wordpress建立自定義後臺評論,並且傳送郵件
由於客戶需要定義一個舉報系統,所以我就使用了wordpress自帶的評論系統進行修改。是後臺能夠顯示使用者想要的欄位。後臺顯示效果如下:
含有填寫人的姓名,內容(評論),電話,身份證,地址。當然這些都用js檢驗。
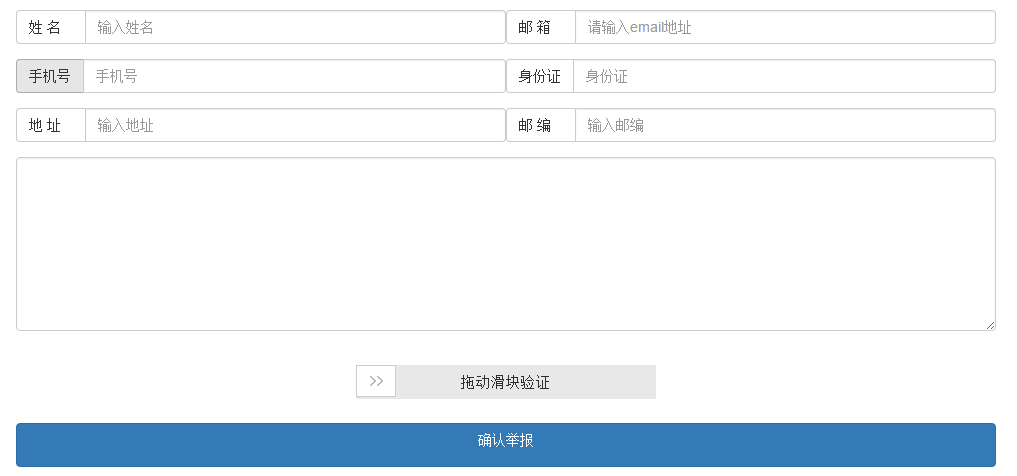
前臺的頁面如下所示:
將表單填寫完成後,進行提交。然後就能在後臺進行顯示。在頁面處引用評論的模板。
<?php comments_template(); ?>然後在functions.php中引用自定義的後臺欄位:
require_once( TEMPLATEPATH . '/inc/comment_custom.php' );然後在相應的資料夾下面進行comment_custom.php的編寫:
<?php
/**
*新增評論自定義評論欄位
*
*/
add_filter('comment_form_default_fields','comment_form_add_tel');
function comment_form_add_tel($fields) {
$label = __( '電話' );
$value = isset($_POST['tel']) ? $_POST['tel'] : false;
$fields['tel'] =<<<HTML
<p class="comment-form-tel">
<label for="tel">{$label}</label>
<input id="tel" name="tel" type="text" value="{$value}" size="30" />
</p>
HTML;
return $fields;
}
add_filter('comment_form_default_fields','comment_form_add_sfz');
function comment_form_add_sfz($fields) {
$label = __( '身份證' );
$value = isset($_POST['sfz']) ? $_POST['sfz'] : false;
$fields['sfz'] =<<<HTML
<p class="comment-form-sfz">
<label for="sfz">{$label}</label>
<input id="sfz" name="sfz" type="text" value="{$value}" size="30" />
</p>
HTML;
return $fields;
}
add_filter('comment_form_default_fields','comment_form_add_dz');
function comment_form_add_dz($fields) {
$label = __( '地址' );
$value = isset($_POST['dz']) ? $_POST['dz'] : false;
$fields['dz'] =<<<HTML
<p class="comment-form-dz">
<label for="dz">{$label}</label>
<input id="dz" name="dz" type="text" value="{$value}" size="30" />
</p>
HTML;
return $fields;
}
add_filter('comment_form_default_fields','comment_form_add_yb');
function comment_form_add_yb($fields) {
$label = __( '郵編' );
$value = isset($_POST['yb']) ? $_POST['yb'] : false;
$fields['yb'] =<<<HTML
<p class="comment-form-yb">
<label for="yb">{$label}</label>
<input id="yb" name="yb" type="text" value="{$value}" size="30" />
</p>
HTML;
return $fields;
}
/**
*新增評論自定義評論欄位寫入資料庫
*
*/
add_action('wp_insert_comment','wp_insert_tel',10,2);
function wp_insert_tel($comment_ID,$commmentdata) {
$tel = isset($_POST['tel']) ? $_POST['tel'] : false;
update_comment_meta($comment_ID,'_tel',$tel);
}
add_action('wp_insert_comment','wp_insert_sfz',10,2);
function wp_insert_sfz($comment_ID,$commmentdata) {
$sfz = isset($_POST['sfz']) ? $_POST['sfz'] : false;
update_comment_meta($comment_ID,'_sfz',$sfz);
}
add_action('wp_insert_comment','wp_insert_dz',10,2);
function wp_insert_dz($comment_ID,$commmentdata) {
$dz = isset($_POST['dz']) ? $_POST['dz'] : false;
update_comment_meta($comment_ID,'_dz',$dz);
}
add_action('wp_insert_comment','wp_insert_yb',10,2);
function wp_insert_yb($comment_ID,$commmentdata) {
$yb = isset($_POST['yb']) ? $_POST['yb'] : false;
update_comment_meta($comment_ID,'_yb',$yb);
}
/**
*後臺管理頁面顯示自定義欄位
*
*/
add_filter( 'manage_edit-comments_columns', 'my_comments_columns' );
add_action( 'manage_comments_custom_column', 'output_my_comments_columns', 10, 2 );
function my_comments_columns( $columns ){
$columns[ '_tel' ] = __( '電話' );
