vue頁面DOM操作不生效
現象:
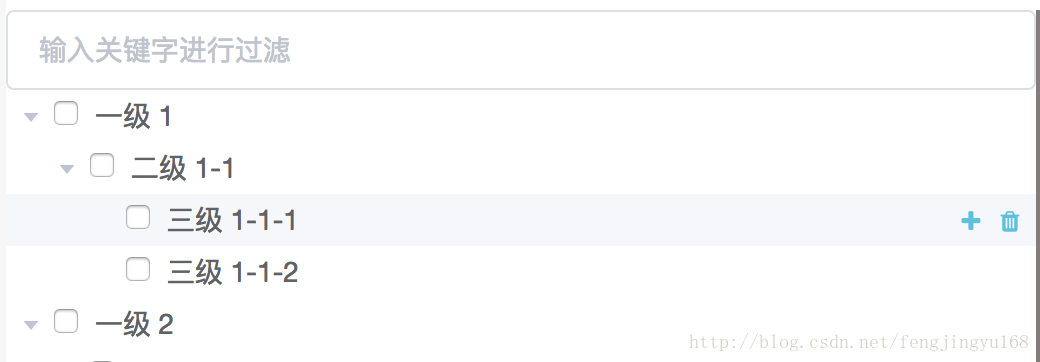
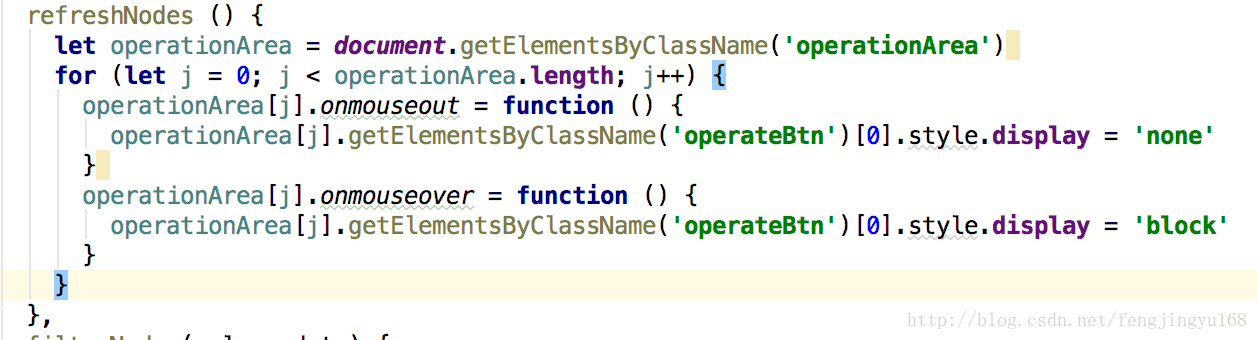
使用Element UI渲染了一個樹形結構,設計在滑鼠移入每個節點是顯示其中的操作按鈕,效果如下:
下面是出錯部分:
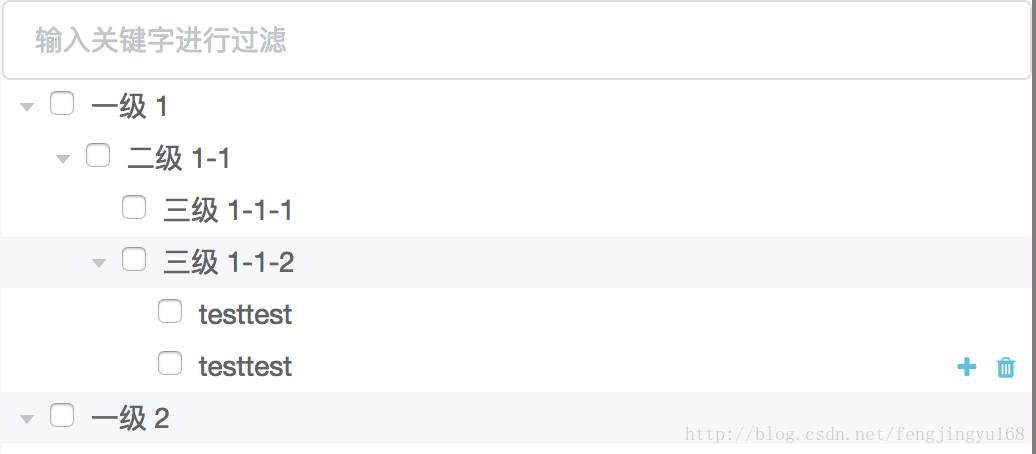
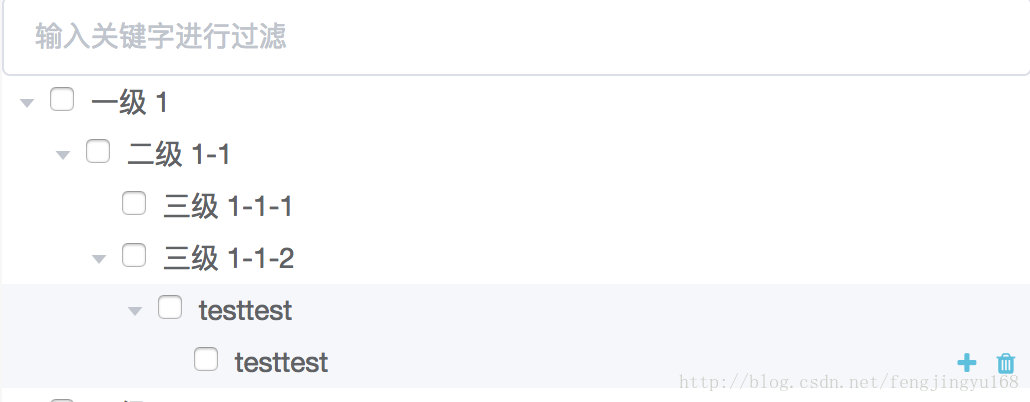
在新增節點後移入新增節點附近(圖中是移入一級2),功能按鈕的顯示位置出現偏移
原因查詢:
經過除錯發現是在新增節點後,執行DOM操作獲取節點時,取到的仍是之前的結構,新增的節點並未獲取到。
