Android之視訊播放器的使用及解決的問題
前言
根據專案要求 做一個淘寶今日頭條的功能 要求實現圖文和視訊的混排
在之前的部落格中我已經寫了頭條滾動demo———今日頭條的demo地址
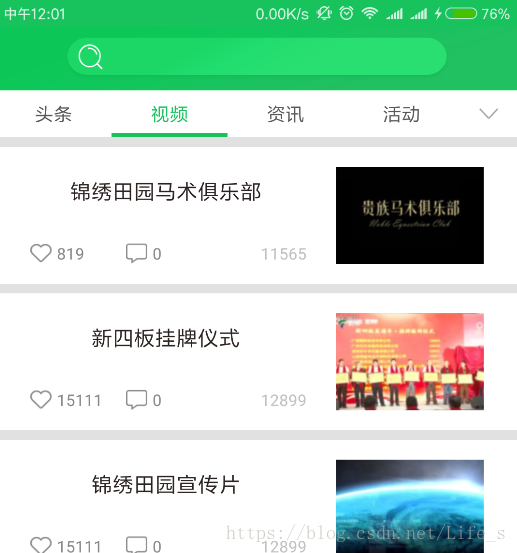
就是這樣的一個效果 點選這個控制元件後 進入↓↓↓頭條的頁面
這篇部落格主要是記錄視訊的使用 關於文字的載入 請看我另一篇部落格 Android 富文字
下面進入正題
第一步 匯入依賴
github官方給出的地址是:
compile 'cn.jzvd:jiaozivideoplayer:6.2.12'需要修改為:
implementation 'cn.jzvd:jiaozivideoplayer:6.2.12' 因為我用的android studio的版本已經超過3.0 compile已過期 如果不修改直接複製到自己的gradle中
會導致編譯報錯的 !
@至於為什麼要修改compile為implementation
我去搜了一下 得到的答案是: 1. 加快編譯速度。2. 隱藏對外不必要的介面。具體細節 自行搜尋答案
說到這裡 我不得不多說一下 自己在新增這個庫的時候 還遇到了一個問題 也分享出來!
如果要用到這個視訊播放的第三方控制元件 SDK版本必須大於15 也就是最低為16 下面我貼出自己的配置
其中minSdkVersion 16就是我改過的 如果你也遇到此問題 直接將minSdkVersion改為16即可編譯通過
defaultConfig {
applicationId "com.jxty.app.garden"
minSdkVersion 16
targetSdkVersion TARGET_SDK_VERSION as int
versionCode VERSION_CODE as int
versionName VERSION_NAME
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
multiDexEnabled true 第二步 添加布局檔案
自行根據需求來設定屬性的
<cn.jzvd.JZVideoPlayerStandard
android:id="@+id/m_video"
android:layout_width="0dp"
android:layout_height="200dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />第三步 設定視訊地址、縮圖地址、標題
JZVideoPlayerStandard videoPlayer; //視訊播放器
TextView mTvExplain, mTvExplainDetails;//視訊的標題和簡介文字框
private void init() {
//初始化元件
videoPlayer = findViewById(R.id.m_video);
mTvExplain = findViewById(R.id.tv_explain);
mTvExplainDetails = findViewById(R.id.tv_explain_details);
for (int i = 0; i < headLineVideoList.size(); i++) {
Article article = headLineVideoList.get(i);
String videoUrl = article.getVideoUrl();//從後臺返回的集合中 獲取播放視訊的Url
//設定視訊地址、縮圖地址、標題
videoPlayer.setUp(videoUrl, JZVideoPlayerStandard.SCREEN_WINDOW_NORMAL, "錦繡田園");
//設定視訊的標題和簡介文字框
mTvExplain.setText(article.getTitle());
videoDetails = article.getVideoSummary();
//如果視訊簡介返回空 就取視訊擡頭
mTvExplainDetails.setText(videoDetails.equals("") ? article.getTitle() : videoDetails);
}
}第四步 執行暫停和返回時的呼叫
在包含播放器的Fragment或Activity的onPause()方法中呼叫JCVideoPlayer.releaseAllVideos()。相對應的生命週期裡面要做相對應的操作:
@Override
public void onBackPressed() {
if (JZVideoPlayer.backPress()) {
return;
}
super.onBackPressed();
}
@Override
protected void onPause() {
super.onPause();
JZVideoPlayer.releaseAllVideos();
}作為合格的碼農一定要有一顆好奇心 看到這裡的方法 我禁不起好奇 還是點進去看了一下原始碼
瞭解到JZVideoPlayer.backPress()原來是RxJava的背壓概念
@何為背壓?
