(); } /**WebView與JS互動程式碼*/ @SuppressLint("SetJavaScriptEnabled") private void showWebView() { mWebView=new WebView(this); setContentView(mWebView); mWebView.requestFocus();//請求獲得焦點 setOnWebClick(mWebView); WebSettings webSettings=mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setBuiltInZoomControls(true); webSettings.setBuiltInZoomControls(true); // 原網頁基礎上縮放 //0 webSettings.setSupportZoom(true);// 支援縮放 //0 webSettings.setDisplayZoomControls(false);// 不顯示webview縮放按鈕1 // setting.setDefaultZoom(ZoomDensity.FAR); webSettings.setUseWideViewPort(true); ////關鍵點 mWebView.setInitialScale(57);//適應全屏: 39適應豎屏 57適應橫屏;0預設的,不做任何修改 ; mWebView.setScrollContainer(true);//是否允許內容滑動X-Y webSettings.setDefaultTextEncodingName("utf-8"); mWebView.addJavascriptInterface(getHtmlObject(), "jsObj");//物件的大小寫一定要注意 mWebView.loadUrl("file:///android_asset/"+getResources().getString(R.string.mail_detail_v2)); } private void setOnWebClick(WebView webView) { webView.setWebChromeClient(new WebChromeClient(){ @Override public void onProgressChanged(WebView view, int newProgress) { mActivity.setTitle("Loading..."); mActivity.setProgress(newProgress); if (newProgress>=100) { mActivity.setTitle("js與WebView 互動"); } } }); webView.setWebViewClient(new WebViewClient(){ /** * 這個方法是,載入url( 你選中的URL ),就是你的點選事件,<br> * 返回值表示攔不攔截這次點選事件。<br> * 使用view.stopLoading(); 停止載入這個方法。 */ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Toast.makeText(mActivity, url, Toast.LENGTH_SHORT).show(); Log.e("webView zhong的View", url); return super.shouldOverrideUrlLoading(view, url);//返回值表示攔不攔截這次點選事件。 } }); webView.setOnKeyListener(new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { if (keyCode==KeyEvent.KEYCODE_BACK&&mWebView.canGoBack()) { mWebView.goBack(); return true; } return false; } }); } private Object getHtmlObject(){ Object object=null; object=new Object(){ /** java向html中傳遞值===html呼叫java中的方法。@JavascriptInterface 4.2版本sdk17以後 要在每個方法上面加上這個註釋 * <br>不然 這個方法window.jsObj.HtmlcallJava(); 找不到 對應的方法名字 **/ @JavascriptInterface public String HtmlcallJava() { JSONObject mailJsonObject=new JSONObject(); try { mailJsonObject.put("MailTitle", "關於2016中秋放假通知"); mailJsonObject.put("MailPostPeople", "小名"); mailJsonObject.put("MailPostDate", "2016年09月07日 15:00 星期三"); JSONArray receive=new JSONArray(); receive.put("吳婷") .put("薔薇") .put("騰月") .put("吳婷") .put("薔薇") .put("騰月"); mailJsonObject.put("MailReceivedPeople", receive); JSONArray cc=new JSONArray(); cc.put("花花").put("吳婷") .put("薔薇") .put("騰月") .put("吳婷") .put("薔薇") .put("騰月"); mailJsonObject.put("MailCCPeople", cc); JSONArray attachArr=new JSONArray(); JSONObject attach0=new JSONObject(); attach0.put("Title", "xxxxxxx.doc") .put("Size", "12.36KB"); JSONObject attach1=new JSONObject(); attach1.put("Title", "7898498.xls") .put("Size", "63.21KB"); JSONObject attach2=new JSONObject(); attach2.put("Title", "撒的發放阿斯蒂芬.xls") .put("Size", "521.125KB"); attachArr.put(attach0) .put(attach1) .put(attach2); mailJsonObject.put("MailAttachments", attachArr); String content="<p>大家好:</p><p>根據《國務院辦公廳關於2016年部分節假日安排的通知》和《全國xxxxxxxxxx放假方法》,2016年“中秋節”放假安排如下:</p><br><br><br><p>放假時間自2016年9月15日至2016年9月17日,放假3天,9月18日正常上班。