客戶端(瀏覽器)快取
3.1 客戶端快取的缺點
客戶端快取減少了的伺服器請求,避免了檔案重複載入,顯著地提升了使用者地方。但是當網站發生了更新的時候(如替換了css、js以及圖片檔案),瀏覽器本地仍儲存著舊版本的檔案,從而導致無法預料後果。
曾幾何時,一個頁面加載出來,頁面各元素位置亂飄,按鈕點選失效,前端GG都會習慣性地問一句:“快取清了沒?”,然後Ctrl+F5 ,Everything is OK。但有些時候,如果我們是簡單地在瀏覽器位址列中敲一個回車,或者是僅僅按F5重新整理,問題依然沒有解決,你可知道這三種不同的操作方式,決定瀏覽器不同的重新整理快取策略?
瀏覽器如何來確定使用本地檔案還是使用伺服器上的新檔案?下面來介紹幾種判斷的方法。
3.2 瀏覽器快取策略
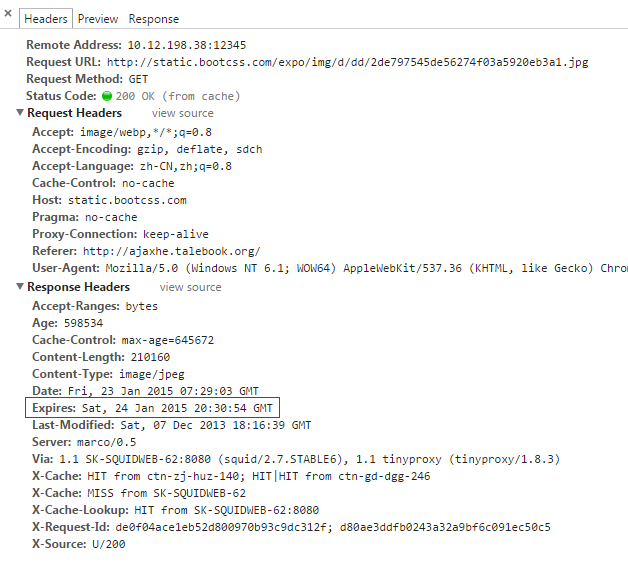
Expires
Expires:Sat, 24 Jan 2015 20:30:54 GMT

如果http響應報文中設定了Expires,在Expires過期之前,我們就避免了和伺服器之間的連線。此時,瀏覽器無需想瀏覽器發出請求,只需要自己判斷手中的材料是否過期就可以了,完全不需要增加伺服器的負擔。
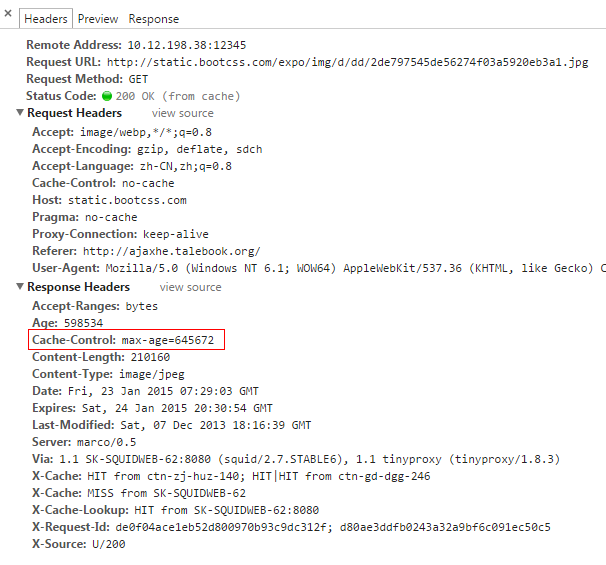
Cache-control: max-age

Expires的方法很好,但是我們每次都得算一個精確的時間。max-age 標籤可以讓我們更加容易的處理過期時間。我們只需要說,這份資料你只能用一個星期就可以了。
Max-age 使用秒來計量,如:
Cache-Control:max-age=645672
指定頁面645672秒(7.47天)後過期。
Last-Modified
伺服器為了通知瀏覽器當前檔案的版本,會發送一個上次修改時間的標籤,例如:

這樣瀏覽器就知道他收到的這個檔案建立時間,在後續的請求中,瀏覽器會按照下面的規則進行驗證:
-
瀏覽器:Hey,我需要jquery.min.js這個檔案,如果是在 Tue, 06 Jan 2015 08:26:32 GMT 之後修改過的,請發給我。
-
伺服器:(檢查檔案的修改時間)
-
伺服器:Hey,這個檔案在那個時間之後沒有被修改過,你已經有最新的版本了。
-
瀏覽器:太好了,那我就顯示給使用者了。
下圖是按F5重新整理頁面後,頁面返回304響應頭。

