PyQt5:控制元件的基本屬性(2)
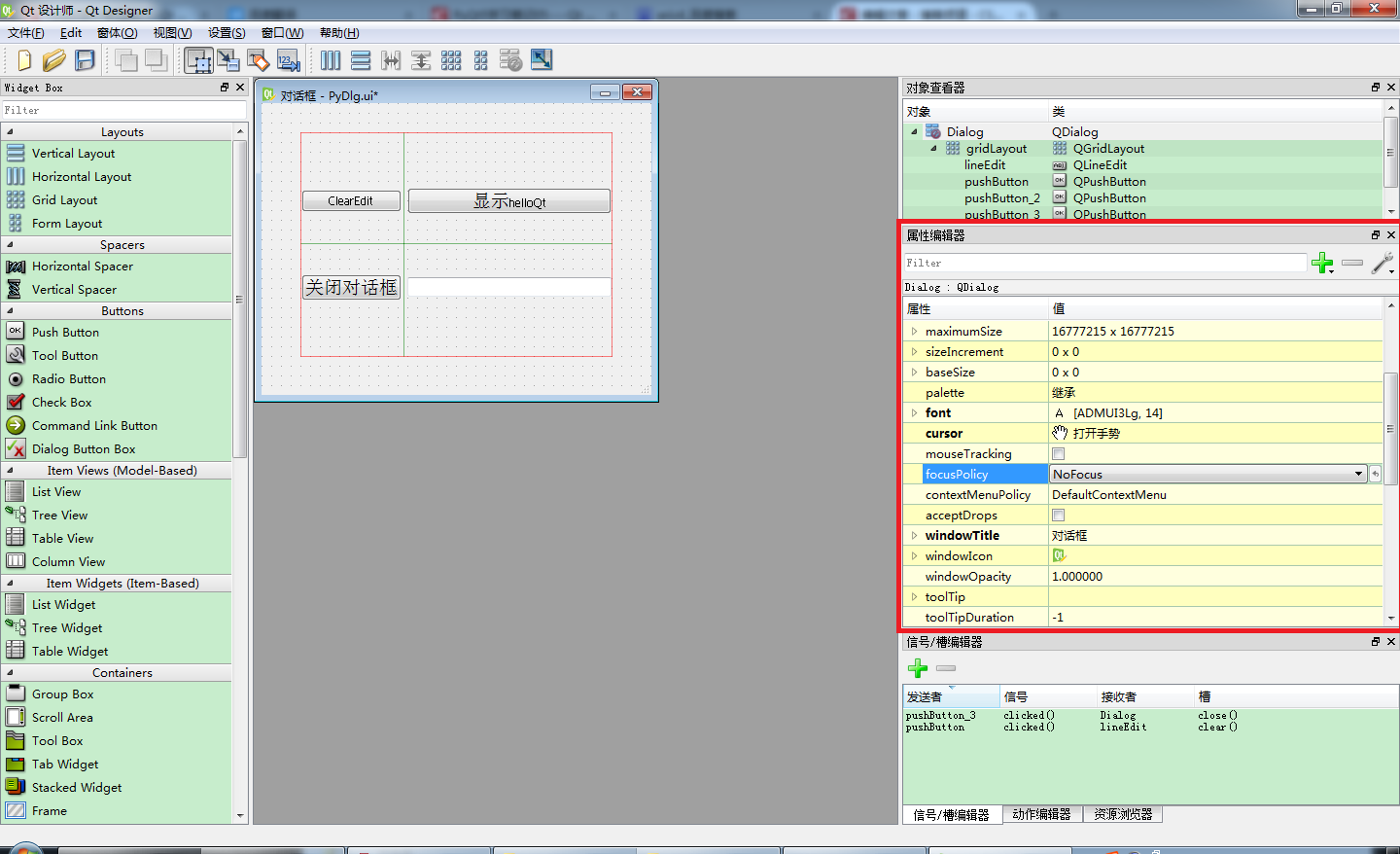
開啟設計器
像基本屬性都可以設定,字型大小,字型,對話方塊名字,圖示這類屬性。
當然和Qt一樣,也可以使用程式碼設定
例如Dialog.setWindowTitle(_translate("Dialog", "對話方塊"))
Ps:每次修改對話方塊要重新編譯下,生成對應的py檔案,其實就是把ui檔案轉化成Python能認識的內容。
相關推薦
PyQt5:控制元件的基本屬性(2)
開啟設計器 像基本屬性都可以設定,字型大小,字型,對話方塊名字,圖示這類屬性。 當然和Qt一樣,也可以使用程式碼設定 例如Dialog.setWindowTitle(_translate("Dial
Qt控制元件增加屬性並通過新增的屬性設定樣式
Qt控制元件增加屬性並通過新增的屬性設定樣式 1.應用場景 在Qt應用程式設計中經常要對應用的介面進行美化,這裡要用到樣式表qss。下面說的方法適用於對某一種控制元件在介面上有幾種不用的風格樣式,例如
UIContext -- 自動儲存/恢復窗體控制元件的屬性值
UIContext,是本人在程式設計實踐中用於在Winform窗體程式中用於儲存使用者的個性化配置資訊的工具類。 主要用於儲存和恢復窗體(Form)中的一些控制元件的屬性。比如: 典型應用是某個文字框的預設值,使用者希望下次進入後,該文字框還是最後一次輸入的內容。 或者使用者
Android控制元件常用屬性
可見(visible) XML檔案:android:visibility="visible" Java程式碼:view.setVisibility(View.VISIBLE); 居中: 1. LinearLayout a). android:layout_gravity="cen
.NET介面控制元件DevExpress v18.2.3全新發布|附下載
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用廣泛的.NET使用者介面控制元件套包,DevExpress廣泛應用於企業內容管理、 成本管控、程序監督、工業製造、生產排程,智慧製造首選
unity如何在C#程式碼裡面獲得介面控制元件的屬性
用GameObject.Find("遊戲物件名").GetComponent<組建名>().具體屬性 比如名字叫Player的遊戲物件下,有一個Collider元件,我想取得它的大小屬性: var tmpSize = GameObject.Find("Player").GetComp
ReactNative Progress(ProgressBarAndroid、ProgressViewIOS)控制元件的屬性和樣式
ProgressBarAndroid 屬性方法 支援View控制元件的屬性方法 從View控制元件中繼承下來, 例如:大小,佈局,邊距 color 設定進度的顏色屬性值 indeterminate 設定
ReactNative DrawerLayoutAndroid控制元件的屬性、樣式、方法
drawerPosition 抽屜的位置,指定在那邊開啟 DrawerConsts.DrawerPosition.Left DrawerConsts.DrawerPosition.Right dra
ViewPagerAndroid控制元件的屬性、樣式、方法
initialPage number 初始索引頁 keyboardDismissMode none:(預設值),拖拽不會讓鍵盤消失。 on-drag: 當拖拽開始的時候會讓鍵盤消失。 onPageS
WebView控制元件的屬性、樣式、方法
