github上實用、常用的外掛和庫
本文整合羅列一些平時工作或者練手專案中很可能用到的、github上實用、輕量級、無依賴的外掛和庫,包括功能外掛、UI元件、炫酷動畫、前沿技術等,讓你在少造輪子的同時,享受快速開發的暢快體驗。
我會在 github 上持續更新此列表,感興趣的可以點我star
Echo.js – 簡單易用的圖片延遲載入外掛
star: 3K+
size:2KB
功能介紹:
Echo.js 是一個獨立的延遲載入圖片的 JavaScript 外掛。Echo.js 不依賴第三方庫,壓縮後不到1KB大小。 延遲載入是提高網頁首屏顯示速度的一種很有效的方法,當圖片元素進入視窗可視區域的時候,它就會改變影象的 src 屬性,從服務端載入所需的圖片,這也是一個非同步的過程。
Lazyr.js – 延遲載入圖片(Lazy Loading)
star: 5K+
size:2.75KB
功能介紹:
Lazyr.js 是一個小的、快速的、現代的、相互間無依賴的圖片延遲載入庫。通過延遲載入圖片,讓圖片出現在(或接近))視窗才載入來提高頁面開啟速度。這個庫通過保持最少選項並最大化速度。
infinite-scroll – 一款滾動載入按需載入的輕量級外掛
star:5k+
功能介紹:
infinite-scroll是一款滾動載入,滾動到最下到自動載入的輕量級JavaScript外掛,簡單實用,按需載入提高使用者體驗,非常適合移動端使用,配合上面的圖片懶載入如虎添翼。這個東西不是完全開源的,自己用的話無所謂,但如果想要在商業專案中使用,就必須要購買使用許可。
iscroll - 在網頁上實現平滑滾動
star:9K+
功能介紹:
iScroll是一個高效能,小尺寸,無依賴關係,適用於 移動端 和 pc多平臺JavaScript的滾動外掛庫,並且不僅僅是滾動,還可以縮放、平移、無線滾動、視差滾動、旋轉滾動等,做到移動web與原生APP的完美結合,此係列還被細分出了許多其他專注於某個領域的外掛,可以根據需要選擇使用。
better-scroll.js – 小巧,靈活的 JavaScript 模擬滾動條的外掛
star:1.7K+
size: 24KB
功能介紹:
better-scroll 是一個只有24.8KB的 JavaScript 模擬瀏覽器自帶滾動條的外掛,是在iscroll
開源的基礎上進行優化的一款外掛,簡單好用,輕巧高效能,功能強大,API通俗易懂,有完善詳細的官方文件,並且倉庫中示例DEMO豐富詳細,全都有對應的 vue實現,結合vue使用這款外掛,簡直不能再得心用手。
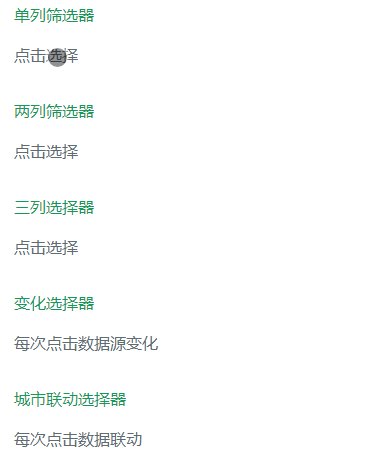
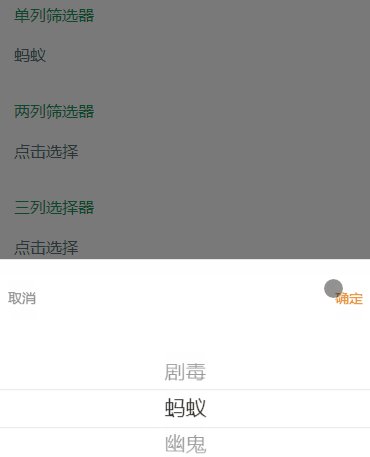
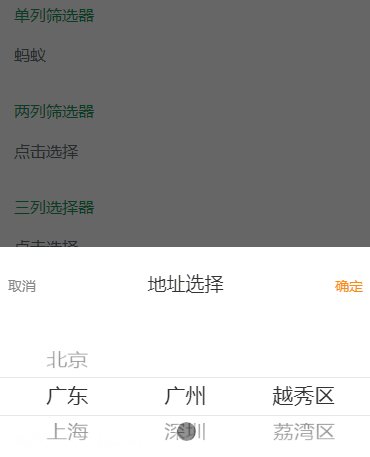
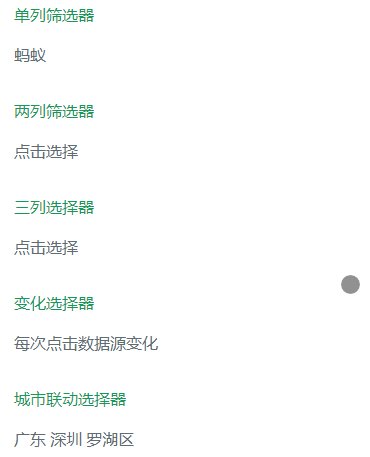
better-picker – 一款輕量級IOS風格的JavaScript選擇器
star: 500+
size: 46.5KB
功能介紹:
移動端最好用的的篩選器元件,高仿 ios 的 UIPickerView ,非常流暢的體驗,原生 JS 實現,不依賴任何外掛和第三方庫