return $columns;
}
function output_my_comments_columns( $column_name, $comment_id ){
switch( $column_name ){
case '_tel';
echo get_comment_meta( $comment_id, '_tel', true );
break;
}}
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_sfz' );
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_sfz', 10, 2 );
function my_comments_columns_sfz( $columns ){
$columns[ '_sfz' ] = __( '身份證' );
return $columns;
}
function output_my_comments_columns_sfz( $column_name, $comment_id ){
switch( $column_name ){
case '_sfz';
echo get_comment_meta( $comment_id, '_sfz', true );
break;
}}
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_dz' );
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_dz', 10, 2 );
function my_comments_columns_dz( $columns ){
$columns[ '_dz' ] = __( '地址' );
return $columns;
}
function output_my_comments_columns_dz( $column_name, $comment_id ){
switch( $column_name ){
case '_dz';
echo get_comment_meta( $comment_id, '_dz', true );
break;
}}
add_filter( 'manage_edit-comments_columns', 'my_comments_columns_yb' );
add_action( 'manage_comments_custom_column', 'output_my_comments_columns_yb', 10, 2 );
function my_comments_columns_yb( $columns ){
$columns[ '_yb' ] = __( '郵編' );
return $columns;
}
function output_my_comments_columns_yb( $column_name, $comment_id ){
switch( $column_name ){
case '_yb';
echo get_comment_meta( $comment_id, '_yb', true );
break;
}}
/**
*刪除url評論欄位
*
*/
add_filter('comment_form_default_fields', 'unset_url_field');
function unset_url_field($fields){
if(isset($fields['url']))
unset($fields['url']);
return $fields;
} 在後臺欄位中添加了如上的欄位。然後就是自定義評論表單的顯示。我們編寫comment.php檔案:
<?php
/**
* The template for displaying comments
*
* The area of the page that contains both current comments
* and the comment form.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
/*
* If the current post is protected by a password and
* the visitor has not yet entered the password we will
* return early without loading the comments.
*/
if ( post_password_required() ) {
return;
}
?>
<div id="comments" class="comments-area">
<?php if ( have_comments() ) : ?>
<h2 class="comments-title">
<?php
$comments_number = get_comments_number();
if ( 1 === $comments_number ) {
/* translators: %s: post title */
printf( _x( 'One thought on “%s”', 'comments title', 'twentysixteen' ), get_the_title() );
} else {
printf(
/* translators: 1: number of comments, 2: post title */
_nx(
'%1$s thought on “%2$s”',
'%1$s thoughts on “%2$s”',
$comments_number,
'comments title',
'twentysixteen'
),
number_format_i18n( $comments_number ),
get_the_title()
);
}
?>
</h2>
<?php the_comments_navigation(); ?>
<ol class="comment-list">
<?php
wp_list_comments( array(
'style' => 'ol',
'short_ping' => true,
'avatar_size' => 42,
) );
?>
</ol><!-- .comment-list -->
<?php the_comments_navigation(); ?>
<?php endif; // Check for have_comments(). ?>
<?php
// If comments are closed and there are comments, let's leave a little note, shall we?
