關於HTML5 的history API介紹與使用
上一篇我們介紹了H5的營銷,那麼H5的營銷必然會設計到一些技術性的問題,那麼本篇我們就介紹H5的一些新型特性。這些痕跡就儲存在history中,在現在熱火的移動終端,以微信為首的H5開發已不再稀有,越來越多的產品正向著H5轉型,那麼我們將面臨一些問題,例如我們在微信公眾號中點選了某個頁面的連結然後如此迴圈點選頁面中的連結,那麼瀏覽器的history的堆疊中就會儲存一堆記錄,當想返回到公眾號的主頁面的時候,那就需要多次按著物理返回鍵, 才能返回到主頁面(這裡說下微信公眾號的缺點,開啟公眾號的頁面之後,微信本身不自帶返回,只有左上角的關閉功能, 所以在Android只能使用手機物理返回鍵, IOS就坑爹了),那麼這必然暴露出一個問題,使用者體驗。所以我們要對其進行一些處理,那麼就用到了H5的最新特性。
1. history.pushState與history.replaceState。
A)history.length:當前歷史列表中的歷史記錄數(我大概測了下,IE6+是從0開始的,其他的是從1開始的,若有誤請反饋哈,(^_^);
B)history.go(n):前進或後退n條記錄,當n=0或空時會重新整理當前頁;
C)history.back():後退一步;
D)history.forward():前進一步;
2. HTML5新增的API
A)history.pushState(data, title [, url]):往歷史記錄堆疊頂部新增一條記錄; data會在onpopstate事件觸發時作為
引數傳遞過去;title為頁面標題,當前所有瀏覽器都會 忽略此引數;url為頁面地址,可選,預設為當前頁地址;
B)history.replaceState(data, title [, url]) :更改當前的歷史記錄,引數同上;
C)history.state:用於儲存以上方法的data資料,不同瀏覽器的讀寫許可權不一樣;
