window系統 ionic環境搭建,建立打包 android app
之所以寫下這篇部落格都是因為我堂堂天朝上國的牆砌的太高太后了!讓我再ionic環境搭建的路上充滿坎坷!而且網上這方面系統的文件也是少的可憐!所以決定寫下這篇部落格一來是為自己以後再用的時候可以開啟看看,二來可以給想學習ionic但是對環境搭建一頭霧水的初學者提供一點點參考!
下邊是環境搭建步驟:
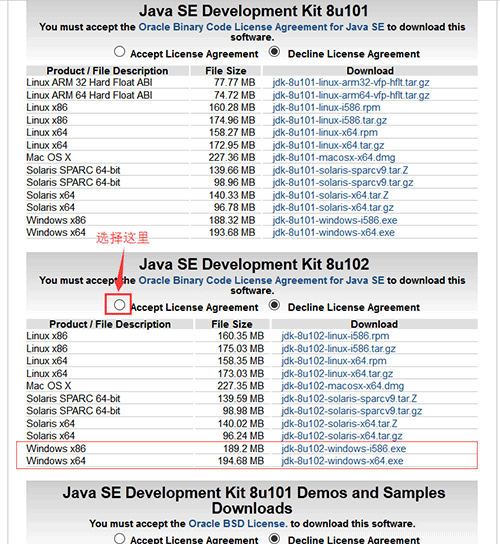
一 .先下載 java jdk軟體
之前寫過一個 win7 系統 java jdk 環境變數配置文件 win7系統的可以看下:http://blog.csdn.net/shi851051279/article/details/52584570
下載好以後點選安裝,安裝過程和安裝目錄最好都是預設,就這樣下一步下一步直到安裝完成!那麼對應的安裝目錄應該是C:\Program Files\Java下,
接下來就是配置環境變數的過程了
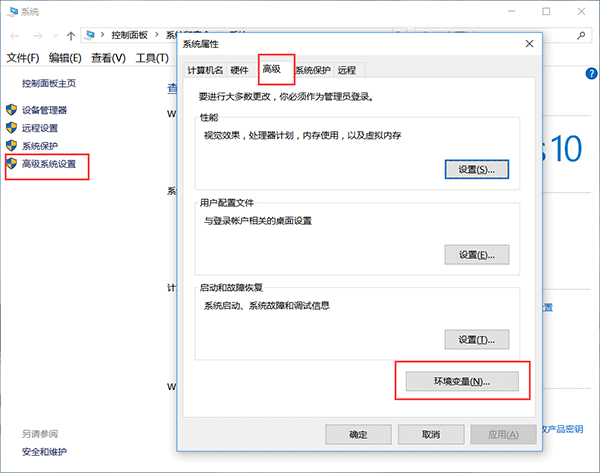
1.右擊我的電腦選擇 –>> 屬性 –>>高階系統設定 –>>高階 –>>環境變數
如圖:
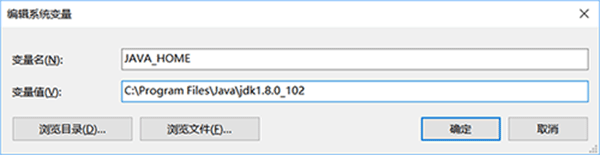
2.在系統變數中新建
變數名: JAVA_HOME
