如何用JS實現模組化?JS的模組模式詳解
JS的模組化是很常見的一個需求,在日常的開發過程中經常會用到,但是今天瞭解完這個知識點,才算是徹底明白了為什麼要那樣實現,真是醍醐灌頂,受益匪淺。
一 JS中的私有變數和特權方法
和其他語言不同,JS中沒有私有,共有,類的概念。但是很特殊的一點,在JS的function中,有個私有變數的概念。比如下面的程式碼中,函式中有私有變數privateName和私有方法privateFunc,函式裡面的變數和方法不能在函式外部被訪問。
function functionName(){ var privateName = "name"; //私有變數 function privateFunc(){ //私有方法 console.log("privateFunc"); } }
那如果我們想訪問函式中的私有變數,要怎麼辦呢?
這個時候我們可以通過在函式裡建立公有方法來訪問本來不可以訪問的私有變數和私有方法。我們把這個公有方法也叫特權方法。
有兩種建立特權方法的方式。第一種是在建構函式中定義特權方法。基本的模式如下:
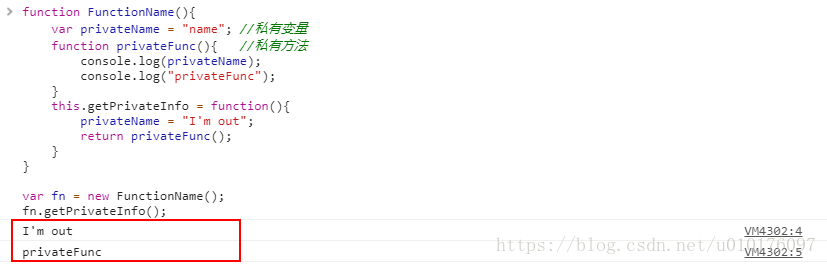
function FunctionName(){ var privateName = "name"; //私有變數 function privateFunc(){ //私有方法 console.log(privateName); console.log("privateFunc"); } this.getPrivateInfo = function(){ privateName = "I'm out"; return privateFunc(); } }
我們執行一下上面的程式碼,發現在外部也可以訪問私有變量了。因為在建構函式中,這個特權方法是一個閉包,所以可以訪問它的包含函式中的變數。如果你對閉包還不是很瞭解,請先移步這裡進行閉包相關知識的學習詳解JS中的閉包
下一篇會詳細寫一下JS中建構函式的相關知識,如果你還不懂這裡this為什麼是這樣,敬請期待下一篇有關建構函式的文章。
第二種建立特權方法的方式是使用靜態私有變數,基本模式如下
(function(){ var privatename = "name"; function privateFunc(){ console.log("privateFunc") } MyObject = function(){} //注意這裡沒有用var,所以MyObject是全域性變數 MyObject.prototype.getPrivateInfo = function(){ privateName = "I'm out"; return privateFunc(); } })();
在上面的視線中,我們聲明瞭一個全域性變數MyObject,然後再實現一個閉包,和第一種方法原理相同,閉包可以訪問包含函式的變數和方法。
兩種方式的比較和權衡,建構函式方式對每個例項都要宣告一個相同的方法,靜態私有變數只宣告一次,但是因為使用了原型,會對查詢速度有一定的影響,兩種方式根據實際情況靈活選擇。
二 JS的模組模式
JS中的單例指的是隻有一個例項的物件,在JavaScript中用建立物件字面量的方式建立單例。模式如下:
var sington = {
name:value,
method:function(){
//some code
}
}物件字面量的sington變數是一個全域性變數,所以在多人開發的過程中,可以看做獨立的模組,所以是一個物件字面量是一個單例。
上面物件字面量的模式存在一個問題,這個裡面的所有變數和方法都可以被其他模組訪問,很不安全。所以模組模式通過為單例增加私有變數和特權方法使它增強。就是我想讓其他模組訪問的給暴露出去,不想被看到的就隱藏起來。實現方式如下:
var sington = function(){
var name = value;
function method(){
//some code
}
return {
publicProperty:true,
publicInfo:function(){
name += "zhangsan";
return method()
}
}
}();這種模組模式還有一種增強的寫法,就是在返回的單例必須是特定型別的例項,並且必須新增某些屬性或方法。
var sington = function(){
var name = value;
function method(){
//some code
}
var obj = new Object();
obj.publicProperty = true;
obj.publicInfo = function(){
name += "zhangsan";
return method()
}
return obj;
}
}();