nativeShare.js - 調起移動端瀏覽器自帶分享功能
star: 60+
size: 4KB
功能介紹:
移動端瀏覽器大多都有自帶的調起分享功能,不過因為這種功能並沒有統一的規範,所以每種瀏覽器的實現方法都不一樣,此庫整合了大部分瀏覽器的調起方法,讓調起瀏覽器的 native分享功能的操作變的
so easy。
Share.js - 純網頁端一鍵分享
star: 1.4k+
功能介紹:
一鍵分享到微博、QQ空間、QQ好友、微信、騰訊微博、豆瓣、Facebook、Twitter、Linkedin、Google+、點點等社交網站,主要是調起這些網站對外開放的分享
api

Sortable – 一款用於實現元素拖拽排序的功能的外掛
star:11k+
size: 5KB
功能介紹:
現代瀏覽器上用於實現元素拖拽排序的功能,支援 Meteor, AngularJS, React
react-sortable-hoc - react 拖拽排序
star:2.8K+
功能介紹:
基於react 的拖拽實現

Draggabilly – 輕鬆實現拖放功能(Drag & Drop)
star:2.9k+
size: 5KB
功能介紹:
Draggabilly 是一個很小的 JavaScript 庫,專注於拖放功能。只需要簡單的設定引數就可以在你的網站用新增拖放功能。相容 IE8+ 瀏覽器,支援多點觸控。可以靈活繫結事件,支援 RequireJS 以及 Bower 安裝。
slick – 功能異常強大的一個圖片滑動切換效果庫
star: 19K+
size: 40KB
功能介紹:
slick 是一個功能異常強大的一個圖片滑動切換效果庫,介面豐富,支援各種動畫和各種樣式的切換滑動,唯一的缺點就是基於jQuery,基本廢了,因為 jQuery沒辦法裝逼,所以應該沒人會在新專案用了,支援 RequireJS 以及 Bower 安裝
react-slick - 基於 slick 打造的 react-slick元件
star: 3.3K+
功能介紹:
基於 slick的 react-slick元件,支援無限輪播、垂直輪播、自動輪播等多種輪播方式
swipe – 非常輕量級的一個圖片滑動切換效果庫
star:390+
size: 5KB
功能介紹:
非常輕量級的一個圖片滑動切換效果庫, 效能良好, 尤其是對手機的支援, 壓縮後的大小約 5kb。可以結合 jQuery、RequireJS 使用
Slideout.js – 觸控滑出式 Web App 導航選單
star:6.7k+
size: 4KB
功能介紹:
Slideout.js 是為您的移動 Web 應用開發的觸控滑出式的導航選單。它沒有依賴,自由搭配簡單的標記,支援原生的滾動,您可以輕鬆地定製它。它支援不同的 CSS3 轉換和過渡。最重要的是,它只是4KB 。
SweetAlert – 替代 Alert 的漂亮的提示效果
star:16k+
功能介紹:
Sweet Alert 是一個替代傳統的 JavaScript Alert 的漂亮提示效果。SweetAlert 自動居中對齊在頁面中央,不管您使用的是臺式電腦,手機或平板電腦看起來效果都很棒。另外提供了豐富的自定義配置選擇,可以靈活控制。

