微信公眾號點選選單 無法提供服務
微信公眾號點選選單後 圖文回覆正常。但是過十秒鐘左右會接著彈出一個 該公眾號無法提供服務請稍後重試!
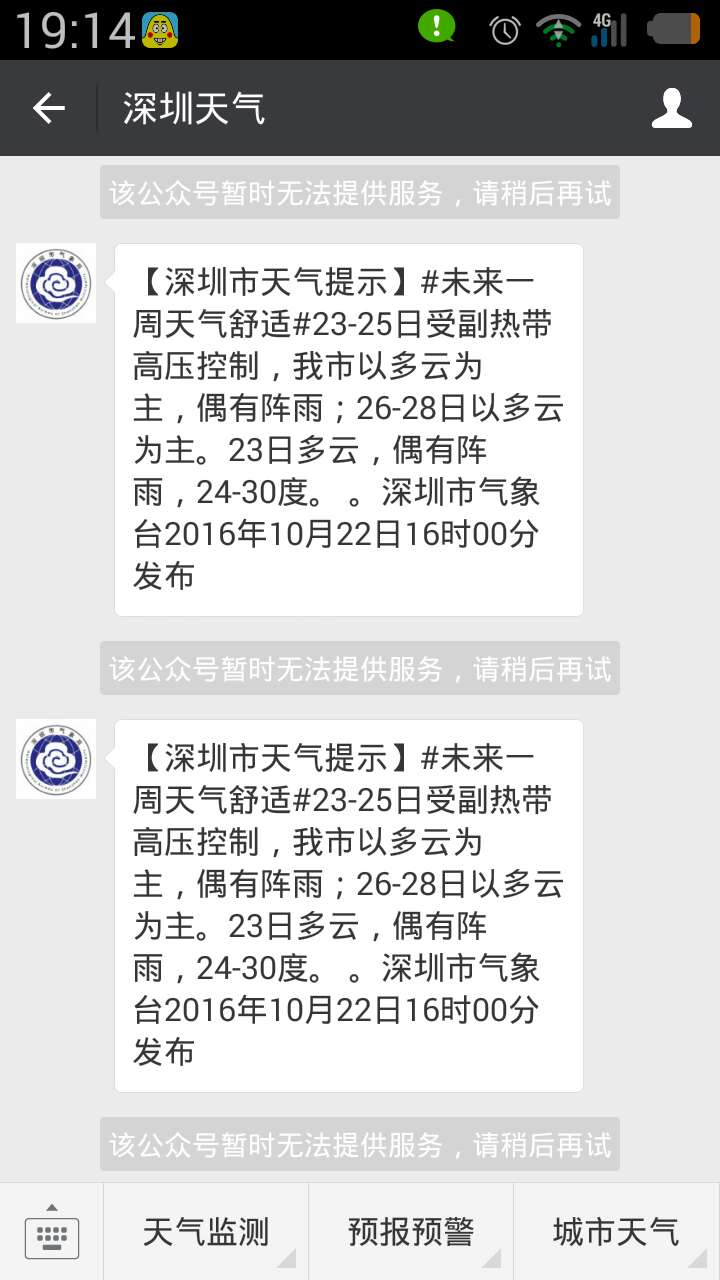
這是個很神奇的事情。如下圖
感覺像點一次選單 回覆了兩個訊息。
第一條訊息是正常的
第二條的這個
該公賬號暫時無法提供服務,請稍後再試
真的無解
嘗試重新生成微信選單後還是不能解決問題
後臺伺服器是正常的。目前情況不明!希望有遇到過的童鞋能提供點思路!
找到微信官方API 裡面提到
請開發者注意,一旦遇到以下情況,微信都會在公眾號會話中,向用戶下發系統提示“該公眾號暫時無法提供服務,請稍後再試”:
1、開發者在5秒內未回覆任何內容
2、開發者回覆了異常資料,比如JSON 點選選單後 不到一秒訊息就回復了。應該不是第一種情況。第二種情況也不太可能之前一直都是好的。
停用開發這模式後 回覆一條無法提供服務的訊息
看起來似乎是伺服器的問題
可是伺服器檢查了好幾遍都沒問題。程式碼之前一直在跑也不可能有問題。
問題終於解決了。
1.嘗試諮詢騰訊客服看賬號有沒有異常。
2.嘗試關閉所有負載伺服器tomcat服務僅保留一個後觀察
3.嘗試更改轉發url
相關推薦
微信公眾號點選選單 無法提供服務
微信公眾號點選選單後 圖文回覆正常。但是過十秒鐘左右會接著彈出一個 該公眾號無法提供服務請稍後重試! 這是個很神奇的事情。如下圖 感覺像點一次選單 回覆了兩個訊息。 第一條訊息是正常的 第二條的這個 該公賬號暫時無法提供服務,請稍後再試 真的無解
微信公眾號點選選單跳到外部瀏覽器
可實現微信訂閱號以及服務號在做行銷活動中,需要使用者點選公眾號文章推送底部的閱讀原文,跳轉到手機預設瀏覽器打APP下載連結或者是活動頁面。 應用場景 1、公眾號導航欄點選選單跳轉 2、公眾號自動回覆跳轉 3、公眾號圖文連結跳轉 4、公眾號閱讀原文跳轉 演示案例
微信公眾號中點選選單直接開啟手機瀏覽器是如何實現的
最近遇到一個需求、朋友找我製作一個在微信中的聊天框,或者公眾號選單釋出一條連結或者二維碼跳出微信開啟一個指定的我們自己的頁面, 拿到這個需求後我們團隊分開去找資料研究方案,通過微信的開發文、騰訊的第三方開發文件我們都查閱過資料但是最終只找到一些歷史性的資料也就是以前可以現在已經全部封閉了在網路上
微信公眾號點選分享生成分享的圖片,可以調整二維碼,頭像,暱稱到背景圖指定位置
本人菜鳥一枚,只是喜歡搞點東西耍,老鳥勿噴 使用者先準備好生成的背景圖,二維碼,獲取的微信頭像,微信暱稱,然後進行如下操作: /** * Class Sharegenerateimg使用方式: * * 匯入類 * * require_once '.../.../
微信公眾號 點擊預覽大圖。支持滑動,雙擊放大功能。
-1 放大 ++ inf cti this b- click scrip <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script
微信公眾號自定義選單裡如何設定“歷史訊息”?