原因分析:
猜測是vue使用的虛擬DOM,使得頁面雖然已經渲染出來,但在Vue例項中讓處在在虛擬DOM中,無法獲取。
解決方法:
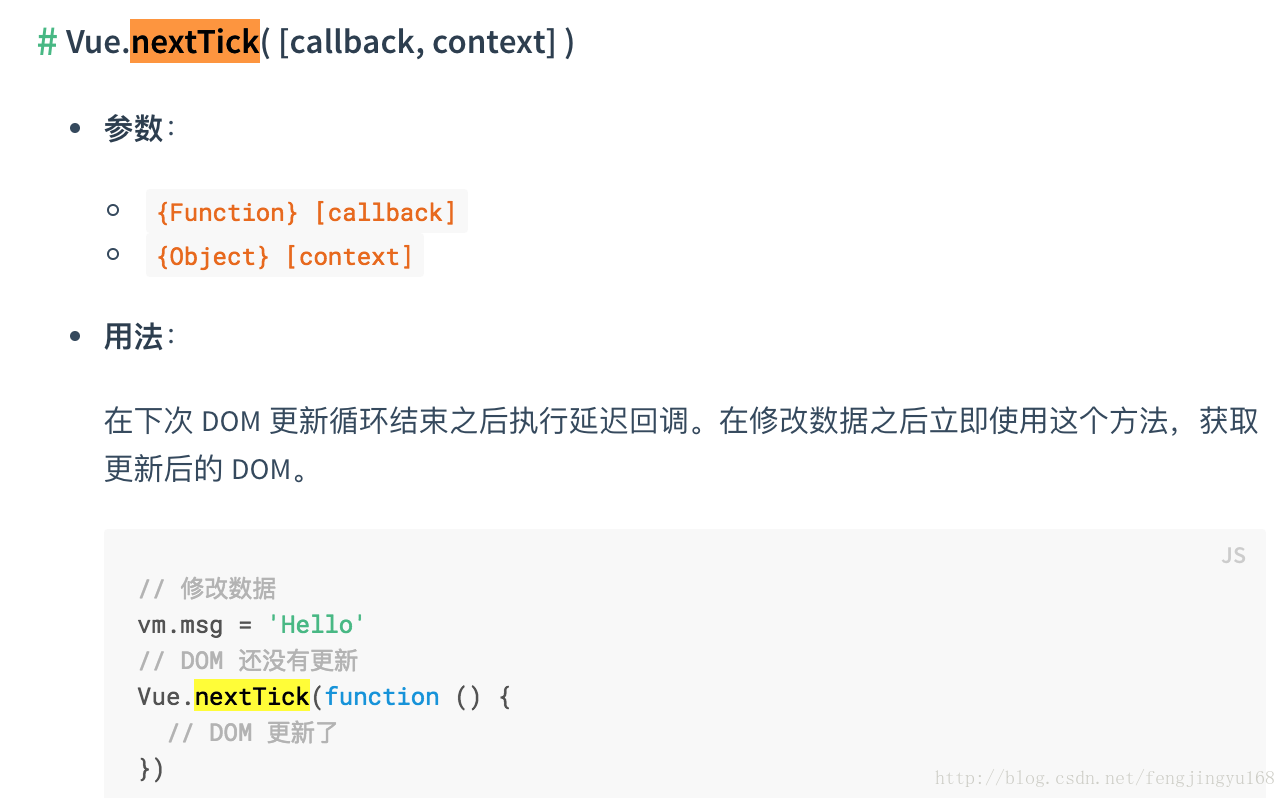
使用Vue.nextTick,看下官方材料:

‘在下次 DOM 更新迴圈結束之後執行延遲迴調’,這句話不是特別理解,不過可以看出DOM更新是一個迴圈的過程,在過程結束之前無法獲取到真實的DOM元素(至於這個迴圈是多久,還在探索中)。而將DOM操作放在nextTick中操作便可以獲取到更新後的DOM。
結果:
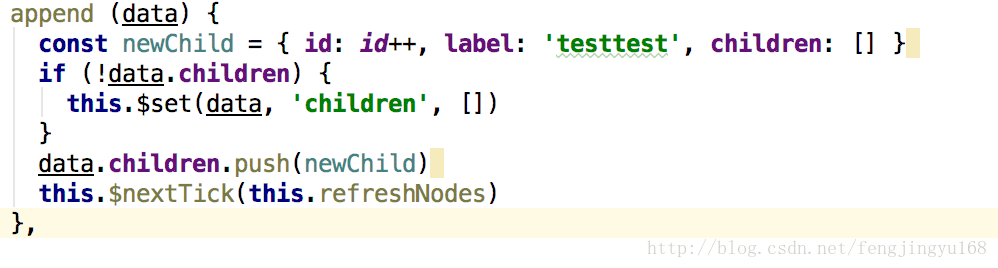
依據上述原理,將DOM操作的函式在更新資料後在nextTick裡呼叫,實現了理想中的效果。

相關推薦
vue頁面DOM操作不生效
現象: 使用Element UI渲染了一個樹形結構,設計在滑鼠移入每個節點是顯示其中的操作按鈕,效果如下: 下面是出錯部分: 在新增節點後移入新增節點附近(圖中是移入一級2),功能按鈕的顯示位置出現偏移 原因查詢: 經過除錯發現是在新增節點後,
vue數組操作不更新視圖問題
auth erb lee 修改 CA lte webpack 通過 book vue 觀察數組的變異方法 更新視圖 push() pop() shift() unshift() splice(i,n,arr) sort(xx) reverse() ex: app.book.
