windows安裝React Native開發執行環境
阿新 • • 發佈:2019-01-25
React Native是什麼
React Native是facebook開源的一個用於開發app的框架。React Native的設計理念:既擁有Native (原生) 的使用者體驗、又保留React的開發效率。這個理念似乎迎合了業界普片存在的痛點,自2015年9月份開源不到1周github star破萬。
雖然React Native官方宣告開發需要使用mac本,但是如果只是想用React Native來開發一個android應用,也是可以在windows下進行的。
React Native配置開發執行環境
安裝java執行環境
此處省略,網上教程一大堆,通過java -version檢查是否成功。
安裝android SDK
- android SDK下載地址:AEZO.CN備份 (提取碼:3fb4)
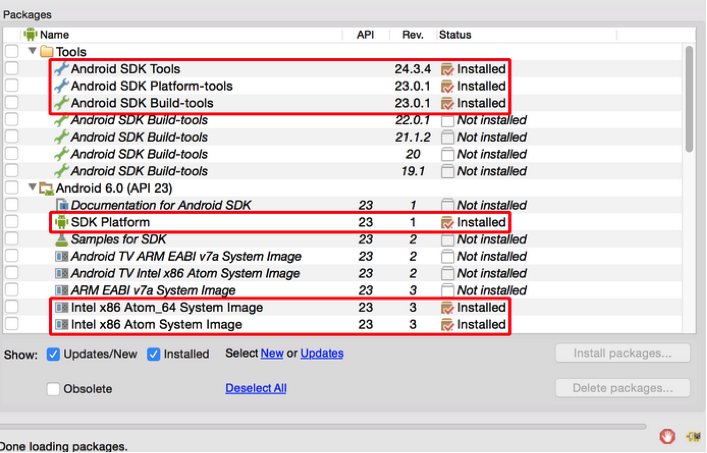
在sdk的安裝目錄執行SDK Manager,選擇以下專案,再點選install packages(注意勾選的SDK platform-tools和SDK Build-tools版本要一樣)
安裝bluestacks
- 安裝完成後,電腦上就可以跑app程式了
安裝nodejs
React Native是基於js的,node.js是輕量級的Web伺服器,想要是React Native跑起來需要安裝node, 如果沒有安裝node.js,先去官網安裝node.js,最好是4.1以上版本
- 使用
node -v(顯示版本號)檢查是否安裝成功
安裝react-native命令列工具react-native-cli
- 下載React Native:React Native 點選Download ZIP進行下載
- 將檔案解壓到某目錄,如:D:\software\react-native
- 在命令列進入到react-native目錄下的react-native-cli,執行命令
npm install -g,安裝好之後,可以在命令列執行react-native命令了。安裝得一會,如果一直沒反映,重啟CMD再次執行
建立RN(React Native)專案
- 命令列進入你希望建立專案的目錄後,輸入
react-native init DemoProject,等待一段時間(較慢)
執行package
- 在命令列中進入專案目錄DemoProject,輸入
react-native start,等待一段時間 - 這時候可以用瀏覽器訪問
http://localhost:8081/index.android.bundle?platform=android,如果可以訪問表示伺服器端已經可以了
執行專案
- 啟動bluestacks,或者將手機連線到電腦(手機要啟動USB除錯模式,命令
adb devices可以檢視當前裝置) - 剛剛執行package的命令列不要關閉,重新啟動一個新的命令列
- 法一:
- 進入專案目錄DemoProject,輸入
react-native run-android - 等待執行(如果是第一次執行,首先會下載gradle,時間較長)
- 進入專案目錄DemoProject,輸入
- 法二(推薦):
- 開啟DemoProject\android\gradle\wrapper目錄下的gradle-wrapper.properties檔案
- 將distributionUrl後面的連結改為國內映象地址
http://mta.zttit.com:8080/images/gradle-2.4-all.zip - 進入專案目錄DemoProject,輸入
react-native run-android(不要關閉package的命令列)。此時bluestacks已經安裝上了此應用,如果沒有可以在DemoProject\android\app\build\outputs\apk目錄下找到app-debug.apk檔案即是生成的安裝包
訪問應用
- 第一次手機肯定報錯
- 這時候點選bluestacks左邊選單欄的抖動(如果直接連線手機,搖一搖手機即可),點選
Dev Settings後,點選Debug server host & port for device,設定IP和埠。這裡的IP是電腦的IP,不知道的可以在命令列中輸入ipconfig進行查詢,埠號固定8081 - 設定完成後,回到空白頁面,再次搖一搖手機,選擇
Reload JS,程式就執行起來,出現Welcome to React Native!