巧用mybatis 的標籤的 index 屬性解決批量排序值問題
簡介
在實際的工作中,我們往往遇到批量資料儲存 或者編輯的時候需要進行 排序欄位 設定儲存排序順序的問題。大多的時候,我們選擇在程式碼中進行遍歷設定,其實這種選擇存在一個問題,主要是我們更多的時候其實只是為了設定一個 sort欄位的值,並不進行其他相關業務邏輯的處理,這時候選擇在程式碼中迴圈遍歷是非常不明智的,因為我們會在mybatis中使用<foreach>進行批量插入的操作,這樣造成我們為了設定一個sort欄位的值而進行了兩次的迴圈操作。
基於這個問題,所以需要進行改進,在mybatis的官方文件中,發現 <foreach>標籤中有一個 index 的屬性,可以滿足我們進行批量操作的時候,解決sort欄位值得設定。
<insert id="batchInsertSelective" parameterType="list">
insert into
proc_pre_item (proc_tempt_id, type_id, sort, create_user, create_date)
values
<foreach collection="list" separator="," item="preItem" index="idx">
(
#{preItem.procTemptId,jdbcType=BIGINT}, < foreach> 標籤解讀
index 就是 當前 List 集合遍歷次數的 計數器, 故而使用它來 解決我們 業務中 需要設定 sort 欄位的值得變化
業務場景描述
在實際的專案中,需要對一個樹節點進行上下移動操作,最後在提交資料後需要儲存最後樹節點的排序順序。
經歷的坑:
實際在操作的時候,我們選擇在業務程式碼的 Service 層中進行資料的遍歷,同時設定 節點的sort 值得變化,而且這樣操作帶來的一個最為直接的問題就是 sort值得處理,如果是新增業務,還是容易解決的,但是,恰恰更多的是編輯操作,這樣,在選擇設定sort值得時候就要引進更多的 處理sort值的問題, 造成更為複雜的非業務邏輯功能。而且並不能保證資料的真確性。
使用 的index解決 排序值問題(sort 欄位可以每次重新生成)
因此在專案中使用 標籤的 index 屬性很好的解決了這個問題,最主要的是降低了程式碼的複雜度,提高可讀性和功能的單一性以及可維護性。
有了這個神器, 我們就可以直接在service層處理業務相關的問題, 把sort值得設定交給 底層的sql在操作的時候自動處理,這樣就保證了 sort值得唯一性。程式碼量大大的減少。
可能有人要問,那批量操作的時候夾雜著 更新和新增 節點的功能的時候,這個怎麼處理,其實這個主要看你們專案的選擇,對於樹這種節點不是很多的操作可以使用這個方式(如何批量更新 新增參照的另外一篇博文: mysql資料庫中批量更新),如果存在非常多的節點,建議直接使用redis 的原子性操作解決(這個就不介紹了),如果存在非常多的節點,建議直接使用redis 的原子性操作解決(這個就不介紹了),
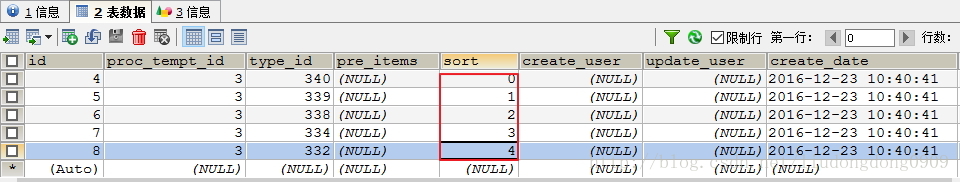
下面直接看最後我的 mybatis xml 中的程式碼 和最終資料庫中資料:
<
insert id="batchInsertSelective" parameterType="list">
<[email protected] -->
insert into
proc_pre_item (proc_tempt_id, type_id, sort, create_user, create_date)
values
<foreach collection="list" separator="," item="preItem" index="idx">
(
#{preItem.procTemptId,jdbcType=BIGINT},
#{preItem.typeId,jdbcType=BIGINT},
