Android動畫詳解
1 背景
不能只分析原始碼呀,分析的同時也要整理歸納基礎知識,剛好有人微博私信讓全面說說Android的動畫,所以今天來一發android應用的各種Animation大集合。英文厲害的請直接移步參考Android Developer。
Android系統提供了很多豐富的API去實現UI的2D與3D動畫,最主要的劃分可以分為如下幾類:
-
View Animation: 檢視動畫在古老的Android版本系統中就已經提供了,只能被用來設定View的動畫。
-
Drawable Animation: 這種動畫(也叫Frame動畫、幀動畫)其實可以劃分到檢視動畫的類別,專門用來一個一個的顯示Drawable的resources,就像放幻燈片一樣。
-
Property Animation: 屬性動畫只對Android 3.0(API 11)以上版本的Android系統才有效,這種動畫可以設定給任何Object,包括那些還沒有渲染到螢幕上的物件。這種動畫是可擴充套件的,可以讓你自定義任何型別和屬性的動畫。
可以看見,當前應用程式開發涉及的主要動畫也就這三大類,我們接下來以類別為基礎來慢慢展開說明。
2 View Animation(檢視動畫)使用詳解
2-1 檢視動畫概述
檢視動畫,也叫Tween(補間)動畫可以在一個檢視容器內執行一系列簡單變換(位置、大小、旋轉、透明度)。譬如,如果你有一個TextView物件,您可以移動、旋轉、縮放、透明度設定其文字,當然,如果它有一個背景影象,背景影象會隨著文字變化。
補間動畫通過XML或Android程式碼定義,建議使用XML檔案定義,因為它更具可讀性、可重用性。
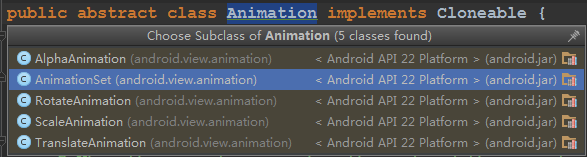
如下是檢視動畫相關的類繼承關係:
| java類名 | xml關鍵字 | 描述資訊 |
|---|---|---|
| AlphaAnimation |
<alpha> 放置在res/anim/目錄下 |
漸變透明度動畫效果 |
| RotateAnimation |
<rotate> 放置在res/anim/目錄下 |
畫面轉移旋轉動畫效果 |
| ScaleAnimation |
<scale> 放置在res/anim/目錄下 | 漸變尺寸伸縮動畫效果 |
| TranslateAnimation |
<translate> 放置在res/anim/目錄下 |
畫面轉換位置移動動畫效果 |
| AnimationSet |
<set> 放置在res/anim/目錄下 |
一個持有其它動畫元素alpha、scale、translate、rotate或者其它set元素的容器 |
通過上圖和上表可以直觀的看出來補間動畫的關係及種類了吧,接下來我們就詳細一個一個的介紹一下各種補間動畫。
2-2 檢視動畫詳細說明
可以看出來Animation抽象類是所有補間動畫類的基類,所以基類會提供一些通用的動畫屬性方法,如下我們就來詳細看看這些屬性,關於這些屬性詳細官方解釋翻牆點選我或者翻牆點選我。
2-2-1 Animation屬性詳解
| xml屬性 | java方法 | 解釋 |
|---|---|---|
| android:detachWallpaper | setDetachWallpaper(boolean) | 是否在桌布上執行 |
| android:duration | setDuration(long) | 動畫持續時間,毫秒為單位 |
| android:fillAfter | setFillAfter(boolean) | 控制元件動畫結束時是否保持動畫最後的狀態 |
| android:fillBefore | setFillBefore(boolean) | 控制元件動畫結束時是否還原到開始動畫前的狀態 |
| android:fillEnabled | setFillEnabled(boolean) | 與android:fillBefore效果相同 |
| android:interpolator | setInterpolator(Interpolator) | 設定插值器(指定的動畫效果,譬如回彈等) |
| android:repeatCount | setRepeatCount(int) | 重複次數 |
| android:repeatMode | setRepeatMode(int) | 重複型別有兩個值,reverse表示倒序回放,restart表示從頭播放 |
| android:startOffset | setStartOffset(long) | 呼叫start函式之後等待開始執行的時間,單位為毫秒 |
| android:zAdjustment | setZAdjustment(int) | 表示被設定動畫的內容執行時在Z軸上的位置(top/bottom/normal),預設為normal |
也就是說,無論我們補間動畫的哪一種都已經具備了這種屬性,也都可以設定使用這些屬性中的一個或多個。
那接下來我們就看看每種補間動畫特有的一些屬性說明吧。
2-2-2 Alpha屬性詳解
| xml屬性 | java方法 | 解釋 |
|---|---|---|
| android:fromAlpha | AlphaAnimation(float fromAlpha, …) | 動畫開始的透明度(0.0到1.0,0.0是全透明,1.0是不透明) |
| android:toAlpha | AlphaAnimation(…, float toAlpha) | 動畫結束的透明度,同上 |