主要屬性 source: 在 WebView中載入一段靜態的html程式碼或是一個 url(還可以附帶一些 header 選項) automaticallyAdjustContentInsets: 設定是否自動調整內容。格式:bool contentInset:
C#機房合作控制元件常用屬性總結
機房合作 合作中,我在U層經常會對一些控制元件進行設定。窗體不少,反反覆覆,有點不好找的屬性總是那幾個,遂記錄下來,成此部落格~ 需求 || 屬性 <1>如何讓控制元件不能編輯 textbox
【第八節】PyQt5控制元件(II)
在這裡我們將繼續介紹PyQt5控制元件。我們將介紹QPixmap、QLineEdit QSplitter,QComboBox。 QPixmap QPixmap是用於處理影象的控制元件。是優化的顯示影象在螢幕上。在我們的程式碼示例中,我們將使用QPixmap視窗顯示一個影象
C#一些控制元件的屬性設定和用處
//資料庫與datagridview的關聯 首先在datagridview中選擇編輯列,新增自己列名 然後將datagridview的DataPropertyName屬性設定成資料庫中的名字 //contextMenuStip:右鍵出現的事件 //將contextMen
pyqt5控制元件
背景色設定 self.tab.setStyleSheet("background: rgb(238, 233, 233)") self.but_0.setStyleSheet("background: rgb(0, 255, 255)")樣式: self.but_0.setStyle(QStyl
Android開發——Java更改ImageView控制元件src屬性
Android開發——Java更改ImageView控制元件src屬性 一、ImageView控制元件 1、先在drawable資料夾中放置一個名叫icon的圖片,再在xml檔案中建立一個ImageView <ImageView android:id="@+
【WPF】WPF通過RelativeSource繫結父控制元件的屬性
原文: 【WPF】WPF通過RelativeSource繫結父控制元件的屬性 1.後臺程式碼實現繫結父控制元件的屬性 RelativeSource rs = new RelativeSource(RelativeSourceMode.FindAncestor); //設定為離自己控制元件最近的
Win10系列:C#應用控制元件進階2
矩形 若要繪製矩形需要用到Rectangle元素,通過指定Rectangle元素的Width和Height屬性值來確定矩形的尺寸。而設定RadiusX和RadiusY屬性值能得到圓角的矩形,這兩個屬性分別表示圓角的x軸方向和y軸方向圓角的大小,RadiusX允許的最大值為Width的一半,RadiusY允許
微信小程式-UI控制元件的使用(2)
微信模版的使用: 新建一個templates目錄,新建header.wxml,footer.wxml兩個模版檔案 header.wxml <template name="heade
Windows media player控制元件的屬性、方法及應用
[基本屬性] URL:string 可以指定媒體位置 enable ContextMenu:Boolean 顯示/不顯示播放位置的右鍵選單 full Screen:boolean 全屏顯示 stretch To Fit:boolean 非全屏狀態時是否伸展到最佳
純前端表格控制元件SpreadJS V11.2新版本釋出,全面支援 React 和 Vue
2018.08.08 - 純前端表格控制元件 SpreadJS V11.2 正式推出,全面支援 React 和 Vue,並提供了工作表區域偏移和 CSS 自定義分組等功能。 SpreadJS 是一款基於 HTML5 的純 JavaScript 電子表格和網格功能控制元件,在