push.js - 桌面通知 Notification框架庫
star: 6.1k+
功能介紹:Push 是 BrowserStack 出品的,快速實現基於 HTML5 API Notification 的桌面訊息推送工具;Push 能夠自動利用 Chrome、Safari、Firefox、IE9+ 這些現代瀏覽器提供的底層介面,為開發者提供跨平臺的統一呼叫,如果瀏覽器不支援此 API,則啟動回退機制,支援 Chrome, Safari, Firefox, and IE 9+

tracking.js - web端影象追蹤引擎
star:5.4K+
功能介紹:
完成各種追蹤類的影象處理任務,例如人臉識別、五官追蹤等
![]()
AlloyImage - 堪稱前端PS的前端影象處理類庫
star:1.7K+
功能介紹:
騰訊前端出品,基於html5的JS圖片影象處理庫,堪稱前端PS,簡單易用,官方文件齊全,支援多圖層操作,與PS對應的17種圖層混合模式,多種基本濾鏡處理效果,多種組合風格效果,另有 AlloyPhoto,基於此類庫開發,AlloyImage的強勢Demo。
gm - 基於nodeJS操作圖片的庫
star:4.3K+
功能介紹:
基於node操作圖片的庫,可以獲取圖片尺寸(size)、路徑(orientation )、型別(format)、色值(depth)、顏色(color)、解析度(res)、體積(filesize)等資訊,可以對影象進行拼合、水印、自適應、模糊、壓縮、旋轉等多種操作,功能很強大。
star:4.3K+
Awesomplete.js - 比datalist更強大更實用,零依賴的簡單自動補全外掛
star: 5.6K+
size: 5KB
功能介紹:
Awesomplete 是一款超輕量級的,可定製的,簡單的自動完成外掛,零依賴,使用現代化標準構建。你可以簡單地新增 awesomplete 樣式,讓它自動處理(你仍然可以通過指定 HTML 屬性配置更多選項),您可以用幾行 JS 程式碼,提供更多的自定義

Cleave.js – 自動格式化表單輸入框的文字內容
star: 7.2K+
size: 11.1KB
功能介紹:
Cleave.js 有一個簡單的目的:幫助你自動格式輸入的文字內容。 這個想法是提供一個簡單的方法來格式化您的輸入資料以增加輸入欄位的可讀性。通過使用這個庫,您不需要編寫任何正則表示式來控制輸入文字的格式。然而,這並不意味著取代任何驗證或掩碼庫,你仍應在後端驗證資料。它支援信用卡號碼、電話號碼格式(支援各個國家)、日期格式、數字格式、自定義分隔符,字首和塊模式等,提供 CommonJS/AMD 模式以及ReactJS 元件埠。