變數值: C:\Program Files\Java\jdk1.8.0_102 (這裡和下邊的環境變數值都是我們自己電腦上的jdk安裝目錄)
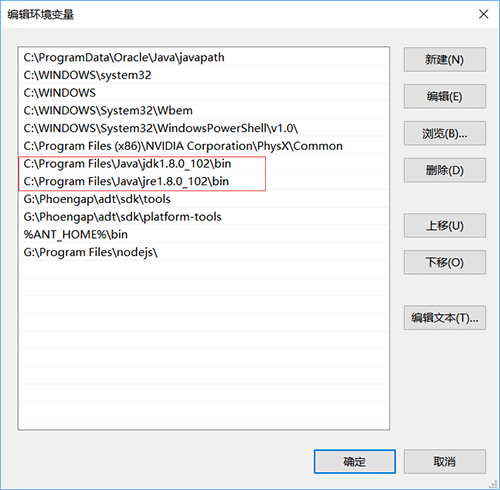
3.在系統變數中查詢 Path 編輯 ,再原有的系統變數中新增如下變數值
變數名: Path
變數值: C:\Program Files\Java\jdk1.8.0_102\bin;C:\Program Files\Java\jre1.8.0_102\bin
4.在系統變數中新建
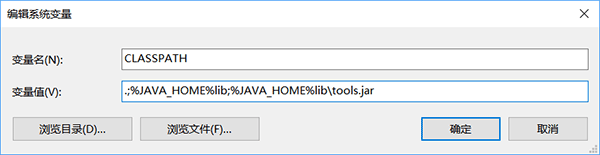
變數名: CLASSPATH
變數值: .;%JAVA_HOME%lib;%JAVA_HOME%lib\tools.jar (注意:前邊的點一定不要丟掉)
到這裡 java jdk 就算配置完成了,win10找到命令視窗(win7通過找到 開始 –>>執行視窗 輸入cmd 回車 開啟命令視窗! )
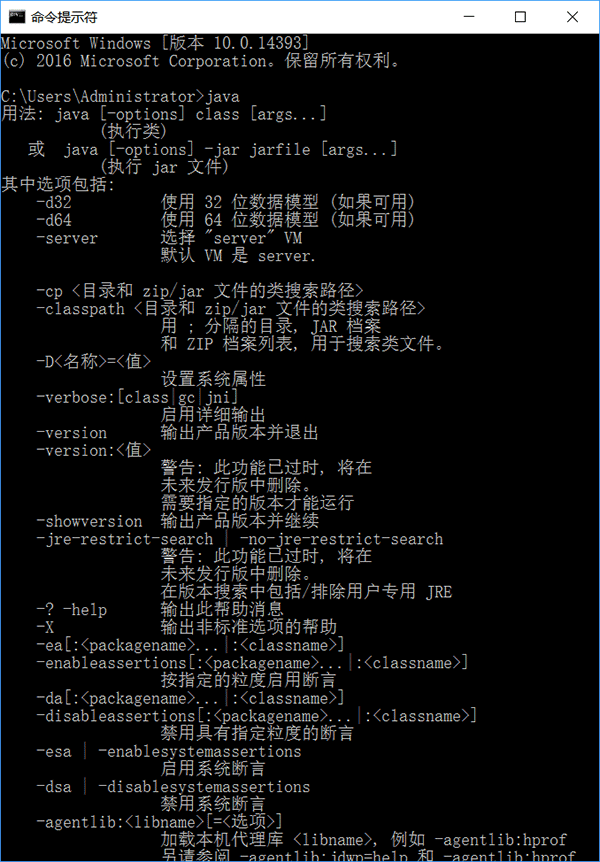
在命令視窗中輸入 java 回車
如圖:顯示出一大串文字 !
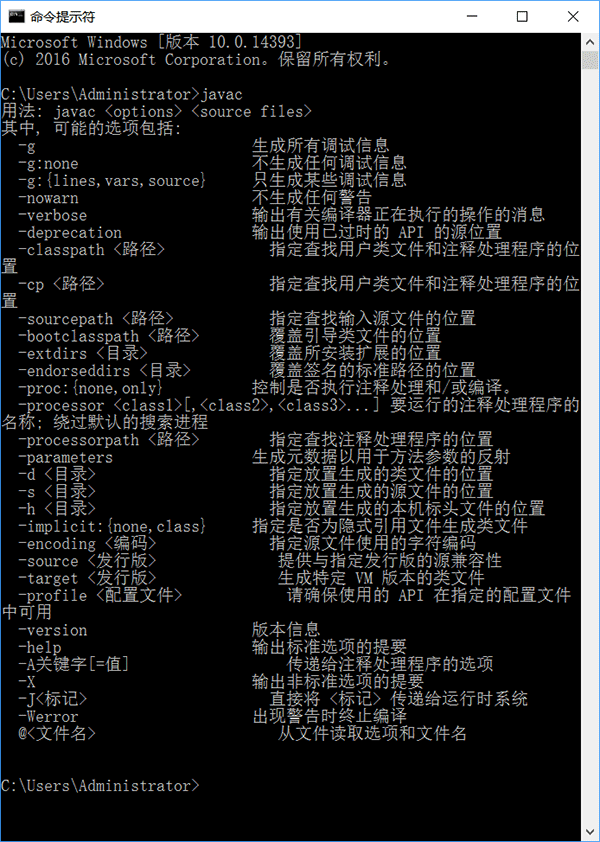
然後再輸入javac 回車
如圖:又一大串文字!
