Android : hellocharts-android-master圖表框架整合 及 新手花式教學(乾貨滿滿)------柱狀圖
一. 簡介及整合
1.簡介
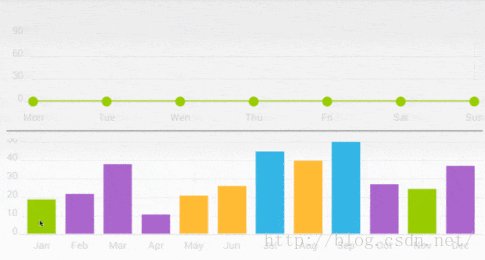
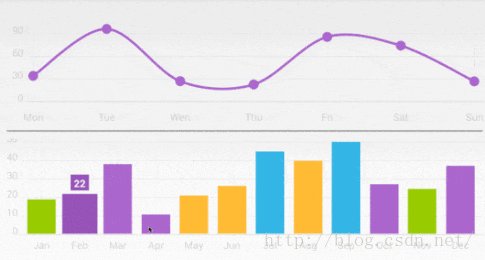
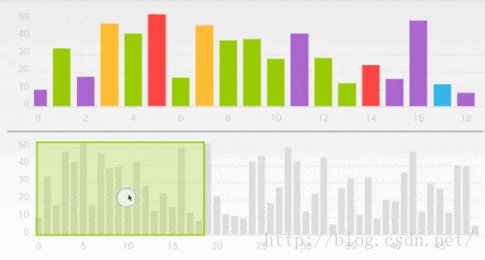
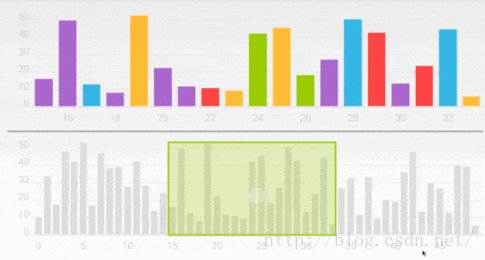
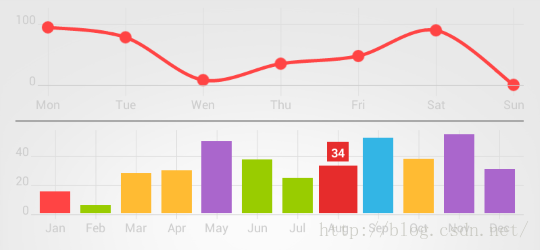
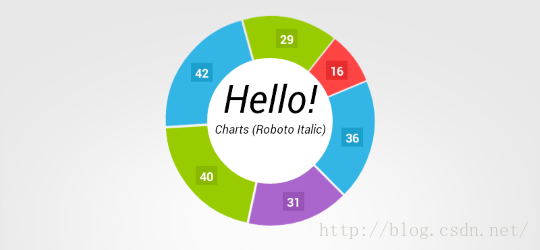
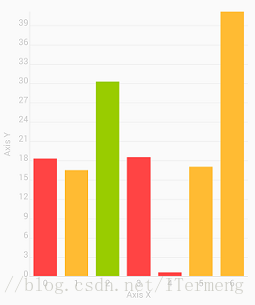
該開源庫可完成線形圖、柱狀圖、餅狀圖等等,具體顯示效果可參考下圖:
2. 整合到專案中的三種方法
這裡將hellocharts開源庫整合到自己的專案中,有如下3中方法
- 1 直接在app 的build.gradle中新增依賴,多適用於Android Studio
dependencies{
compile 'com.github.lecho:hellocharts-library:[email protected]'
}3 去github上下載Demo原始碼,其中有依賴的Library,新增module到專案中。
3. 三種方法稍作比較:
第一種和第二種型別相同,匯入比較簡單,但是定製性不高!個人比較推薦第三種,匯入Library到自己專案中,後續可根據自己特殊要求修改原始碼,但是我在匯入時出現了一些問題,下面詳細講解一下問題和解決方法。
4.匯入Library方法詳解:
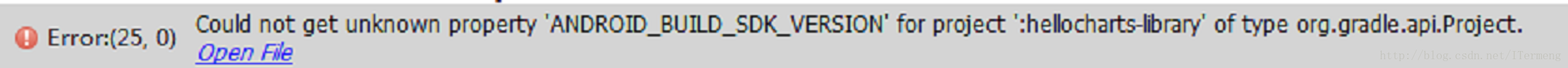
(1). 在AS專案中import新增module(也就是hellocharts-library)進來,AS會自動開始編譯,於是第一個錯誤出現:
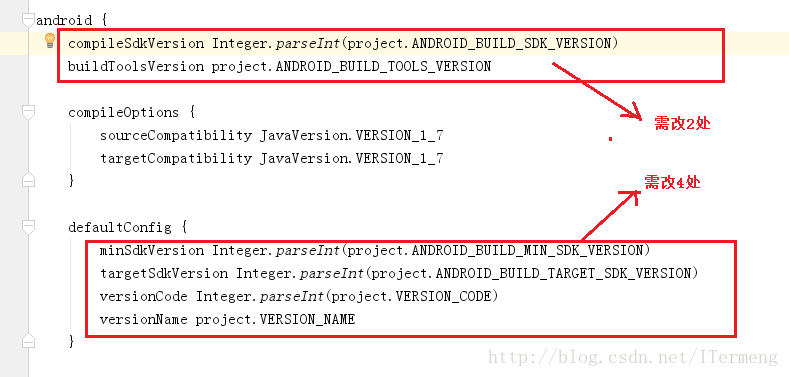
(2). 開啟hellocharts-library的build.gradle檔案,恍然大悟, 由於這個Library是官網提供的demo裡面的,所以一些配置寫的是特定常量數值,而匯入我們的專案後並不能識別出來,所以修改即可,如下圖:
這裡可以看出,參考專案中app下的build.gradle檔案,將編譯版本、sdk版本換成自己本地的即可,然後還有一些版本號、版本名字,這些不是太重要,隨便填即可。(我寫的是1)然後再次編譯。
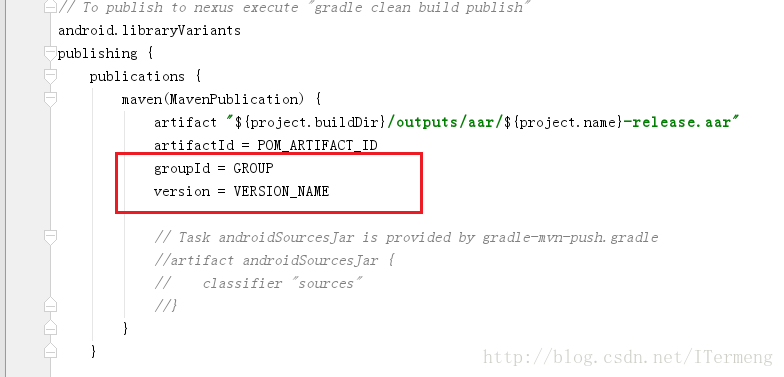
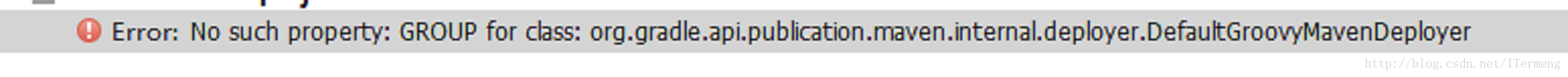