vue引入element-ui不生效
沖突 tools bsp rap 元素 bootstrap 根據 決定 去掉 為了同樣的錯誤不再犯第三次,我決定用文字記錄, 在寫vue項目時 最初需要用到 dev-tools 所以根據要求需要引入vue.js 我使用的是bootstrap的cdn 然後後來需要使用elem
vue頁面無操作10分鐘內調轉到登入頁面
思路: 頁面在設定時間內無任何操作(滑鼠的點選、滑動、路由的切換、是否請求介面等),跳轉到登入頁,在跳轉前把url存起來,點選登入的時候用。 下面介紹其中的一種方法,滑鼠的滑動時間:(用到base64加密) <template> <div id="app" @mou
Vue動畫離開動畫不生效
官方Demo地址 起因 在寫vue動畫的時候參考官方給的demo發現只有進入動畫沒有離開動畫。下面是官方程式碼。 <div id="demo"> <button v-on:click="show = !show"> Toggle </
jsp 頁面 tomcat部署不生效
今天遇到一問題,更新後的jsp頁面部署到伺服器的tomcat下,頁面不生效。最後知道是tomcat的work目錄下沒有清除的原因,現在來了解一下tomcat的相關原理 tomcat的原理是當瀏覽器訪問某個頁面時,tomcat會在work目錄裡把jsp頁面轉成.java檔案。
vue學習dom操作
vue中要操作dom , 首先需要在template元件中設定 ref="dom的名稱"; 再在script中使用 this.$refs.dom的名稱 就可以用dom的操作方式進行操作了。這種方式也可以直接獲取元件物件,如果ref是放在元件上的時候。元件的dom物件獲取方式
vue怎麽不通過dom操作獲取dom節點
urn mil tar code class func pla ret 消失 今天寫一個公眾號的項目,寫了一個vue的搜索組件,點擊搜索框時,背景出現一個遮罩,代碼結構如下: template:`<div class="searchBar-div">
微信小程序之初探(常見語法 VS vue)常見問題(點擊不生效,數據綁定)
數據驅動 一點 驅動 win -1 沒有 html cat been 最近在調研微信小程序開發,對於一個前端小白來說,在各種框架都還用不熟的情況下,再來開發小程序確實還是不容易。 小程序出來之初,聽過演講,看過一點點兒視頻,感覺和angular語法有點相似(PS:那是也是只
關於swiper在vue中不生效的問題
observer ava click new true container wip 自動 swipe 在初始化swiper中加入這兩個屬性: observer:true observeParents:true var swiper = new Swiper(‘.swipe
解決 Cordova 打包 vue項目為 APP 後,在安卓平臺下 touchMove 事件不生效的問題
div 註意 項目 實現 部分 body fault event tde Cordova + vue 打包成 APP 後在部分安卓機上面,左右滑動無法正常的實現頁面滾動邏輯。 解決方案: 在 touchMove 的時候,通過 event.preventDefault
Vue對於dom的操作
efs refs 方法 div sub 只需要 this pre 標簽 Vue中有時候我們還是需要直接操作DOM的,,只需要在標簽上加上$refs就可以直接操作 <button ref="test">test</button> 操作:
Vue.js如何獲得兄弟元素,子元素,父元素(DOM操作)
<button @click = “clickfun($event)”>點選</button> methods: { clickfun(e) { // e.target 是你當前點選的元素 // e.currentTarget 是你繫結事件的元素 } }, #獲得點選元素的
vue中使用v-html載入的富文字,css中定義樣式不生效
如題,使用v-html載入一段富文字,富文本里包含圖片,在手機上圖片寬度可能會溢位 <div v-html="htmlContent" class="rich"></div> <style scope> .rich>
vue專案中傳送請求獲取到的資料渲染到介面之後無法對其進行DOM操作的問題
vue.js通常鼓勵開發人員沿著“資料驅動”的方式思考,避免直接接觸DOM。this.$nextTick()將回調延遲到下次DOM更新迴圈之後執行。在修改資料之後立即使用它,然後等待DOM更新。它跟全域性方法vue.nextTick一樣,不同的是回撥的this自動繫結到呼叫它的例項上。 &nbs
jsp頁面中el表示式不生效
問題描述: el表示式不進行解析,直接輸出${}在頁面上 解決方案: 第一種: Servlet2.3預設是不支援EL表示式的,Servlet2.4預設支援,可以修改web.xml中的web-app標籤下的version屬性為2.4即可解決 第二種:
Vue項目打包後,只能訪問首頁,其他頁面路徑找不到
nbsp sets 參數 nod strong tput set uil env webpack.prod.conf.js 中output添加參數publicPath:‘./‘ 修改webpack.base.conf.js中: publicPath: process.e
vue 改變陣列物件不重新渲染dom
當vue中改變物件元素的情況下,不會重新渲染dom元素,這時候可以用vue的$set方法,也就是不要直接改變物件元素而是 this.$set(this.data[id],"status",true); 一般情況下就可以實現功能了,也就是改變物件元素後,會重新渲染dom,如果當你使用挺好thi
vue專案引用 iView 元件——自定義元件樣式不生效
開發過程中,專案引用了iView元件。但是有些樣式不是我們想要的,這時候就需要自己寫樣式了。 <style scoped>這個寫法大家一定都不陌生。。。。當 <style> 標籤有 scoped 屬性時,它的 CSS 只作用於當前元件中
vue初始化頁面dom操縱 $nextTick
new Vue({ el: '#app', data:{ }, mounted: function () {/*生命週期函式*/ this.$nextTick(function () { $("#contLeft >