小程式問題處理
小程式
1、 事件物件
a) Bind 冒泡階段觸發都事件 touchstart touchmove touchcancel touchend tap longtap
b) Catch 捕獲階段觸發都事件
c) 事件中獲取對應元素的引數
i. Wxml中用data給元素加引數
1. 取值方法 e.currentTarget.dataset.引數名
a) 引數名用小寫 大寫會轉為轉為小寫
b) 如果有橫槓連線會被轉為駝峰 msg-a -> msgA
ii. 頁面載入時獲取連線引數的方法
1. Page({
Onload(opt){ d) Bindconfirm 捕獲回車鍵
2、 快取
3、 列表渲染
4、 Template模板使用
a) 模板頁
i. <template name=”temName”>
1. <view>這裡寫資料,data中的資料能能和傳入進來</view>
ii. </template>
b) 引用頁
i. 樣式引用 @import “./tem.wxss”
ii. <import src=”./tem.wxml” />
iii. 在需要的地方寫入 < 錯誤處理
1、 重啟開發工具
2、 跳轉只支援5級 所以跳轉不能全用wx.navigateTo({url:”../index/index”}) 父級到子集
適當搭配wx.redirectTo({url:“../index/index”}) 這個不會顯示返回按鈕
3、 設定資料時 要用 this.setData({})
4、 Scrollview 與下拉重新整理存在衝突,不要同時使用,如果要使用上拉載入請使用onReachBottom
說有的請求走HTTPS 並有安全域名
Es6的使用
1、 babel支援的都支援
==============================================
redirectTo和navigateTo不能再跳轉到帶有tab選項卡的頁面
小程式新增了一個介面wx.switchTab。這個介面是專門用來跳轉到帶有tabbar的頁面
Page({
onTap: function (event) {
wx.switchTab({
url: "../posts/post"
});
}
})注意switchTab只能跳轉到帶有tab的頁面,不能跳轉到不帶tab的頁面!跳轉不帶tab的頁面還是需要使用redirect或者navigate!所以,如果如果你的post頁面還沒有加入tab選項卡,請依然使用redirect或者navigate!
Page的onLoad函式裡不可以再直接對data變數賦值做資料繫結
用this.setData方法來做資料更新
Page({
data: {
},
onLoad: function () {
// this.data.postList = postsData.postList
this.setData({
postList:postsData.postList
});
},wx.request 方法的Content-Type引數
最早的版本使用content-type:application/json
任意形式都可以用,只要不是空字串和application/json
function http(url, callBack) {
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "json"
},
success: function (res) {
callBack(res.data);
},
fail: function (error) {
console.log(error)
}
})
}—2017年1月4日更新——————————————
關於input元件
在舊版本里,input的bindblur事件,不會響應模擬器中的回車事件。
但微信又偷偷的更改了這個規則,最新的122100版本中,bindblur可以響應回車事件了。
——————————17.1.4更新——————————————
122100版本為input事件新增了bindconfirm事件,不需要再使用彆扭的bindchange或者是bindblur來作為鍵盤完成的觸發事件,請使用bindconfirm。
指令碼錯誤或者未正確呼叫Page()”的錯誤提示。

出現這個錯誤的原因通常是因為對應頁面的js檔案裡,沒有呼叫Page方法。即使js檔案裡沒有任何程式碼,也需要在js裡新增一個空的 Page({ })。注意Page的P要大寫。
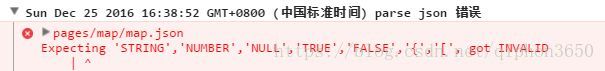
為什麼會出現“Expecting ‘String,‘Number,‘NULL,‘True….’”’’的錯誤提示?