2-2-3 Rotate屬性詳解
| xml屬性 | java方法 | 解釋 |
|---|---|---|
| android:fromDegrees | RotateAnimation(float fromDegrees, …) | 旋轉開始角度,正代表順時針度數,負代表逆時針度數 |
| android:toDegrees | RotateAnimation(…, float toDegrees, …) | 旋轉結束角度,正代表順時針度數,負代表逆時針度數 |
| android:pivotX | RotateAnimation(…, float pivotX, …) | 縮放起點X座標(數值、百分數、百分數p,譬如50表示以當前View左上角座標加50px為初始點、50%表示以當前View的左上角加上當前View寬高的50%做為初始點、50%p表示以當前View的左上角加上父控制元件寬高的50%做為初始點) |
| android:pivotY | RotateAnimation(…, float pivotY) | 縮放起點Y座標,同上規律 |
2-2-4 Scale屬性詳解
| xml屬性 | java方法 | 解釋 |
|---|---|---|
| android:fromXScale | ScaleAnimation(float fromX, …) | 初始X軸縮放比例,1.0表示無變化 |
| android:toXScale | ScaleAnimation(…, float toX, …) | 結束X軸縮放比例 |
| android:fromYScale | ScaleAnimation(…, float fromY, …) | 初始Y軸縮放比例 |
| android:toYScale | ScaleAnimation(…, float toY, …) | 結束Y軸縮放比例 |
| android:pivotX | ScaleAnimation(…, float pivotX, …) | 縮放起點X軸座標(數值、百分數、百分數p,譬如50表示以當前View左上角座標加50px為初始點、50%表示以當前View的左上角加上當前View寬高的50%做為初始點、50%p表示以當前View的左上角加上父控制元件寬高的50%做為初始點) |
| android:pivotY | ScaleAnimation(…, float pivotY) | 縮放起點Y軸座標,同上規律 |
2-2-5 Translate屬性詳解
| xml屬性 | java方法 | 解釋 |
|---|---|---|
| android:fromXDelta | TranslateAnimation(float fromXDelta, …) | 起始點X軸座標(數值、百分數、百分數p,譬如50表示以當前View左上角座標加50px為初始點、50%表示以當前View的左上角加上當前View寬高的50%做為初始點、50%p表示以當前View的左上角加上父控制元件寬高的50%做為初始點) |
| android:fromYDelta | TranslateAnimation(…, float fromYDelta, …) | 起始點Y軸從標,同上規律 |
| android:toXDelta | TranslateAnimation(…, float toXDelta, …) | 結束點X軸座標,同上規律 |
| android:toYDelta | TranslateAnimation(…, float toYDelta) | 結束點Y軸座標,同上規律 |
2-2-6 AnimationSet詳解
AnimationSet繼承自Animation,是上面四種的組合容器管理類,沒有自己特有的屬性,他的屬性繼承自Animation,所以特別注意,當我們對set標籤使用Animation的屬性時會對該標籤下的所有子控制元件都產生影響。
2-3 檢視動畫使用方法
通過上面對於動畫的屬性介紹之後我們來看看在Android中這些動畫如何使用(PS:這裡直接演示xml方式,至於Java方式太簡單了就不說了),如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 1
- 2
- 3
上面就是一個標準的使用我們定義的補間動畫的模板。至於補間動畫的使用,Animation還有如下一些比較實用的方法介紹:
| Animation類的方法 | 解釋 |
|---|---|
| reset() | 重置Animation的初始化 |
| cancel() | 取消Animation動畫 |
| start() | 開始Animation動畫 |
| setAnimationListener(AnimationListener listener) | 給當前Animation設定動畫監聽 |
| hasStarted() | 判斷當前Animation是否開始 |
| hasEnded() | 判斷當前Animation是否結束 |
既然補間動畫只能給View使用,那就來看看View中和動畫相關的幾個常用方法吧,如下:
| View類的常用動畫操作方法 | 解釋 |
|---|---|
| startAnimation(Animation animation) | 對當前View開始設定的Animation動畫 |
| clearAnimation() | 取消當View在執行的Animation動畫 |
到此整個Android的補間動畫常用詳細屬性及方法全部介紹完畢,如有特殊的屬性需求可以訪問Android Developer查閱即可。如下我們就來個綜合大演練。