#{idx},
#{preItem.createUser,jdbcType=BIGINT},
#{preItem.createDate,jdbcType=TIMESTAMP}
)
</foreach>
</insert>相關推薦
巧用mybatis 的標籤的 index 屬性解決批量排序值問題
簡介 在實際的工作中,我們往往遇到批量資料儲存 或者編輯的時候需要進行 排序欄位 設定儲存排序順序的問題。大多的時候,我們選擇在程式碼中進行遍歷設定,其實這種選擇存在一個問題,主要是我們更多的時候其實只是為了設定一個 sort欄位的值,並不進行其他相關業務邏輯
JavaScript巧用對象的引用解決三級聯動
比較 MQ href 分享 result 地址 們的 解決問題 8.0 在開發過程中,我們經常會有操作需要進行三級聯動操作,比較典型的如:省市區的選擇,菜單欄的選擇等。當我們遇到這個問題的時候,為了便於開發,我們都是通常使用第三方的插件來實現數據的聯動效果。這
巧用css的border屬性完成對圖片編輯功能的效能優化
一、需求場景: 最近閒來無事,boss提出了一個要求,研究相關程式碼並完成一個關於編輯圖片功能的效能優化,該功能的主要介面展示如下: 通過了幾分鐘的短暫試用,發現就是一個簡單的裁剪並儲存使用者選擇並上傳的圖片作為使用者頭像的功能。 主要功能點如下: 選擇圖片並上傳。 拖動中間選擇區域的位
巧用三進位制解決天平稱重問題
1.問題描述: 用天平稱重時,我們希望用盡可能少的砝碼組合稱出儘可能多的重量。 如果有無限個砝碼,但它們的重量分別是1,3,9,27,81,……等3的指數冪 神奇之處在於用它們的組合可以稱出任意整數重量(砝碼允許放在左右兩個盤中)。 本題目要求程式設計實現:對使用者給
巧用 Class Extension 隱藏屬性
一般來說,Extension用來給Class增加私有屬性和方法,寫在 Class 的.m檔案。但是Extension不是必須要寫在.m檔案,你可以寫在任何地方,只要在 @implementation 前定義就可以。所以我們可以利用這個特性實現屬性隱藏。 Case: 模組內部需要訪問某屬性
HTML中的超連結<a target=" "></a>中target標籤的屬性的四個值的區別?
html中的a標籤的target屬性的四個值的區別? target屬性規定了在何處開啟超連結的文件。 如果在一個 <a> 標籤內包含一個 target 屬性,瀏覽器將會載入和顯示用這個標籤的 href 屬性命名的、名稱與這個目標吻合的框架或者視窗中的文件。 1、如果這個指定名
perl xpath 根據a標籤 查詢屬性為href的值
[[email protected] sbin]# [[email protected] sbin]# cat a2.pl use LWP::UserAgent; use HTTP::Cookies; use HTTP::Headers; use HT
ES標籤搜尋並解決評分排序問題
一、概述 需求: 最近在做一個新聞專案,有這樣一個需求: 使用者根據視訊內容手動建立標籤,標籤個數不限 在視訊詳情頁提供根據標籤推薦視訊功能,即按本視訊的標籤進行搜尋,標籤匹配多的排在前面,匹配少的排在後面 經過分析、調研,以單欄位儲存標籤,嘗試了下面的幾種方案,這裡一併寫出 不可行方案
MyBatis+Oracle用foreach標籤實現批量插入資料以及主鍵自增
1.前言 最近做一個批量匯入影像的需求,將多條記錄批量插入資料庫中。解決思路:在程式中封裝一個List集合物件,然後把該集合中的實體插入到資料庫中,因為專案使用了MyBatis,所以打算使用MyBatis的foreach功能進行批量插入。資料庫用的是Ora
CSS之巧用z-index屬性
大家平時可能是在涉及到absulute佈局元素之間的疊加時才會想起z-index屬性,但是z-index屬性不僅僅對absolute佈局的元素生效 給大家看一下用html中的input和label來實現Native Android中的Material效果 即聚焦在in