到這裡就說明 java jdk 環境變數配置成功了!
二。第二部按理說應該是去下載android sdk 了,但是因為sdk 下載比較困難而且配置起來步驟也比較多;所以這裡我用的android adt 整合包,這裡邊的android sdk都是更新好的初學者可以不用更新;下載頁面: http://bbs.phonegap100.com/thread-1456-1-1.html
如圖:

這時候開始配置adt的環境變數,和剛才配置java jdk變數差不多,右擊我的電腦選擇 –>> 屬性 –>>高階系統設定 –>>高階 –>>環境變數
1.在系統變數中新建
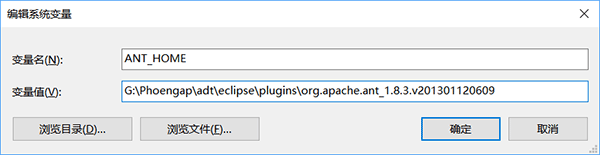
變數名: ANT_HOME
變數值: G:\Program Files\adt\eclipse\plugins\org.apache.ant_1.8.3.v201301120609
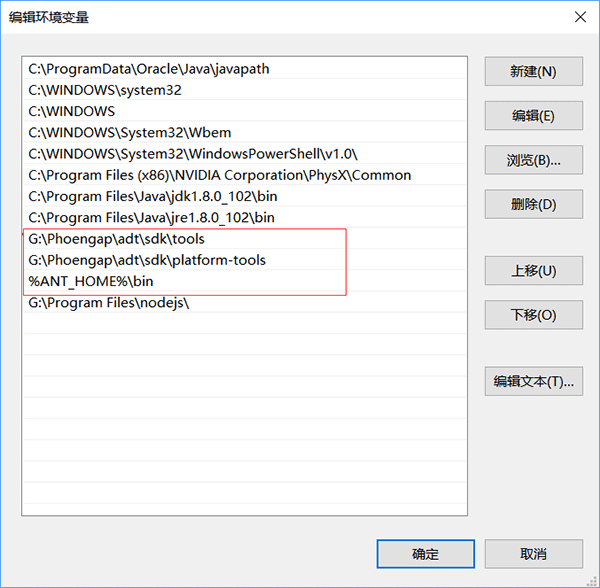
2.在系統變數中查詢 Path 編輯 ,再原有的系統變數中新增如下變數值
變數名: Path
變數值: G:\Program Files\adt\sdk\tools;G:\Program Files\adt\sdk\platform-tools;%ANT_HOME%\bin(注意:如果是win7的話 每個目錄一定要用小寫英文分號隔開!)
現在配置完成;和剛才一樣找到命令視窗:
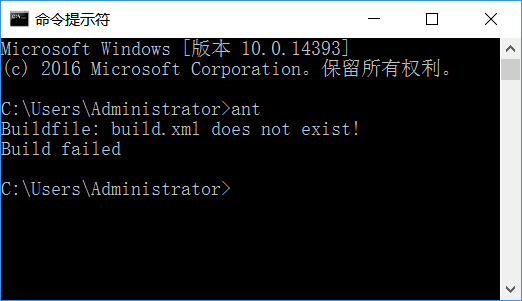
輸入 ant 回車
如圖:出現BuildFile: build.xml does not exist! build failed 說明ant安裝配置成功 !
