PyQt5教程——佈局管理(4)
部落格園Arthi翻譯了zetcode(http://http://zetcode.com/)上的”GUI→PyQt5 tutorial”大部分內容,為了學習用,特地轉載其翻譯內容。
PyQt5中的佈局管理
佈局管理是GUI程式設計中的一個重要方面。佈局管理是一種如何在應用視窗上防止元件的一種方法。我們可以通過兩種基礎方式來管理佈局。我們可以使用絕對定位和佈局類。
絕對定位
程式指定了元件的位置並且每個元件的大小用畫素作為單位來丈量。當你使用了絕對定位,我們需要知道下面的幾點限制:
- 如果我們改變了視窗大小,元件的位置和大小並不會發生改變。
- 在不同平臺上,應用的外觀可能不同
- 改變我們應用中的字型的話可能會把應用弄得一團糟。
- 如果我們決定改變我們的佈局,我們必須完全重寫我們的佈局,這樣非常乏味和浪費時間。
-
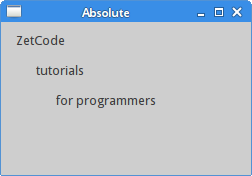
下面的例子中,使用了絕對座標來定位元件。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows three labels on a window
using absolute positioning.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
class Example 我們使用move()方法來定位我們的元件。在上面的例子中我們使用move()方法定位了一些標籤元件。在使用move()方法時,我們給move()方法提供了x和y座標作為引數。move()使用的座標系統是從左上角開始計算的。x值從左到右增長。y值從上到下增長。
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)將標籤元件定位在x=15,y=10的座標位置。

箱佈局
佈局管理器的佈局管理類非常靈活,實用。它是將元件定位在視窗上的首選方式。QHBoxLayout和QVBoxLayout是兩個基礎佈局管理類,他們水平或垂直的線性排列元件。想象一下我們需要在右下角排列兩個按鈕。為了使用箱佈局,我們將使用一個水平箱佈局和垂直箱佈局來實現。同樣為了使用一些必要的空白,我們將新增一些拉伸因子。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
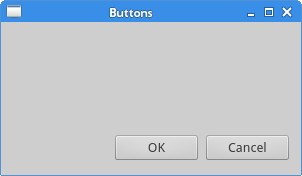
In this example, we position two push
buttons in the bottom-right corner
of the window.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QHBoxLayout, QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())例子在右下角放置了兩個按鈕。當我們改變應用視窗大小時,它們會相對於應用視窗不改變位置。在這個例子中我們使用了QHBoxLayout和QVBoxLayout兩個佈局類。
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")在這裡我們建立了兩個按鈕。
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)這裡我們建立了一個水平箱佈局,並且增加了一個拉伸因子和兩個按鈕。拉伸因子在兩個按鈕之前增加了一個可伸縮空間。這會將按鈕推到視窗的右邊。
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)為了建立必要的佈局,我們把水平佈局放置在垂直佈局內。拉伸因子將把包含兩個按鈕的水平箱佈局推到視窗的底邊。
self.setLayout(vbox)最後,我們設定一下視窗的主佈局。

網格佈局
最常用的佈局類是網格佈局。這個佈局使用行了列分割空間。要建立一個網格佈局,我們需要使用QGridLayout類。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
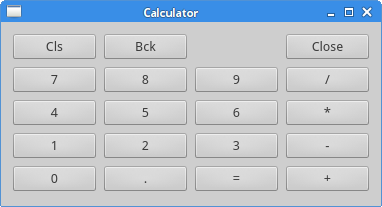
In this example, we create a skeleton
of a calculator using a QGridLayout.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,
QPushButton, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('Calculator')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在我們的例子中,我們建立了一個全是按鈕的網格佈局。
grid = QGridLayout()
self.setLayout(grid)例項化QGridLayout類,並且把這個類設為應用視窗的佈局。
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']這些標籤會在之後的按鈕中使用。
positions = [(i,j) for i in range(5) for j in range(4)]我們建立了一個網格的定位列表。
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)創建出按鈕元件,並使用addWidget()方法向佈局中新增按鈕。

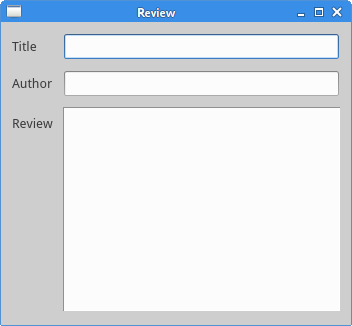
文字審閱視窗示例
在網格中,元件可以跨多列或多行。在這個例子中,我們對它進行一下說明。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create a bit
more complicated window layout using
the QGridLayout manager.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit,
QTextEdit, QGridLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('Title')
author = QLabel('Author')
review = QLabel('Review')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Review')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())我們建立了包含三個標籤,兩個單行編輯框和一個文字編輯框元件的視窗。佈局使用了QGridLayout佈局。
grid = QGridLayout()
grid.setSpacing(10)我們建立了一個網格佈局並且設定了元件之間的間距。
grid.addWidget(reviewEdit, 3, 1, 5, 1)如果我們向網格佈局中增加一個元件,我們可以提供元件的跨行和跨列引數。在這個例子中,我們讓reviewEdit元件跨了5行。

這部分的PyQt5教程專門用於講述佈局管理。