mongodb用mongoose得到的對象不能增加屬性解決
return pre fin arr proc common module 討論 結果 一,先定義了一個goods(商品)的models var mongoose = require(‘mongoose‘); var Schema = mongoose.Schema; v
巧用CAS解決數據一致性問題
成功 一個 沒有 -s ado .cn 這一 gpo rtg 緣起:在高並發的分布式環境下,對於數據的查詢與修改容易引發一致性問題,本文將分享一種非常簡單但有效的優化方法。 一、業務場景 業務場景為,購買商品的過程要對余額進行查詢與修改,大致的業務流程如下: (1)從數
#巧用"/"和"%"解決實際
在使用“/”和“%”中,主要存在兩個問題 1:區分不清楚;2:在解決問題使不能充分的利用這兩個運算子。 基本概念: [1 ] “/” 表示除法;兩個整數相除的結果為整數,所以想要得到float型別或double型別,需要進行數值轉換或將分子乘以1.0; e.g: 5/3=1;(
火狐瀏覽器用audio標籤,利用js給audio的src屬性賦值問題(這個問題 好像只有火狐才有)
html原始碼: <audio controls="controls" src="" id="src"/> js原始碼: var fileName=""; $(function(){ var locationUrl=window.location.href; var paramList =
Python selenium巧用Javascript指令碼注入解決按鈕點選問題
前段時間,筆者忙於應付公司組織的雅思考試,白天、晚上但凡有空,筆者都是埋頭伏案,啃劍橋雅思(劍4~劍12)的官方模擬題或者做著與雅思考試相關的準備工作,這個過程持續了40余天。最近總算鼓起勇氣走進考場,跟那些尚未畢業、懷揣出國夢想的小年輕同場競爭,雖然結果還未出來,但是至少短時間不用再高強度複習英語了,筆
<a>標籤href屬性中加入漢字引數的亂碼解決
我已經在HTML頁面頂部設定了編碼為utf-8,但是在我點選超連結<a href="xx/username='張三'">後,我在後臺獲取的username變成了??,後來我發現<a>的請求編碼是iso-8859-1。我們需要在拿到username後進行轉碼操作。 user
巧用goto解決記憶體洩露問題
C語言記憶體洩露一直以來是個令人頭痛的問題,一不小心就會掉坑,老程式設計師也不能避免,這裡提出一種程式設計風格,試圖解決該問題。 //檢查malloc返回的指標,如果為空,則跳到label位置 #define MALLOC_CHECK(ptr, label)
巧用img的width和height屬性進行縮圖,使圖片不變形
轉自:http://blog.csdn.net/rj042/article/details/4873576 做過web開發的哥們都會遇到要顯示圖片的情況。有時候在頁面上因為佈局的限制,所以需要限制圖片顯示的尺寸(即縮圖顯示)。 有如下幾種情況: 1:要求圖
巧用css3的calc()屬性進行響應式佈局
今天瀏覽這個http://www.sitepoint.com站時,因為好奇看了下人家寫的程式碼,結果發現了這行程式碼, 於是就研究了一下,calc()從字面我們可以把他理解為一個函式function。其實calc是英文單詞calculate(計算)的縮寫,是css3的一個
ie8以下版本(包括ie8)的瀏覽器不支援html5標籤屬性解決方案(Modernizr 2.6.2外掛的使用)
我這邊申明下:我寫這篇日誌主要是想然ie8能夠支援html5的個別標籤閉合,並不能讓ie完全支援html5,我之前寫的可能會誤導很多同學,希望大家能明白。 今天腦抽想用html5標籤設計一個網頁,我本人用的是火狐瀏覽器,都弄好後我發現一個很嚴重的問題,除了ie9以下