ssh學習之旅(1)--jQuery獲取session的值
阿新 • • 發佈:2019-01-25
因為要解決獲取存取驗證碼的session,因此為了session查了百度。。
獲取session的值方法有暫時發現又兩種
一種是jquery的post方法 :因為本人沒學過jQuery,所以不怎麼會用 ,,哈哈哈哈,等會用了再更新。。。
下面這種就是我獲取session的第二種方法
原理是這樣的 用了和 <input type = "hide" id = <%=session.get("code")%>> 存在的隱藏文字框的session,
jsp程式碼
驗證碼:<input type="text" id="idAgainCode" value="<%=session.getValue("code")%>" />
script程式碼
$("#idImgVcode").blur(function() {
$("#idAgainCode").val;
alert(v);
});
================================================
但是我發現了一個很重要的問題 但我更新圖片的時候 input的值是不會變的 ,驗證碼的 看不清的時候,那就沒法這樣獲取驗證碼了。
後來 解決方案是這樣的,。。。。
發現網上可以直接獲取session
$("#idImgVcode").blur(function() { $("#idAgainCode").val; alert("<%=session.getAttribute("code") %>"); });
於是就更改成這樣了
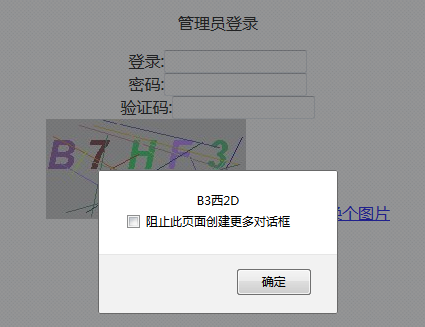
看起來獲取的session的code 驗證碼好像是對的了 ,
仔細看看 發現驗證碼與彈出的框是不同的啊。。。。。。
想想原因。。是獲取的session在頁面上的怎麼不同步呢,,好像是有一個這樣的機制session在瀏覽器會儲存幾分鐘,所以頁面沒重新整理,session一直都是不變的,,,
看來這種辦法對於獲取驗證碼是行不通的啊。只能好好用post方法了。。。明天再看看的 ,,,這個就記錄下來,以後少走些彎路
驗證碼原始碼附上
jsp頁面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>後臺管理頁面</title> <link rel="stylesheet" type="text/css" href="css/styles.css"> <script type="text/javascript" src="javascript/Login_javascript.js" charset="gb2312"></script> <script type="text/javascript" src="jquery-2.1.1.js"></script> <script type="text/javascript"> /* function refreshcode() { document.getElementById("idImg").src = "imagecode.action?dt=" + Math.random(); } */ $(document).ready(function() { var flag = { "identify" : false }; /* $("#change").blur(function() { $.post("checkcode.action", { "code" : code }, function(data) { alert("驗證碼正確"+data); if (data) { alert("驗證碼正確");s } else { alert("驗證碼錯誤"); } }, "json"); alert("驗證碼錯誤"); $("#info").html("驗證碼地址不能為空"); }); */ $(function(){ //單擊"看不清楚"按鈕切換驗證碼 $("#change").click(function(){ //重新指定img的src屬性 $("#idImg").attr("src","imagecode.action?dt="+ Math.random()); $("#idAgainCode").val($("#idAgainCode").val()); return false;//阻止<a>元素的href動作 }); //單擊圖片切換驗證碼 }); /* $("#loginSubmit").submit(function() { var ok = flag.identify; if (ok == false) { alert("表單項正在檢測或存在錯誤"); return false; } return true; }); $("#loginSubmit").submit(function() { var ok = flag.identify; if (ok == false) { alert("表單項正在檢測或存在錯誤"); return false; } return true; }); */ $("#idImgVcode").blur(function() { /* $("#idAgainCode").val; */ alert("<%=session.getAttribute("code") %>"); }); }); </script> </head> <body> <div align="center"> <p>管理員登入</p> <s:form action="manageLogin" method="post" onsubmit="return user_input()" namespace="/"> 登入:<input type="text" name="manager.managerName" id="name" /> <br /> 密碼:<input type="password" name="manager.managerPassword" id="password" /> <br /> 驗證碼:<input type="text" name="imgVcode" id="idImgVcode" /> <span id="info" style="color:red"></span> <br /> <img id="idImg" src="imagecode.action" /> <a id="change" href="#" href="#">看不清楚?換個圖片</a> <s:submit value="登入" align="center" id="loginSubmit"></s:submit> </s:form> <br /> <%-- 驗證碼:<input type="text" id="idAgainCode" value="<%=session.getValue("code")%>" /> --%> </div> </body> </html>
action
package com.jing.action;
import java.awt.image.BufferedImage;
import java.io.InputStream;
import java.util.Map;
import org.hibernate.Session;
import com.jing.util.ImageUtil;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class ImageAction extends ActionSupport{
//該屬性由stream元件負責輸出
private InputStream imageStream;
public String execute(){
//生成一個驗證碼圖片
Map<String,BufferedImage> map =
ImageUtil.createImage();
//獲取圖片字元
String code = map.keySet().iterator().next();
ActionContext ac = ActionContext.getContext();
ac.getSession().put("code", code);//儲存圖片字元,為以後校驗使用
System.out.println("code :"+code);
BufferedImage image = map.get(code);//獲取圖片物件
//將圖片給imageStream屬性
try {
imageStream = ImageUtil.change(image);
return "success";//呼叫stream型別的result響應
} catch (Exception e) {
e.printStackTrace();
return "error";
}
}
public InputStream getImageStream() {
return imageStream;
}
public void setImageStream(InputStream imageStream) {
this.imageStream = imageStream;
}
}
struts配置
<action name="imagecode" class="Imagecode">
<result name="success" type="stream">
<param name="inputName">imageStream</param>
</result>
</action>