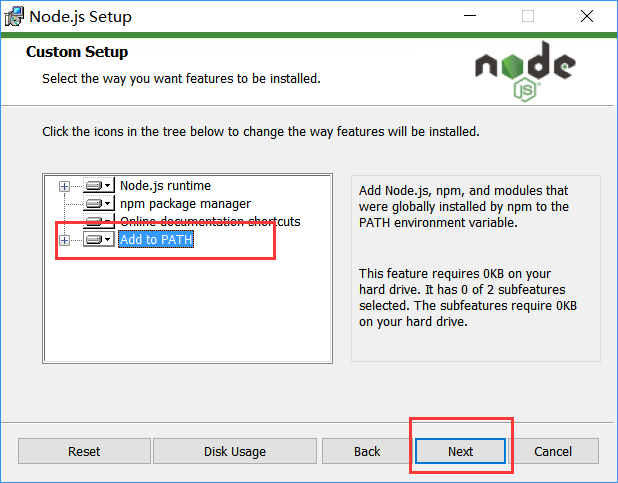
三。去nodejs官網下載nodejs最新版本 地址:https://nodejs.org/en/ (這裡官網會根據當前訪問網頁電腦的作業系統自動提供版本!選擇最新版下載即可!)
1.下載好以後點選安裝,安裝在哪個盤都可以 安裝的時候選擇 add to path 安裝 ,nodejs系統變數會自動配置好!
2.安裝完成以後,開啟命令視窗
輸入 node -v 會提示nodejs 版本 說明nodejs安裝成功;
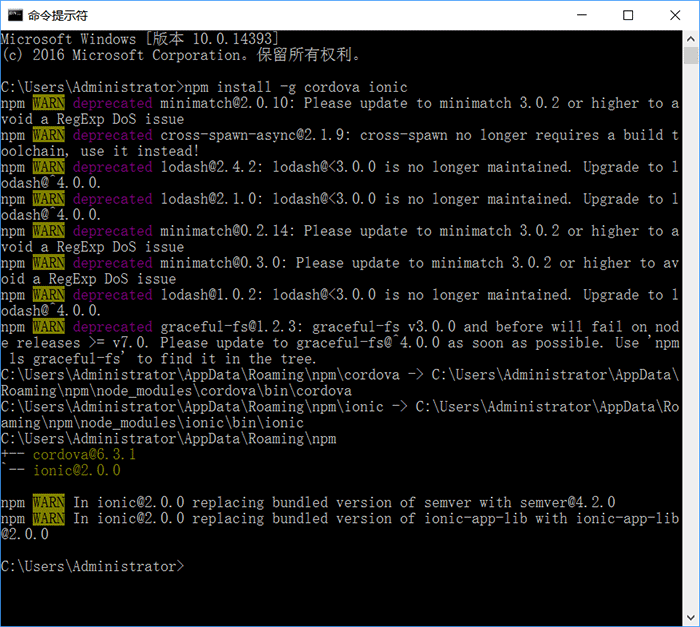
3.安裝 cordova ionic
輸入 npm install -g cordova ionic 回車
如圖:
這裡安裝比較慢需要多等一會,這裡的警告不用管,只要不報錯就等他繼續安裝;如果實在太慢的話可以找個vpn試試!
安裝完成以後可以分別
輸入 cordova -v
輸入 ionic -v
來檢視版本資訊
如圖:
4.現在就可以建立專案了
首先我們先切換到自己想要把專案建立在的 那個盤
這裡我把專案也建立在了G:盤 !