D)window.onpopstate:響應pushState或replaceState的呼叫;有了這幾個新的API,針對支援的瀏覽器,
我們可以構建使用者體驗更好的應用了。就像剛提到的Facebook相簿,雖然是AJAX的方式,但使用者可以直接復 制頁面地址分享給好友,
好友開啟看到的就是AJAX載入的資料,做到了書籤化。當然這裡面需要做的工作遠不是說的這麼簡單。
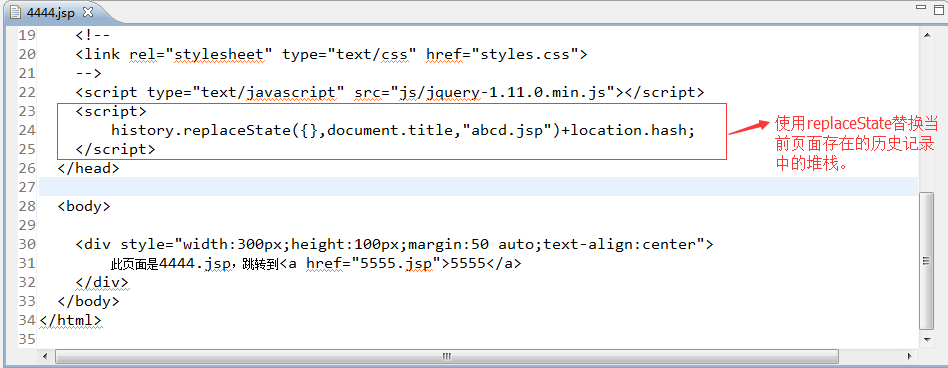
那麼我們接下來看個簡單的例子:在專案工程目錄中建了3個jsp,分別為:4444.jsp、5555.jsp、abcd.jsp,如下圖:
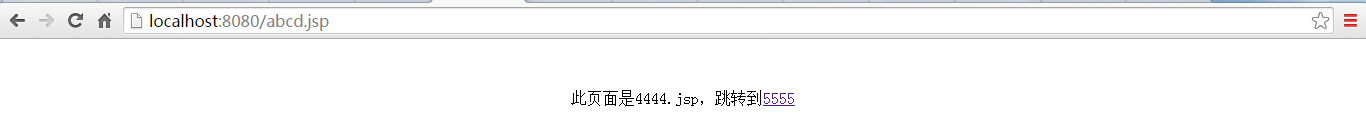
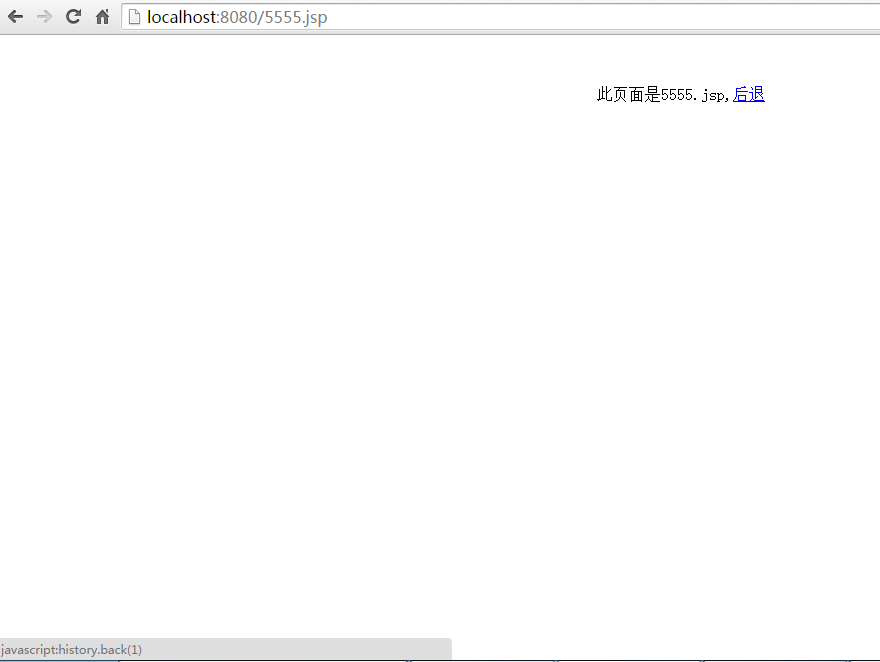
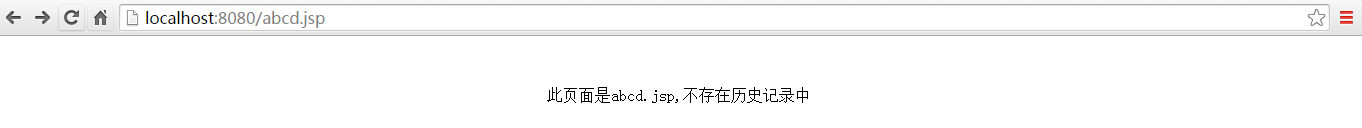
如上圖所示,我們首先訪問的是4444.jsp,然後從4444.jsp點選連結跳轉到,5555.jsp,最後在5555.jsp中點選後退,返回到abcd.jsp,按照正常的邏輯應該返回到4444.jsp,
因為在4444.jsp中替換了4444.jsp所存在的歷史記錄換成了abcd.jsp,abcd.jsp並不存在於我們的歷史記錄中,這就是history新特性的實現。(關於訪問4444.jsp,url變成了localhost:8080/abcd.jsp,也是由於設定了histroy.replaceState的原因)
關於history物件來實現頁面前進後退(go/back/forward)
常見的用法是:
history.back();//返回上一頁,相當於瀏覽器上後退功能。
history.forward();//去到下一頁,相當於瀏覽器的前進功能。
histoty.go(int);//去到指定的瀏覽歷史記錄頁面。int是正的時候,就是向前int個歷史記錄,如果沒有那麼多,就沒有行為。int是負數的時候那麼就會向後,
為0頁面即沒有任何變化。