HTML form表單
阿新 • • 發佈:2019-01-25
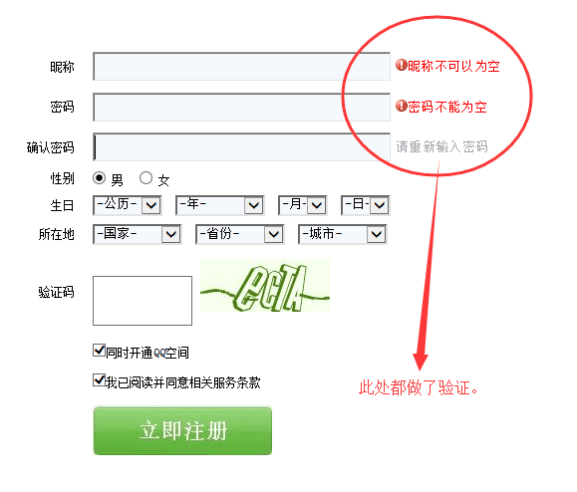
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <from> <table> <tr> <td align="right">暱稱:</td> <td><input type="text"/><br /></td> </tr> <tr> <td align="right">密碼:</td> <td><input type="text"/><br /> </td> </tr> <tr> <td>確認密碼:</td> <td><input type="text"/><br /></td> </tr> <tr> <td align="right">性別:</td> <td><input type="radio"/>男<input type="radio"/>女</td> </tr> <tr> <td align="right"> 生日:</td> <td> <select> <option>公曆</option> <option>陽曆</option> </select> <select > <option >年</option> <option >2012</option> <option >2013</option> <option >2014</option> </select> <select > <option >月</option> <option >1</option> <option >2</option> <option >3</option> <option >4</option> </select> <select > <option >日</option> <option >21</option> <option >22</option> <option >23</option> </select> </td> </tr> <tr> <td align="right"> 所在地:</td> <td> <select> <option>-國家-</option> <option>中國</option> <option>美國</option> </select> <select > <option >-省份-</option> <option >湖北</option> <option >湖南</option> <option >山東</option> </select> <select > <option >-城市-</option> <option >武漢</option> <option >四川</option> <option >長沙</option> <option >鄭州</option> </select> </td> </tr> <tr> <td align="right">驗證碼:</td> <td> <input type="text" /></td> <td><img src="img/驗證碼.png"/></td> </tr> <tr> <td></td> <td><input type="checkbox"/>同時開通QQ空間</td> </tr> <tr> <td></td> <td><input type="checkbox"/>我已閱讀並同意相關服務條款</td> </tr> <tr> <td></td> <td> <img src="img/提交.png"/></td> </tr> </table> </from> </body> </html>