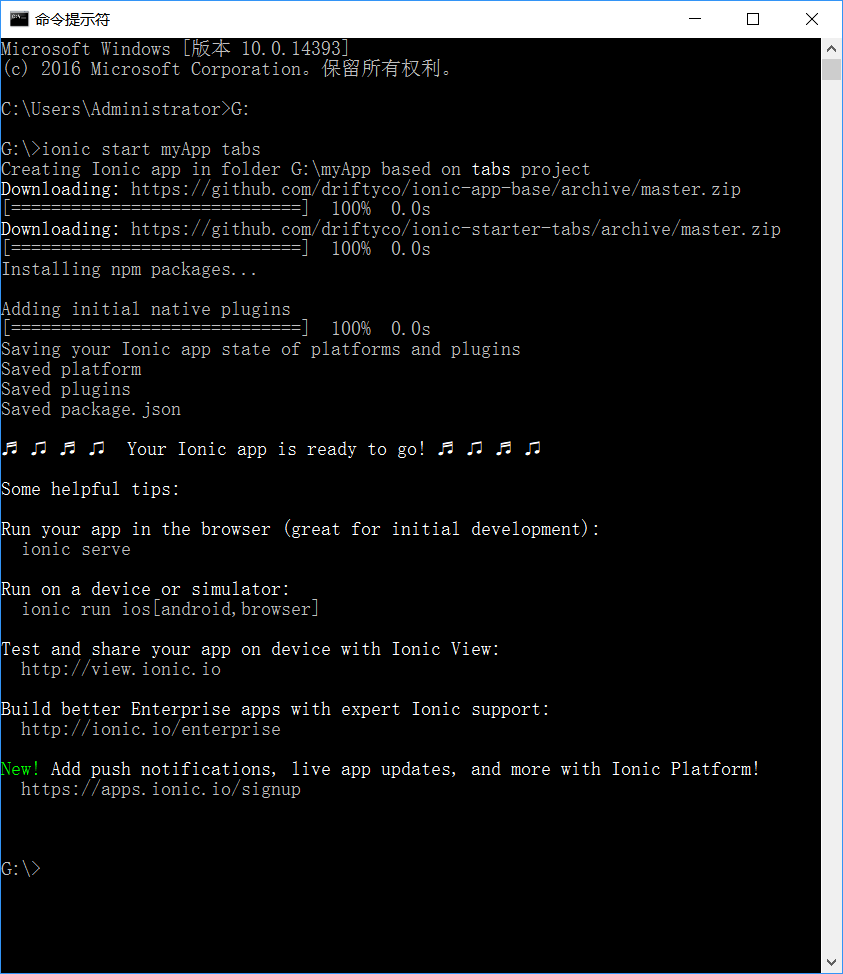
然後輸入 ionic start myApp tabs 回車 (這裡myApp 就是專案名稱)
如圖:
這裡建立的也非常慢 還是那句話只要不報錯自動停止就繼續等吧;誰讓我大天朝的牆折磨厚呢!如果報錯停止的話 (前提前邊的環境搭建都沒問題)就在重新建立幾次試試。我這裡也重新建立了好幾次!如果想要自己停掉重新建立的話可以Ctrl + C 停止 ,然後重新建立!
5.建立完成後通過命令開啟我們的myApp檔案
輸入 cd myApp 回車
然後在這裡我先把專案用谷歌瀏覽器開啟除錯開發的 最後在新增 建立 的android平臺 ;如果你想直接新增 建立 android平臺 可以參考文件:http://www.runoob.com/ionic/ionic-install.html 或者是跳過這一步驟到 下邊的第6步
輸入 ionic serve 回車
下邊會出現提示選擇 通過 本地 ip 訪問 還是 localhost訪問 輸入提示資訊編號 1 或者是2 回車,這時候谷歌瀏覽器會自動開啟網頁
現在我們就可以用自己喜歡的編輯器匯入myApp專案編輯開發了!