Immutable.js – JavaScript 不可變資料集合(Facebook出品)
star: 20K+
size: 60KB
功能介紹:
不可變資料是指一旦建立就不能被修改的資料,使得應用開發更簡單,允許使用函數語言程式設計技術,比如惰性評估。Immutable JS 提供一個惰性 Sequence,允許高效的佇列方法鏈,類似 map 和 filter ,不用建立中間代表。Immutable.js 提供持久化的列表、堆疊、Map, 以及 OrderedMap 等,最大限度地減少需要複製或快取資料。
howler.js - 為現代web瀏覽器打造的 javascript音訊庫
star: 8.4K+
size: 28.3KB
功能介紹:
為現代web瀏覽器打造的跨瀏覽器 javascript音訊庫,預設使用 HTML5 Audio API,回退為 HTML Audio,統一所有瀏覽器的 Audio API介面,
自動快取、音訊控制(快進、快退、速度等)、混合、裁剪、3D音效等眾多功能,純淨無依賴、壓縮後僅有 28.3Kb、gzip之後僅有 7KB大小,支援IE9.0+
Popmotion.js – 小巧,靈活的 JavaScript 運動引擎
star:3.9k+
size: 12KB
功能介紹:
Popmotion 是一個只有12KB的 JavaScript 運動引擎,可以用來實現,物理效果和輸入跟蹤。原生的DOM支援:CSS,SVG,SVG路徑和DOM屬性的支援,開箱即用。Popmotion 網站上有很多很讚的效果,趕緊去體驗一下。
Dynamics.js - 建立逼真的物理動畫的 JS 庫
star:6.5k+
size: 20KB
功能介紹:
建立逼真的物理動畫的 JS 庫

Snabbt.js – 極簡效能的 JavaScript 動畫庫
star:5k+
功能介紹:
Snabbt.js 是一個簡約的 JavaScript 動畫庫。它會平移,旋轉,縮放,傾斜和調整你的元素。通過矩陣乘法運算,變換等可以任何你想要的方式進行組合。最終的結果通過 CSS3 變換矩陣設定。
animate.css - 經典的 cs動畫庫
star: 44k+
功能介紹:
類似於上面的 Snabbt.js,不過動畫效果是由
css實現的,支援多種動畫效果。
velocity.js - javascript動畫庫,專注於動畫的渲染速度
star:13.3K+
功能介紹:
javascript動畫庫,專注於動畫的渲染速度,具有和 Jquery $.animate()相同的動畫引擎,不過其並不依賴 Jquery
mojs - web端圖形運動演算法庫,用於製作複雜的炫酷動畫效果
star: 11.9K+
功能介紹:
web端圖形運動演算法庫,用於製作複雜的炫酷動畫效果,官網有詳細的 api文件以及示例
tween.js - javascript tweening engine
star: 4.5k+
功能介紹:
一款根據給定的初始座標和結束座標進行運動動畫的動畫庫,包括 Linear、Quadratic、cubic、Quartic、Quintic、Sinusoidal、Exponential等形式的動畫效果,還包括在動畫過程中增刪更新元素等的操作,便於實現簡單的兩點動畫。
Rainyday.js – 使用 JavaScript 實現雨滴效果
star:5.2k+
size: 10KB
功能介紹:
Rainyday.js 背後的想法是建立一個 JavaScript 庫,利用 HTML5 Canvas 渲染一個雨滴落在玻璃表面的動畫。Rainyday.js 有功能可擴充套件的 API,例如碰撞檢測和易於擴充套件自己的不同的動畫元件的實現。它是一個使用 HTML5 特性純 JavaScript 庫,支援大部分現代瀏覽器。

vx react + D3
star:2.6K+
功能介紹:
react結合 D3實現的圖示庫

vue-svg-icon - 輕量的Vue2多色動態svg圖示方案
star: 230+
功能介紹:
不需要 inject註冊 svg,可以自行調整大小、顏色,沒有冗餘的初始圖示庫,你需要什麼圖示就自己新增,完全按需載入,不用擔心額外圖示庫帶來的體積增加。
pasition - 輕量級Path過渡庫,渲染到任何地方
star:700k+
功能介紹:
在兩個 svg path將設定過渡渲染效果,讓兩個 path間的變化顯得更加平滑
scrollReveal.js – 使元素以非常酷帥的方式進入畫布 (Viewpoint)
star:12k+
size: 8KB
功能介紹:
scrollReveal.js 是一個用於使元素以非常酷帥的方式進入畫布的 JavaScript 工具庫,常見於整屏的 H5動畫,當元素進入或者離開可視範圍時,進行一系列的動畫效果,輕量級,高效能,無依賴的一個小巧酷炫的庫。