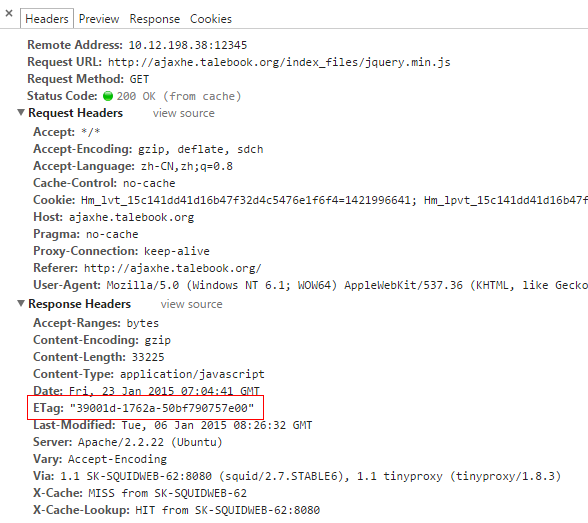
ETag
通常情況下,通過修改時間來比較檔案是可行的。但是在一些特殊情況,例如伺服器的時鐘發生了錯誤,伺服器時鐘進行修改,夏時制DST到來後伺服器時間沒有及時更新,這些都會引起通過修改時間比較檔案版本的問題。
ETag可以用來解決這種問題。ETag是一個檔案的唯一標誌符。就像一個雜湊或者指紋,每個檔案都有一個單獨的標誌,只要這個檔案發生了改變,這個標誌就會發生變化。
伺服器返回ETag標籤:
ETag:"39001d-1762a-50bf790757e00"

接下來的訪問順序如下所示:
-
瀏覽器:Hey,我需要jquery.min.js這個檔案,有沒有不匹配"39001d-1762a-50bf790757e00"這個串的
-
伺服器:(檢查ETag…)
-
伺服器:Hey,我這裡的版本也是"39001d-1762a-50bf790757e00",你已經是最新的版本了
-
瀏覽器:好,那就可以使用本地快取了
如同 Last-modified 一樣,ETag 解決了檔案版本比較的問題。只不過 ETag 的級別比 Last-Modified 高一些。
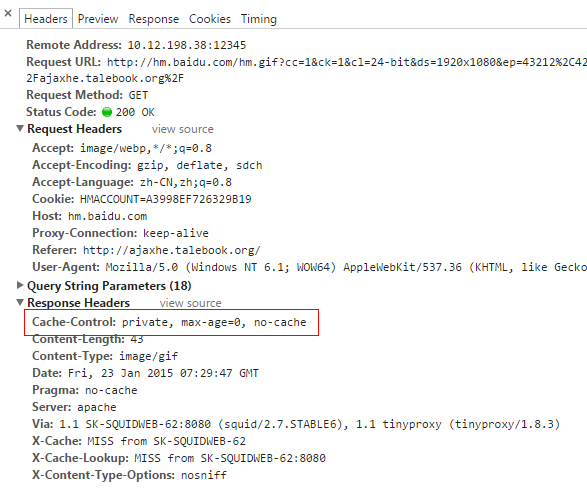
額外的標籤
快取標籤永遠不會停止工作,但是有時候我們需要對已經快取的內容進行一些控制。
l Cache-control: public 表示快取的版本可以被代理伺服器或者其他中間伺服器識別。
l Cache-control: private 意味著這個檔案對不同的使用者是不同的。只有使用者自己的瀏覽器能夠進行快取,公共的代理伺服器不允許快取。
l Cache-control: no-cache 意味著檔案的內容不應當被快取。這在搜尋或者翻頁結果中非常有用,因為同樣的URL,對應的內容會發生變化。

瀏覽器快取重新整理
1. 在位址列中輸入網址後按回車或點選轉到按鈕
瀏覽器以最少的請求來獲取網頁的資料,瀏覽器會對所有沒有過期的內容直接使用本地快取,從而減少了對瀏覽器的請求。所以,Expires,max-age標記只對這種方式有效。
2. 按F5或瀏覽器重新整理按鈕
瀏覽器會在請求中附加必要的快取協商,但不允許瀏覽器直接使用本地快取,它能夠讓 Last-Modified、ETag發揮效果,但是對Expires無效。
3. 按Ctrl+F5或按Ctrl並點選重新整理按鈕
這種方式就是強制重新整理,總會發起一個全新的請求,不使用任何快取。