2016年1月18日,騰訊在北京釋出訊息稱,中國政務微信公號已逾10萬。2018年6月6日,微信宣佈公眾號讚賞功能升級為“喜歡作者”,讀者可以直接向原創文章作者進行讚賞。2018年6月27日,微信官方宣佈,微信公眾平臺上線開放轉載功能,而轉載文章也可以讚賞作者了。 微信公眾號的一次次升級
微信公眾號自定義選單介面與 wechat.class.php
測試介面 https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A
微信公眾號自定義選單設定教程
微信公眾號選單等功能如何開通 自定義選單最大的優點是減少了使用者的認知門檻,可以將公眾賬號裡的重點資訊入口直觀的暴露給使用者。當用戶進入到公眾賬號時,可以一目瞭然的瞭解相關的服務,只需要點選,不需要再通過一系列的命令列互動(或者簡化了命令列互動的方式,提供了更低門檻的入口)
【微信開發】微信公眾號後臺底部選單欄json資料加入(獲取)方式操作
首先獲取微信公號的 開發者ID(AppID) 開發者密碼(AppSecret) 登入公眾號 找到以下選項 找到獲得access_token的引數 根據引數取得access_token URL: https://a
微信公眾號自定義選單 -- PHP
/** *Token 獲取 *PS:有效Token 需要 在微信 IP白名單 配置相應 IP地址 */ https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=ap
微信公眾號自定義選單建立
開發公眾號的時候可能需要給一些自定義選單新增事件,比如點選某選單然後服務端給使用者推送資訊。 我們也可以使用微信提供的網頁除錯工具直接生成選單,不過需要考慮是否影響使用者問題。 注意:使用程式碼自定義選單事件,手動新增的選單會失效!謹慎使用! 官方文件
微信公眾號自定義選單欄的步驟
1、//獲取token值存入檔案$appid= '寫入自己的公眾號的appid'; $app_secret = '寫入自己的公眾號的appsecret'; $menu_url=__DIR__.'/menu.txt'; if(!file_exists($menu_url) ||
微信公眾號生成個性化選單
微信公眾號後來新增的介面,可以生成個性化選單,可以先看下個性化選單與自定義選單的資料格式有哪些不同。 在原有的資料格式基礎上,增加了以下部分: "matchrule":{ "group_id":"2", "sex":"1", "country":"中國",
一個PHP檔案搞定微信公眾號自定義選單建立
<?php header('Content-type:text/html; Charset=utf-8'); $appid='xxxxx'; //你的appid $appsecret='xxxxx'; //你的app金鑰 $wx = new WxService($appid,$appsecret);
微信公眾號點擊菜單直接打開手機瀏覽器的實現方式
點擊 安卓手機 alt 菜單 ios 手機 .com span 方式 最近遇到一個需求、朋友找我制作一個在微信中的聊天框,或者公眾號菜單發布一條鏈接或者二維碼,。跳出微信打開一個指定的我們自己的頁面,拿到這個需求後我們團隊分開去找資料研究方案,通過微信的開發文檔、騰訊的第三
【已解決】開發模式下,微信公眾號自定義選單顯示不全
原因是,最後一個元素有逗號 <?php $appid = "wx111111111111111"; $appsecret = "2222222222222222222222222222"; $url = "https://api.weixin.qq.com/cgi
微信公眾號自定義選單
如何才能自定義選單 有兩種方式可以自定義選單,一種是非開發者模式,直接進入公眾號的管理後臺操作: 非開發者模式這裡不多講。另外一種是開發者模式。要進入開發者模式需要配置token和URL(這個之前有篇文章講到) 配置完後,再進入非開發者的管理後臺,發現
微信公眾號開發 (3) 選單處理
一、前言 微信公眾號開發 (1) 微信接入認證成為開發者 微信公眾號開發 (2) 訊息處理 本文將實現 根據AppID和AppSecret獲取access_token 自定義選單(建立選單、查詢選單、刪除選單) 微信文件中提示的一些注意點: access_token的儲存至少要保留512個字元空間。
自定義微信公眾號的個性化選單欄
問題描述: 今天接到一個小任務,要求利用介面來設定不同使用者訪問微信公眾號時顯示不同的選單欄任務,對使用者劃分人群。第一次接手這樣的任務,於是就在網上一頓亂搜,結果搞了半天,浪費了一上午的時間,始終報如下錯誤: array(2) { ["errcode"] => int(40001) ["
【Node.js+Express微信公眾號開發】第一步:服務搭建及微信接入
一、前言 此前微信開發,都比較依賴後端。然而有時候後端小夥伴特別忙,最近又學習了一下node的基礎知識,索性就想著自己用node整一遍。 本教程環境為linux系統centOs7系統 二、準備工作 1. 伺服器 伺服器我使用的是搬瓦工的,目前19.9美元那款,網上有