Swiper – 經典的移動觸控滑塊輪播外掛
star:13.3k+
功能介紹:
Swiper 是移動 Web 開發中最常用的滑塊外掛,是一款免費的,最現代化的移動觸控滑塊,支援硬體加速的轉換和驚人的原生表現。它的目的是在移動網站,移動 Web 應用程式和 Hygrid 混合應用程式中使用。最初的設計主要是為 iOS,但同時也支援最新的 Android,Windows Phone 8 和現代的桌面瀏覽器。
imagesLoaded – 檢測網頁中的圖片是否載入完成
star:6.6k+
size: 1.9KB
功能介紹:
imagesLoaded 是一個用於來檢測網頁中的圖片是否載入完成的 JavaScript 工具庫。支援回撥的獲取圖片載入的進度,還可以繫結自定義事件。可以結合 jQuery、RequireJS 使用(不是必須的)。
Fort.js – 時尚、現代的表單填寫進度提示效果
star:900+
size: 6KB
功能介紹:
Fort.js 是一款用於時尚、現代的表單填寫進度提示效果的 JavaScript 庫,主要就是在瀏覽器頂部增加一個進度條,隨著表單內的 input框被填寫的比例進行進度條的長度變化,進度條支援多種變化的樣式,例如漸變、從兩邊朝中間合併、變色等,你需要做的就是新增表單,剩下的任務就交給 Fort.js 演算法了,使用非常簡單。提供了Default、Gradient、Sections 以及 Flash 四種效果,滿足開發的各種場合需要。
MagicSuggest – Bootstrap 主題的多選組合框
star:1.2k+
size: 21.8KB
功能介紹:
MagicSuggest 是專為 Bootstrap 主題開發的多選組合框,即允許在一個輸入框中輸入多個下拉選擇,它支援自定義呈現,資料通過 Ajax 非同步獲取,使用元件自動過濾。它允許空間免費專案,也有動態載入固定的建議,
Numeral.js – 格式化和運算元字的 JavaScript 庫
star:5.3k+
size: 10KB
功能介紹:
Numeral.js 是一個用於格式化和運算元字的 JavaScript 庫。數字可以格式化為貨幣,百分比,時間,甚至是小數,千位,和縮寫格式,功能十分強大。支援包括中文在內的17種語言。
Quill – 可以靈活自定義的開源的富文字編輯器
star:14k+
功能介紹:
Quill 的建立是為了解決現有的所見即所得(WYSIWYG)的編輯器本身就是所見即所得(指不能再擴張)的問題。如果編輯器不正是你想要的方式,這是很難或不可能對其進行自定義以滿足您的需求。
Quill 旨在通過把自身組織成模組,並提供了強大的 API 來構建額外的模組來解決這個問題。它也並沒有規定你用樣式來定義編輯器面板。Quill 還提供了所有你希望富文字編輯器說用於的功能,包括輕量級封裝,眾多的格式化選項,以及廣泛的跨平臺支援。
request - 讓 http請求變得更簡單
star: 16.7K+
size: 500K+
功能介紹:
基於 node.js http模組,為瀏覽器打造易用的 http請求庫,預設支援 https和重定向,支援檔案流和表單的傳輸、HTTP認證、OAuth登入、定製HTTP header、cookies(預設禁止,需要自動開啟)、代理、promise、async/await、HAR 1.2等多種 http請求。
r2 - 參考 request打造的輕量級、高可用的 http客戶端
size: 66K
功能介紹:
與 request為同一個作者打造,相比於 request更加輕量、專注,基於現代瀏覽器的
fetch API,基於promise, 與asynv/await搭配更佳。
basket.js – 基於 LocalStorage 的資源載入器
star:2.9k+
size: 4KB
功能介紹:
basket.js是一