</p>"; mailJsonObject.put("MailContent", content); } catch (JSONException e) { // TODO Auto-generated catch block e.printStackTrace(); } System.out.println(mailJsonObject.toString()); return mailJsonObject.toString();//發過去了這個好實用 // return mailJsonObject; } /**@JavascriptInterface 4.2版本sdk17以後 要在每個方法上面加上這個註釋 * <br>不然 這個方法window.jsObj.HtmlcallJava2(...); 找不到 對應的方法名字 * */ @JavascriptInterface public String HtmlcallJava2(final String param){ return "阿斯頓發士大夫撒即可對方阿斯蒂芬"; } /** htm向java中傳遞引數。@JavascriptInterface 4.2版本sdk17以後 要在每個方法上面加上這個註釋 * <br>不然 這個方法window.jsObj.htmlToJava(...); 找不到 對應的方法名字 * * 詳情看 mail_detail_v2.html 裡面的 function gotoWriteMail(type, index) { console.log(type + ":" + index) window.jsObj.htmlToJava(type,index); } 這個方法,有詳細說明 * */ @JavascriptInterface public void htmlToJava(final String type,final String index){ Toast.makeText(mActivity, type+"=="+index, Toast.LENGTH_SHORT).show(); Log.e("webView zhong的View", type+"=="+index); } /** java 呼叫html 中的方法。@JavascriptInterface 4.2版本sdk17以後 要在每個方法上面加上這個註釋 * <br>不然 這個方法window.jsObj.JavacallHtml2(); 找不到 對應的方法名字 * */ @JavascriptInterface public void JavacallHtml2() { runOnUiThread(new Runnable() { public void run() { mWebView.loadUrl("javascript:showFromHtml2('愛上對方就愛上的ssssssssssss咖啡阿斯蒂芬按時')"); Toast.makeText(mActivity, "電機 btn 2", Toast.LENGTH_SHORT).show(); } }); } }; return object; } }
生成JSONObject (我傳遞的是 toString,傳遞這個object 不能解析不知道怎麼回事)
var data = { MailTitle: '關於2016中秋放假通知', MailPostPeople: '小明', MailPostDate: '2016年09月07日 15:00 星期三', MailReceivedPeople: ['吳婷', '金薔薇', '騰月', '吳婷', '金薔薇', '騰月','吳婷', '金薔薇', '騰月'], MailCCPeople: ['吳婷', '金薔薇', '騰月', '吳婷', '金薔薇', '騰月','吳婷', '金薔薇', '騰月'], MailAttachments: [{ Title: 'xxxxxxx.doc', Size: '16.23KB' }], MailContent: '<p>大家好:</p><p>根據《國務院辦公廳關於2016年部分節假日安排的通知》和《全國xxxxxxxxxx放假方法》,2016年“中秋節”放假安排如下:</p><p>放假時間自2016年9月15日至2016年9月17日,放假3天,9月18日正常上班。</p>' };
JSONObject mailJsonObject=new JSONObject();
try {
mailJsonObject.put("MailTitle", "關於2016中秋放假通知");
mailJsonObject.put("MailPostPeople", "小名");
mailJsonObject.put("MailPostDate", "2016年09月07日 15:00 星期三");
JSONArray receive=new JSONArray();
receive.put("吳婷")
.put("薔薇")
.put("騰月")
.put("吳婷")
.put("薔薇")
.put("騰月");
mailJsonObject.put("MailReceivedPeople", receive);
JSONArray cc=new JSONArray();
cc.put("花花").put("吳婷")
.put("薔薇")
.put("騰月")
.put("吳婷")
.put("薔薇")
.put("騰月");
mailJsonObject.put("MailCCPeople", cc);
JSONArray attachArr=new JSONArray();
JSONObject attach0=new JSONObject();
attach0.put("Title", "xxxxxxx.doc")
.put("Size", "12.36KB");
JSONObject attach1=new JSONObject();
attach1.put("Title", "7898498.xls")
.put("Size", "63.21KB");
JSONObject attach2=new JSONObject();
attach2.put("Title", "撒的發放阿斯蒂芬.xls")
.put("Size", "521.125KB");
attachArr.put(attach0)
.put(attach1)
.put(attach2);
mailJsonObject.put("MailAttachments", attachArr);
String content="<p>大家好:</p><p>根據《國務院辦公廳關於2016年部分節假日安排的通知》和《全國xxxxxxxxxx放假方法》,2016年“中秋節”放假安排如下:</p><br><br><br><p>放假時間自2016年9月15日至2016年9月17日,放假3天,9月18日正常上班。</p>";
mailJsonObject.put("MailContent", content);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println(mailJsonObject.toString());注意要領:上圖
上篇文章在:webView 分類 裡面 自定義MerchantWebView.java中