if ( ! comments_open() && get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) :
?>
<p class="no-comments"><?php _e( 'Comments are closed.', 'twentysixteen' ); ?></p>
<?php endif; ?>
<?php
/* $args = array(
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
'title_reply_after' => '</h2>',
'title_reply'=>'內容',
'label_submit' => '確認舉報'
);
comment_form( $args );*/
?>
<?php get_template_part('comment-field'); ?>
</div><!-- .comments-area --> 上面的comment.php中,我們呼叫了comment-field.php,我們需要在編寫這個檔案,來顯示頁面中的評論表單。
<div id="cancel_comment_reply"><?php //cancel_comment_reply_link() ?></div>
<?php if ( get_option('comment_registration') && !$user_ID ) : ?>
<p><?php printf(__('You must be <a href="%s">logged in</a> to post a comment.'), get_option('siteurl')."/wp-login.php?redirect_to=".urlencode(get_permalink()));?></p>
<?php else : ?>
<form class="form-horizontal" id="form-horizontal" action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform" name="commentform">
<!--<p><label for="author"><?php //_e('Name'); ?> <?php //if ($req) _e('(required)'); ?></label>
<input type="text" name="author" id="author" value="<?php //echo $comment_author; ?>" size="22" tabindex="1" /></p>-->
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">姓 名 </button>
</span>
<input type="text" class="form-control" name="author" id="author" placeholder="輸入姓名" value="<?php echo $comment_author; ?>" required data-msg-required="不能為空" data-rule-gt="true" data-gt="0">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">郵 箱 </button>
</span>
<input type="email" value="<?php echo $comment_author_email; ?>" name="email" class="form-control" placeholder="請輸入email地址" required data-rule-email="true" data-msg-required="請輸入email地址" data-msg-email="請輸入正確的email地址" />
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div />
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">手機號</button>
</span>
<input type="tel" value="<?php echo $tel; ?>" name="tel" class="form-control" placeholder="手機號" required data-rule-tel="true" data-msg-required="請輸入手機號" data-msg-tel="請輸入正確格式" />
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" required type="button">身份證</button>
</span>
<input type="idCard" class="form-control" name="sfz" id="sfz" placeholder="身份證" value="<?php echo $sfz; ?>" required data-rule-idCard="true" data-msg-required="請輸入身份證" data-msg-idCard="請輸入正確格式" minlength="18" data-msg-minlength="至少輸入正確身份證">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">地 址 </button>
</span>
<input type="text" class="form-control" name="dz" id="dz" placeholder="輸入地址" value="<?php echo $dz; ?>">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div class="col-lg-6">
<div class="input-group form-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">郵 編 </button>
</span>
<input type="text" class="form-control" name="yb" id="yb" placeholder="輸入郵編" value="<?php echo $yb; ?>">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<p><textarea name="comment" id="comment" rows="8" class="form-control" tabindex="4" required></textarea></p>
<center><br><div id="drag"></div><br></center>
<p><button class="btn btn-primary btn-group-justified"/><?php echo attribute_escape(__('確認舉報')); ?></p>
<?php comment_id_fields(); ?>
<?php do_action('comment_form', $post->ID, $comment_id); ?>
</form>
<?php endif; // If registration required and not logged in ?>
</div>
<script>
$('#drag').drag();
$(function(){
//jquery.validate
$("#jsForm").validate({
submitHandler: function() {
//驗證通過後 的js程式碼寫在這裡
}
})
})
//下面是一些常用的驗證規則擴充套件
/*-------------驗證外掛配置-------------*/
//配置錯誤提示的節點,預設為label,這裡配置成 span (errorElement:'span')
$.validator.setDefaults({
errorElement:'span'
});
//配置通用的預設提示語
$.extend($.validator.messages, {
required: '必填',
equalTo: "請再次輸入相同的值"
});
/*-------------擴充套件驗證規則-------------*/
//郵箱
jQuery.validator.addMethod("mail", function (value, element) {
var mail = /^[a-z0-9._%-] 其中包含了驗證。然後就能進行正常的顯示。
郵件的傳送提醒:
由於舉報寫完,我們需要將所填寫的資訊通過郵件進行傳送到指定的郵箱。我們自己寫一個點選確認舉報時傳送郵件的程式碼。
首先我們在functions.php中應用我們將要編寫的程式碼youjian.php
<?php
/**
* Mail smtp setting
*/
add_action('phpmailer_init', 'mail_smtp');
function mail_smtp( $phpmailer , $comment_id) {
{
$mail_name = 'mail_name';
$mail_host = 'smtp.163.com';;
$mail_port = 465;
$mail_username = '15****[email protected]';
$mail_passwd = 'mima********';
$mail_smtpsecure = 'ssl';
$phpmailer->FromName = $mail_name ? $mail_name : 'wu';
$phpmailer->Host = $mail_host ? $mail_host : 'smtp.163.com';
$phpmailer->Port = $mail_port ? $mail_port : '994';
$phpmailer->Username = $mail_username ? $mail_username : '[email protected]';
$phpmailer->Password = $mail_passwd ? $mail_passwd : '123456789';
$phpmailer->From = $mail_username ? $mail_username : '[email protected]';
$phpmailer->SMTPAuth = true ;
$phpmailer->SMTPSecure = $mail_smtpsecure ? $mail_smtpsecure : 'ssl';
$phpmailer->IsSMTP();
//測試傳送郵件的內容
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
$message = '
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
</div>
<div style="padding:35px 40px 30px;">
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim(get_comment($parent_id)->comment_author) . ':</h2>
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一條留言有了新的回覆,摘要資訊請見下表。</p>
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
<thead>
<tr>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">原文</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">回覆</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="100px;">作者</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >測試</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >操作</th>
</tr>
</thead>
<tbody>
<tr>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . (get_option('comment_author_email')) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. (get_option('tel')) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim($comment->comment_author) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . $comment_id . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">查看回復</a></td>
</tr>
</tbody>
</table>
<br>
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">該郵件由系統自動發出,如果不是您本人操作,請忽略此郵件。</div>
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
</div>
</div>
</div>
</div>';
$phpmailer->IsHTML( true );
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
$phpmailer->Body = $message;
}
}
/**
* Comments email response system
*/
add_action('comment_unapproved_to_approved', 'kratos_comment_approved');
function kratos_comment_approved($comment) {
if(is_email($comment->comment_author_email)) {
$wp_email = '[email protected]' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME']));
$to = trim($comment->comment_author_email);
$post_link = get_permalink($comment->comment_post_ID);
$subject = '[通知]您的留言已經通過稽核';
$message = '
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
</div>
<div style="padding:35px 40px 30px;">
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim($comment->comment_author) . ':</h2>
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一條留言通過了管理員的稽核並顯示在文章頁面,摘要資訊請見下表。</p>
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
<thead>
<tr>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="280px;">文章</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="270px;">內容</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="110px;" >操作</th>
</tr>
</thead>
<tbody>
<tr>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">《' . get_the_title($comment->comment_post_ID) . '》</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. trim($comment->comment_content) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">檢視留言</a></td>
</tr>
</tbody>
</table>
<br>
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">該郵件由系統自動發出,如果不是您本人操作,請忽略此郵件。</div>
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
</div>
</div>
</div>
</div>';
$from = "From: \"" . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
}
}
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = '[email protected]' . preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME']));
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '[通知]您的留言有了新的回覆';
$message = '
<div style="background:#ececec;width: 100%;padding: 50px 0;text-align:center;">
<div style="background:#fff;width:750px;text-align:left;position:relative;margin:0 auto;font-size:14px;line-height:1.5;">
<div style="zoom:1;padding:25px 40px;background:#518bcb; border-bottom:1px solid #467ec3;">
<h1 style="color:#fff; font-size:25px;line-height:30px; margin:0;"><a href="' . get_option('home') . '" style="text-decoration: none;color: #FFF;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</a></h1>
</div>
<div style="padding:35px 40px 30px;">
<h2 style="font-size:18px;margin:5px 0;">Hi ' . trim(get_comment($parent_id)->comment_author) . ':</h2>
<p style="color:#313131;line-height:20px;font-size:15px;margin:20px 0;">您有一條留言有了新的回覆,摘要資訊請見下表。</p>
<table cellspacing="0" style="font-size:14px;text-align:center;border:1px solid #ccc;table-layout:fixed;width:500px;">
<thead>
<tr>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">原文</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="235px;">回覆</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="100px;">作者</th>
<th style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;font-weight:normal;color:#a0a0a0;background:#eee;border-color:#dfdfdf;" width="90px;" >操作</th>
</tr>
</thead>
<tbody>
<tr>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim(get_comment($parent_id)->comment_content) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">'. trim($comment->comment_content) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;">' . trim($comment->comment_author) . '</td>
<td style="padding:5px 0;text-indent:8px;border:1px solid #eee;border-width:0 1px 1px 0;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"><a href="'.get_comment_link( $comment->comment_ID ).'" style="color:#1E5494;text-decoration:none;vertical-align:middle;" target="_blank">查看回復</a></td>
</tr>
</tbody>
</table>
<br>
<div style="font-size:13px;color:#a0a0a0;padding-top:10px">該郵件由系統自動發出,如果不是您本人操作,請忽略此郵件。</div>
<div class="qmSysSign" style="padding-top:20px;font-size:12px;color:#a0a0a0;">
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;">' . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . '</p>
<p style="color:#a0a0a0;line-height:18px;font-size:12px;margin:5px 0;"><span style="border-bottom:1px dashed #ccc;" t="5" times="">' . date("Y年m月d日",time()) . '</span></p>
</div>
</div>
</div>
</div>';
$from = "From: \"" . htmlspecialchars_decode(get_option('blogname'), ENT_QUOTES) . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
}
}
add_action('comment_post', 'comment_mail_notify');
?>但是程式碼在傳送郵件的時候出現問題,就是不能夠得到前臺評論的一些相關資訊。mail_smtp( $phpmailer , $comment_id)不能夠得到$comment_id的資訊,這句是我自己新增的。等明天在找下原因。
還有就是這樣不能進行後臺訂製一些郵箱的資訊。明天再一起寫一個後臺的選單,來讓使用者自己填寫郵箱的一些資訊。
相關推薦
wordpress建立自定義後臺評論,並且傳送郵件
由於客戶需要定義一個舉報系統,所以我就使用了wordpress自帶的評論系統進行修改。是後臺能夠顯示使用者想要的欄位。後臺顯示效果如下: 含有填寫人的姓名,內容(評論),電話,身份證,地址。當然這些都用js檢驗。 前臺的頁面如下所示: 將表單填寫完成後,進行提交。然後就
織夢後臺自定義表單,中文不顯示,數字和字母顯示的解決辦法
數字和字母 如果 PE spa templet lsp 文件 html fields 1.找到 找到dede/templets/diy_list.htm 這個文件。 2.找到htmlspecialchars($fields[$field]); 這個位置,請在工具
潭州課堂25班:Ph201805201 django框架 第五課 自定義簡單標籤,包含標籤,模型類建立,梳理類建立 (課堂筆記)
自定義標籤同自定義過渡器一樣,要建立檔案,在配置檔案中以APP方法註冊,對方法進註冊,在 html 檔案中引入,.. 由模板傳參 在 在配置檔案中改時區: 由檢視函式傳參 &nbs
潭州課堂25班:Ph201805201 django框架 第十二課 自定義中介軟體,上下文處理,admin後臺 (課堂筆記)
中介軟體 在專案主目錄下的配置檔案 在專案主目錄下建立檔案 寫個自定義異常處理 方法1 要讓其生效,要在主目錄下,的中介軟體中進行註冊 主目錄下.該檔名.類名 在進入檢視函式之前進行判斷, 給 request 新增屬性 方法2
docker使用commit建立自定義映象,啟動容器時內部應用自動啟動
使用 commit 建立 docker 映象時,因為 docker 容器啟動機制與原來的 linux 系統不一樣,所以原來的自啟動的應用在啟動容器之後都不會自動啟動。如docker容器裡的自己新增的mysql服務不啟動。 解決方法 建立映象時,在容器裡面
springmvc在處理請求過程中出現異常資訊交由異常處理器進行處理,自定義異常處理器可以實現一個系統的異常處理邏輯。為了區別不同的異常通常根據異常型別自定義異常類,這裡我們建立一個自定義系統異常,如果controller、service、dao丟擲此類異常說明是系統預期處理的異常資訊。
springmvc在處理請求過程中出現異常資訊交由異常處理器進行處理,自定義異常處理器可以實現一個系統的異常處理邏輯。 1.1 異常處理思路 系統中異常包括兩類:預期異常和執行時異常RuntimeException,前者通過捕獲異常從而獲取異常資訊,後者主要通過規範程式碼開發、測試通過手段減少執
第5天:自定義建構函式,建立物件(簡單工廠模式)
面向物件 封裝、繼承、多型(抽象性) js是一門基於物件的語言 萬物皆物件 物件:有屬性和方法,具體特指的某個事物 物件:有特徵和行為,具體特指的某一事物 javaScript 中的所有事物都是物件:字串、數值、陣列、函式... 此外,Ja
SparkSQL建立RDD:UDF(UserDataFrame)使用者建立自定義函式(包含動態建立schema,使用者自定義函式,查詢字元的個數)【Java版純程式碼】
Java版程式碼: package com.bjsxt; import java.util.ArrayList; import java.util.Arrays; import java.util.List; import org.apache.spark.Spark
Hadoop——自定義資料型別,實現WritableComparable, 並且 分組,排序
http://blog.csdn.net/u014432433/article/details/51104026 1. 在進行mapreduce程式設計時key鍵往往用於分組或排序,當我們在進行這些操作時Hadoop內建的key鍵資料型別不能滿足需求時, 或針對用例優化自定
MySql建立自定義函式,使用使用者自定義變數,完成自增長
當前session存續時,持續自增,當前session斷開時,從1開始自增。DROP FUNCTION IF EXISTS increaseSeq ;DELIMITER //CREATE FUNCTION increaseSeq() RETURNS INTEGERDETERM
Spring Boot入門系列(十七)整合Mybatis,建立自定義mapper 實現多表關聯查詢!
之前講了Springboot整合Mybatis,介紹瞭如何自動生成pojo實體類、mapper類和對應的mapper.xml 檔案,並實現最基本的增刪改查功能。mybatis 外掛自動生成的mapper 實現了大部分基本、通用的方法,如:insert、update、delete、select 等大概20個左右
玩轉angularJs——通過自定義ng-model,不僅僅只是input可以有雙向綁定
spa ase write blur when mob ron lin for angularJs雙向綁定特性在開發中很方便很實用,但是由於ng-model一般只能掛在input上,因此我們需要自定義ng-model來在div等元素上使用該標簽。 自定義指令: 1
自定義封裝ajax,復制即可用
for thead open char app gif ava message gen 支持get、post請求 1 <!DOCTYPE html> 2 <html> 3 4 <head> 5
django 的模板語言template ,自定義過濾器,自定義標簽,模板繼承
test block src view -- back def 其他 init 後端views文件傳來的字符串和對象,到前端頁面後需要進行渲染, {{ 變量 }}{{ 變量| filter:參數 }}filter可以有很多函數 {#對後端傳來的數據進行渲染,add 就是過濾
Linux監控(添加自定義監控項,配置郵件告警)
map alt 服務端 網上 send rep pad ima 觸發 一、添加自定義監控項需求:監控某臺web的80端口連接數,並出圖。步驟:1):zabbix監控中心創建監控項目2):針對該監控項目以圖形展現第一步(需要到客戶端定義腳本)[root@zhuji ~]# v
java開發----自定義對象,重寫equals方法
get ava string AI 擴展 hash date 方法重寫 int javaweb開發中,用到了好多自定義對象,這時候如果不重寫equals方法,很多時候都會返回false, 因此我們必須習慣重寫這個方法。 重點: 1.equals比較倆對象時比較的是對象
admin自定義後臺註意事項
pwd userinfo link script import 中文 del mail 更新 from django.contrib import adminfrom .models import *# 定制顯示類class InfosAdmin(admin.ModelAd
photoshop自定義畫筆預設,工作中的應用。
log ado 圖案 sha AR 應用 前景 日期 進行 1.自定義畫筆預設的時候有時候,你用的一些模版日期 簽名 ......等 可能是黑色的前景色,而使用一些圖案 公章 可能是紅色,這個時候可以把你常用的紅黑2種顏色,設置成 前景色和後景色,你可以根據你的需求按快
spring-cloud中zuul自定義service級別,api級別的路由白名單
als tex let simple 配置 api ring mat ng- 主要實現對在白名單中的service級別或者api級別的網關路由。 一.service和api級別的路由 1.service級別的網關路由 public class ServiceIdWhiteT
C# 自定義控件,日期時間選擇輸入插件
bject 事件 using auto point exception leg 時間 父窗體 using System;using System.ComponentModel;using System.Drawing;using System.Reflection;usin