出現這個錯誤的原因在於對應頁面的json檔案沒有加入{ }。即使json檔案裡沒有任何內容,也需要加入一個{ },作為預設程式碼。json檔案不允許出現註釋程式碼,如果有註釋的程式碼,同樣會報這個錯誤。
(問題的提出和整理來自知乎ID:頑主)出現類似的這種錯誤,通常是由於圖片的路徑不對而引起的。外網的圖片,我們這裡不再說了,因為沒有相對和絕對的路徑概念,如果報錯了就是你外網的圖片url錯了。我們說說本地的圖片路徑問題。請注意,如果圖片路徑被寫在一個js檔案A裡,而B引用了這個js檔案,那麼圖片的路徑必須是相對於B的相對路徑。所以,最好在公共的js檔案裡使用絕對路徑。
還有一點,提醒大家,小程式對資原始檔,比如圖片是有快取的,這個大家要注意。
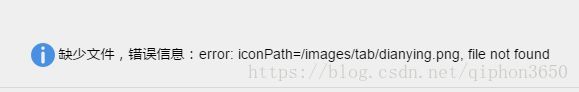
為什麼在真機預覽時,會出現“缺少檔案,錯誤資訊:error:iconPath=…….file not found?”
在開發工具中->專案->預覽時,有時候會報以上錯誤。錯誤的原因是因為,app.json的tabBar選項中,list下的iconPath出現了絕對路徑 “ / ”,比如
"list": [{
"pagePath": "pages/movies/movies",
"iconPath": "/images/tab/dianying.png",
"selectedIconPath": "images/tab/dianying_hl.png",
"text": "電影"
}, {
"pagePath": "pages/setting/setting",
"iconPath": "/images/tab/set.png",
"selectedIconPath": "images/tab/set_hl.png",
"text": "設定"
}],iconPath 以 “/ ”開頭,就會出現以上錯誤。請使用相對路徑,去掉 / 。
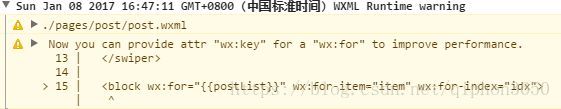
關於出現警告資訊“ Now you can provide attr “wx:key” for a “wx:for” to improve performance“的問題。
首先,這只是一個警告資訊,不是錯誤資訊,不理他不會對程式執行有任何的影響。其次這是在112300版本中新增的內容。課程裡沒有去處理的原因在於,對於靜態的只有5條資料的文章列表加入wx:key並沒有任何的意義。wx:key用來對列表渲染的資料指定一個”主鍵”,以加快列表渲染的速度。以下是官方文件原話:如不提供 wx:key,會報一個 warning, 如果明確知道該列表是靜態,或者不必關注其順序,可以選擇忽略。
如果你一定想去掉這個警告,可以在wx:for的元件屬性裡增加一個 wx:key=”unique”,unique請替換成資料繫結列表裡的任意一個欄位的欄位名,比如文章列表資料中的欄位“postId”,即wx:key=”postId”。不建議使用wx:key=”*this”。.
出現please do not register multiple Pages in undefined.js 錯誤。

這多半是在 app.js裡添加了Page()。app.js是應用程式級別的不能用Page(),Page*()只能用於頁面的js檔案中。app.js請使用App()。
使用background-image真機上無法顯示圖片?
background-image如果url指向的是一個網路圖片,則真機可以顯示。但如果url指向的是本地圖片,則在模擬器裡顯示正常,iOS上無法顯示圖片。建議使用image.
button無法設定背景色
button設定的背景色只支援標籤名 不要試圖給button設定類名來改變背景色
wx.setStorage中的小問題
wx.setStorage({key:’key’,data:’value’}) 是非同步的事件,傳入的需要時個object
而wx.setStorageSync(‘key’,value) 是同步的事件,不能傳入object
小程式中的換行問題
小程式中的資料展示如果有換行,需要滿足兩個條件
1.資料 換行符 \n
2. 包含資料的盒子必須是<text>
小程式中的textarea
textarea是個讓人頭疼的東西,他是h5 原生的,沒有東西可以定位到他的上面,我們想在它上面顯示東西的時候只能先把他隱藏,
小程式的textarea和h5 的優點不一樣,它的值顯示在value屬性中,而不是標籤內
textarea show-confirm-bar=false 無效問題解決
去掉textarea上的完成按鈕欄,每次輸入換行時會遮擋住游標所在的輸入行。使用show-confirm-bar=’false’竟然無效
解決辦法
show-confirm-bar=''