- 被觀察者產生事件慢一些,觀察者處理事件很快。那麼觀察者就會等著被觀察者傳送事件,(好比觀察者在等米下鍋,程式等待,這沒有問題)。
- 被觀察者產生事件的速度很快,而觀察者處理很慢。那就出問題了,如果不作處理的話,事件會堆積起來,最終擠爆你的記憶體,導致程式崩潰。(好比被觀察者生產的大米沒人吃,堆積最後就會爛掉)。
下面當暫停的時候 執行的方法JZVideoPlayer.releaseAllVideos()
只看字面意思,我們也能想到是釋放資源的方法 我也點了進去 下面是原始碼
意思是如果 當前時間減去點選退出全屏時間的時間大於全屏正常延遲 即執行釋放緩衝區的視訊
if ((System.currentTimeMillis() - CLICK_QUIT_FULLSCREEN_TIME) > FULL_SCREEN_NORMAL_DELAY) {
Log.d(TAG, "releaseAllVideos");
JZVideoPlayerManager.completeAll();
JZMediaManager.instance().positionInList = -1;
JZMediaManager.instance().releaseMediaPlayer();
}第五步 在AndroidManifest.xml配置
<activity
android:name=".main.headline.HeadlineVideoActivity"
android:configChanges="orientation|screenSize|keyboardHidden"
android:screenOrientation="portrait" />其中android:configChanges="orientation|screenSize|keyboardHidden"是橫豎屏切換時,禁止activity重新建立
而 android:screenOrientation="portrait"限制此頁面數豎屏顯示
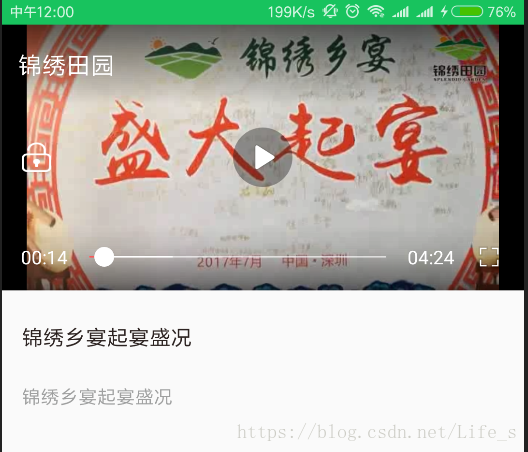
執行看效果
小螢幕播放
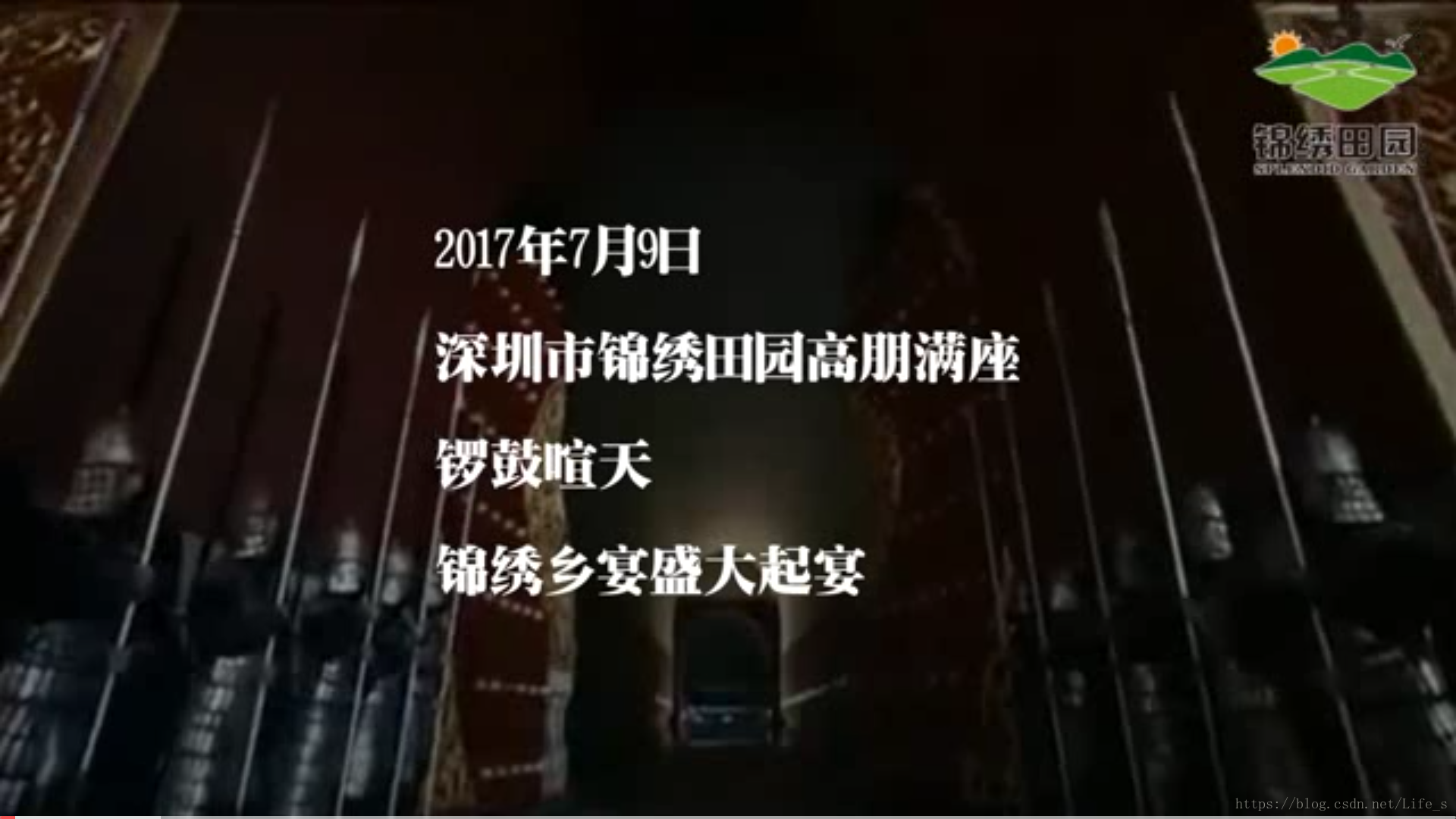
全屏後橫屏的效果
細心的人會發現 進度條的在下面 有一個細條 當手觸控到螢幕 會彈出暫停 和返回按鈕
寫一個簡單的東西 往往會遇到各種小的問題 在解決這些問題的同時 我們就學會了成長!
希望自己繼續努力!!