6.接下來新增android平臺了通過命令視窗 切換到放置myApp的盤
輸入cd myApp 然後
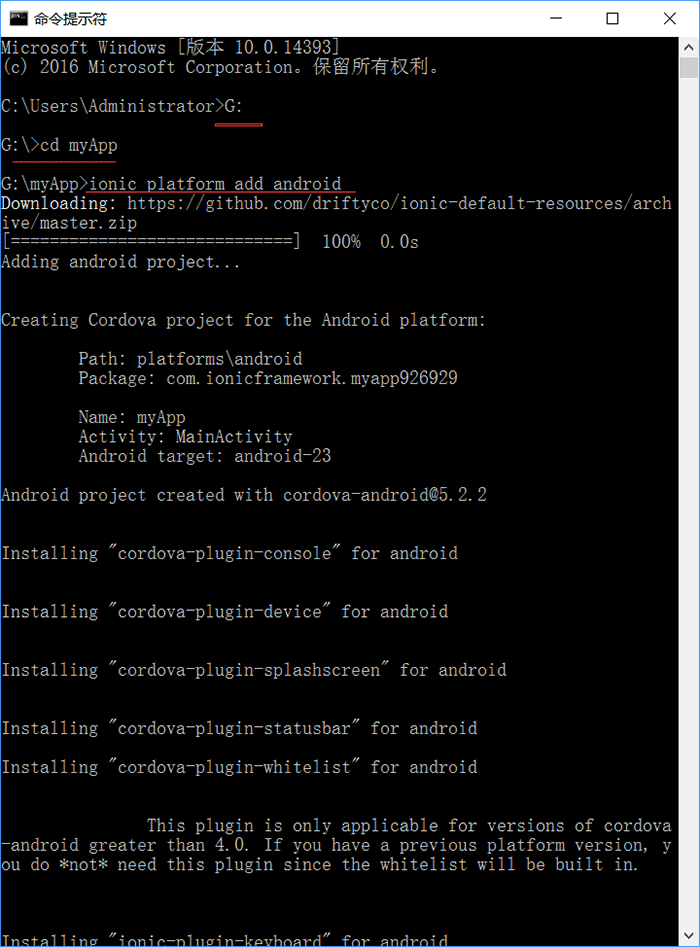
輸入 ionic platform add android 回車 這個命令的意思就是新增 android平臺
如圖:
7.建立android平臺
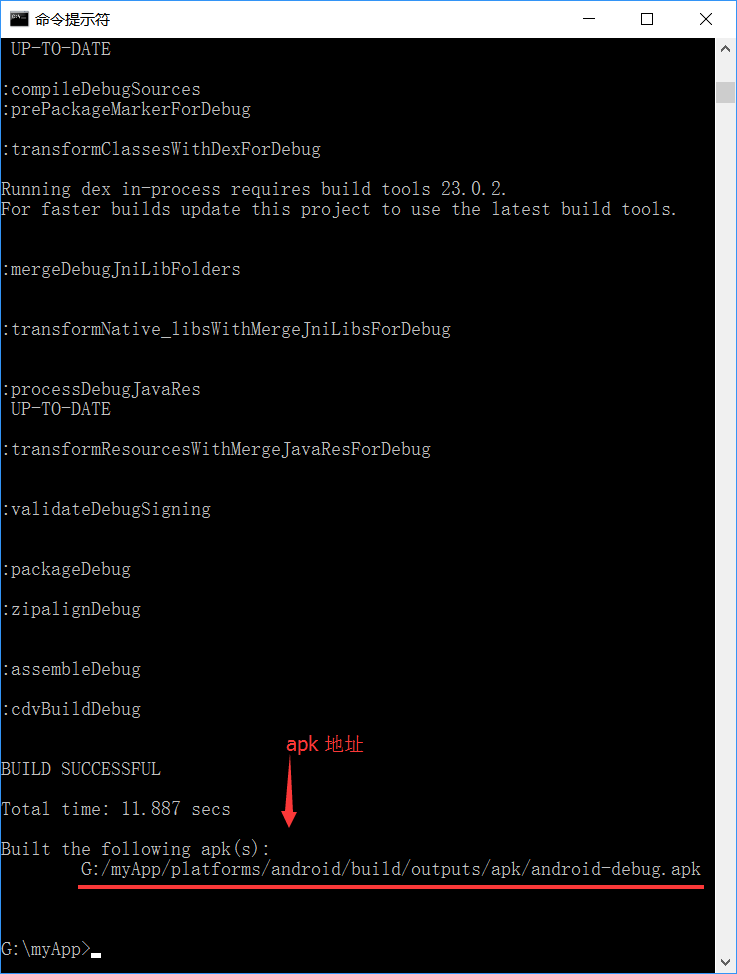
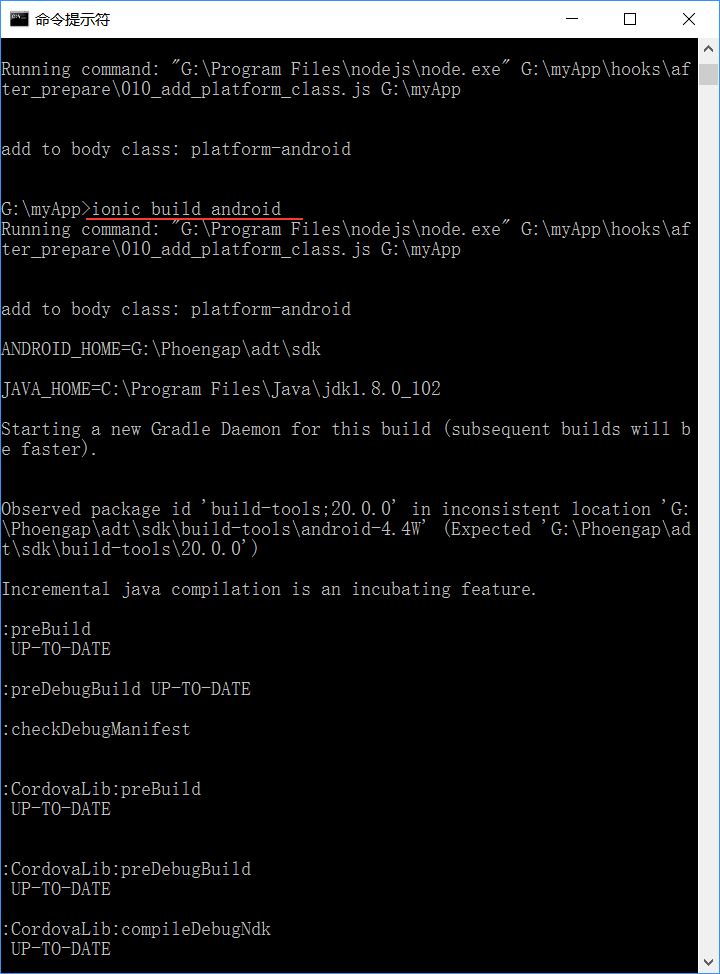
輸入 ionic build android 回車 這個命令的意思就是建立 android平臺
相信大家到了現在已經很不耐煩了把,不過其實現在build 完成以後 就可以找到 我們打包好的 apk 應用程式, 安裝到手機上了;這裡的build完成以後 系統會在命令視窗中出現 apk 現在所在目錄的提示資訊;我們可以通過這個路徑找到 apk 傳送到手機 上安裝;先提前體驗下成功的快感把哈哈!!
如圖:

但是通過這個辦法除錯的的話就會非常笨拙了;現在我們來說一個簡單的方法
8.開啟我們的命令視窗 切換到myApp專案所在的盤
輸入 cd myApp 回車 開啟專案 然後
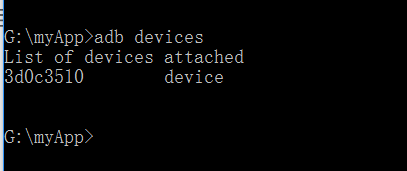
輸入 adb devices 回車
檢視有沒有可以連結的裝置手機(我用的小米手機通過資料線連結的 啟用開發者環境;這裡我們可以根據自己的手機品牌百度下怎麼連結 )
如果有裝置可以連結的話 會出現提示資訊
如圖:
9.然後我們輸入 ionic run android 回車 apk 稍等一下就會自動安裝到我們的手機上,然後就可以在手機上看到自己建立的 myApp 效果了;
最後說一下寫的不對的地方或者有更好的辦法的大神一定要給我留言交流哈!
下邊連結的這個文章是 打包時的具體方法
個人認為寫的不錯就把連結沾到這裡了:http://www.111cn.net/sj/iOS/103775.htm