2-4 檢視動畫注意事項
關於檢視動畫(補間動畫)的例子我就不介紹了,網上簡直多的都氾濫了。只是強調在使用補間動畫時注意如下一點即可:
特別特別注意:補間動畫執行之後並未改變View的真實佈局屬性值。切記這一點,譬如我們在Activity中有一個Button在螢幕上方,我們設定了平移動畫移動到螢幕下方然後保持動畫最後執行狀態呆在螢幕下方,這時如果點選螢幕下方動畫執行之後的Button是沒有任何反應的,而點選原來螢幕上方沒有Button的地方卻響應的是點選Button的事件。
2-5 檢視動畫Interpolator插值器詳解
2-5-1 插值器簡介
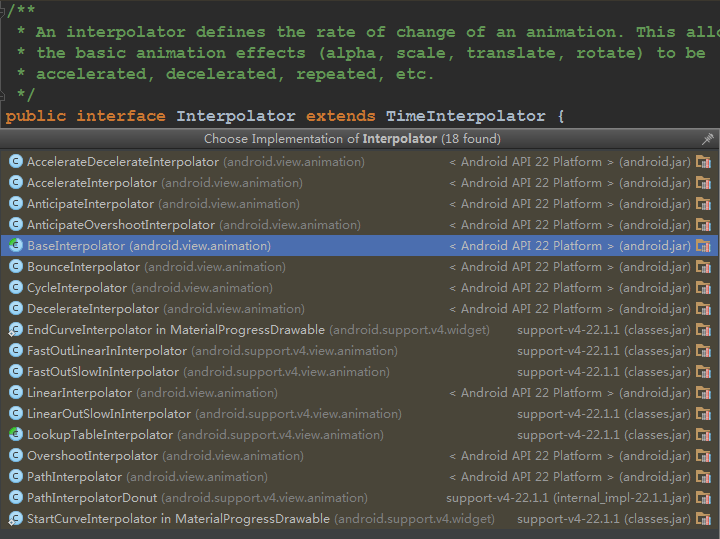
介紹補間動畫插值器之前我們先來看一幅圖,如下:
可以看見其實各種插值器都是實現了Interpolator介面而已,同時可以看見系統提供了許多已經實現OK的插值器,具體如下:
| java類 | xml id值 | 描述 |
|---|---|---|
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 動畫始末速率較慢,中間加速 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 動畫開始速率較慢,之後慢慢加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 開始的時候從後向前甩 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 類似上面AnticipateInterpolator |
| BounceInterpolator | @android:anim/bounce_interpolator | 動畫結束時彈起 |
| CycleInterpolator | @android:anim/cycle_interpolator | 迴圈播放速率改變為正弦曲線 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 動畫開始快然後慢 |
| LinearInterpolator | @android:anim/linear_interpolator | 動畫勻速改變 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 向前彈出一定值之後回到原來位置 |
| PathInterpolator | 新增,定義路徑座標後按照路徑座標來跑。 |
如上就是系統提供的一些插值器,下面我們來看看怎麼使用他們。
2-5-2 插值器使用方法
插值器的使用比較簡答,如下:
- 1
- 2
- 3
- 1
- 2
- 3
2-5-3 插值器的自定義
有時候你會發現系統提供的插值器不夠用,可能就像View一樣需要自定義。所以接下來我們來看看插值器的自定義,關於插值器的自定義分為兩種實現方式,xml自定義實現(其實就是對現有的插值器的一些屬性修改)或者java程式碼實現方式。如下我們來說說。
先看看XML自定義插值器的步驟:
- 在res/anim/目錄下建立filename.xml檔案。
- 修改你準備自定義的插值器如下:
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 在你的補間動畫檔案中引用該檔案即可。
可以看見上面第二步修改的是現有插值器的一些屬性,但是有些插值器卻不具備修改屬性,具體如下:
<accelerateDecelerateInterpolator>
無可自定義的attribute。
<accelerateInterpolator>
android:factor 浮點值,加速速率(預設值為1)。
<anticipateInterploator>
android:tension 浮點值,起始點後拉的張力數(預設值為2)。
<anticipateOvershootInterpolator>
android:tension 浮點值,起始點後拉的張力數(預設值為2)。
android:extraTension 浮點值,拉力的倍數(預設值為1.5)。
<bounceInterpolator>
無可自定義的attribute。
<cycleInterplolator>
android:cycles 整形,迴圈的個數(預設為1)。
<decelerateInterpolator>
android:factor 浮點值,減速的速率(預設為1)。
<linearInterpolator>
無可自定義的attribute。
<overshootInterpolator>
android:tension 浮點值,超出終點後的張力(預設為2)。
再來看看Java自定義插值器的(Java自定義插值器其實是xml自定義的升級,也就是說如果我們修改xml的屬性還不能滿足需求,那就可以選擇通過Java來實現)方式。
可以看見上面所有的Interpolator都實現了Interpolator介面,而Interpolator介面又繼承自TimeInterpolator,TimeInterpolator介面定義了一個float getInterpolation(float input);方法,這個方法是由系統呼叫的,其中的引數input代表動畫的時間,在0和1之間,也就是開始和結束之間。
如下就是一個動畫始末速率較慢、中間加速的AccelerateDecelerateInterpolator插值器: