純CSS3實現一個旋轉的3D立方體盒子
簡介
上網易前端微專業課程,裡面有一個課外作業是實現一個3D旋轉立方體,花了點時間做了下,還有點意思,寫個簡單教程,供大家學習。
先放上最終要實現的效果
注:程式碼在chrome 43.0.2357.124 m正常,其他瀏覽器未測試
步驟
1.在二維平面上放置好各個面
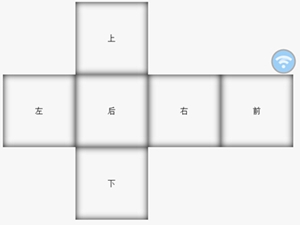
大家小時候可能都玩過“疊盒子”,就是在一張紙上線畫出一個盒子的展開圖,然後裁剪疊出一個盒子,類似下圖這樣:

看到這個應該有點思路了吧,我們這裡也按這個思路把立方體各個面先在平面上擺好,然後通過旋轉各個面,組成立方體。
效果見程式碼-1
上面的程式碼有一個地方略有不同,就是前和後是疊在一起的,這個可以這樣理解,我們先把“前”這個面剪下來,放在”後“上面,最後疊盒子的時候,把”前“垂直螢幕向外移動出來,完成拼盒子。為什麼要這麼做?因為這樣”前“面移動比較少,寫的CSS3樣式更少
2.在三維空間旋轉面,組成立方體盒子
最關鍵的一步到了,通過CSS3屬性實現各個面的旋轉,這裡給出一個”左“面和”前“面的核心程式碼:
.left{
transform: rotateY(90deg); // 沿Y軸旋轉90度
transform-origin: right; // 以矩形的右邊框為Y軸
}
.front{
transform: translateZ(150px); //沿垂直螢幕往外移動150px
}關於旋轉移動的屬性rotateX, rotateY, rotateZ,translateZ等,請參考張鑫旭的博文
以此類推,我們可以把各個面都旋轉好,立方體盒子已經拼好了!最終效果見
哦,這裡還有一行程式碼值得一提
.stage{
perspective: 800px; //翻譯成景深或視距
}有個網友做了一個很好的示例說明perspective的概念
3.新增立方體旋轉動畫
靜態盒子完成之後,下一步就是新增旋轉動畫了,主要思路是讓包括這個盒子的容器div轉起來,盒子就跟著轉了。下面是沿著Z軸轉的一個示例程式碼
@keyframes rotate-frame{ //定義動畫關鍵幀
0%{
transform: rotateZ(0deg);
}
100%{
transform: rotateZ(360 效果見程式碼-3
4.加點料
這樣轉有點傻,最後改成先沿X軸轉,在沿Y軸轉,主要是關鍵幀設定的變化。
@keyframes rotate-frame{
0% {
transform: rotateX(0deg);
}
25% {
transform: rotateX(180deg);
}
50% {
transform: rotateX(360deg) rotateY(0deg);
}
75% {
transform: rotateX(360deg) rotateY(180deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
.container{
transform-origin: 50% 50% 75px; //改變旋轉參考的平面
}最終效果程式碼-4
小結
通過這個例子能基本熟悉CSS3 transform相關的屬性,做了一個小的立方體,不足之處請小夥伴們指正。
不禁腦洞再開,能不能做一個3D的魔方,類似於現實中玩的魔方那樣的,實現各面的旋轉,甚至自動解魔方,貌似挺有意義的,有時間試試~