(3). 編譯完成後,異常再次出現:
這個錯誤在匯入github上的library時經常出現,原因就是
library has gradle tasks for uploading to the Maven repository that require some properties to be set for the gradle environment, in your project you don’t need/want that.
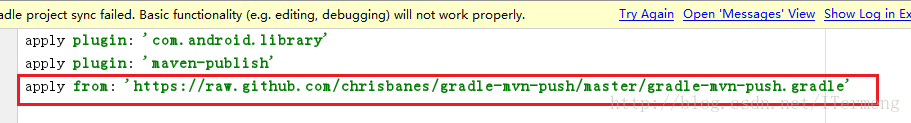
library中的gradle會載入Maven 庫,所以它要求在gradle環境中設定一些屬性。(若對gradle不熟悉的無須深究)而解決方法就是找到library的build.gradle中的apply引用,將apply關鍵詞後是 from 的引用去掉即可。
再次編譯,即可成功,親測有效。總結來說,在匯入library時,需要修改library中的build.gradle檔案,主要修改為:修改常量配置為app配置 和 去掉不必要gradle屬性。
二. 柱形圖使用教學
關於Demo,官網其實給出的例子很詳細,但是仔細看下來註釋非常少,著實有些晦澀難懂,特別是初學者,所以這裡我建議一個網址,這位coder自己改寫了demo,更是直接譯成了中文版,福音~
中文版介紹官方例子
廢話不多說,先上效果圖,如上所示。既然是新手教學,那麼首先要完成最基本的柱狀圖顯示:
1. xml佈局
直接使用對應的控制元件,程式碼如下
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_margin="10dp"/>2. 資料填充
/*========== 資料相關 ==========*/
private ColumnChartData mColumnChartData; //柱狀圖資料在介紹之前先重點提一個類ColumnChartData ,檢視這個類的字面意思可知ColumnChartData中含有所有與柱狀圖有關的資料,其中不管是柱子列表的值,還是座標抽的有關設定,總之,所有柱狀圖的設定都包含其中。試想,當我們將這個類的資料都填充好後,最後只需將資料設定到view中,大功即可告成,而現在的工作就是開始填充ColumnChartData:
(1)柱體列表資料設定
既然是柱體列表,那麼一定是ArrayList,主要是柱體資料這個類的認知,此類是Column,官方介紹是
Single column for ColumnChart. One column can be divided into multiple sub-columns(ColumnValues) especially for
stacked ColumnChart.
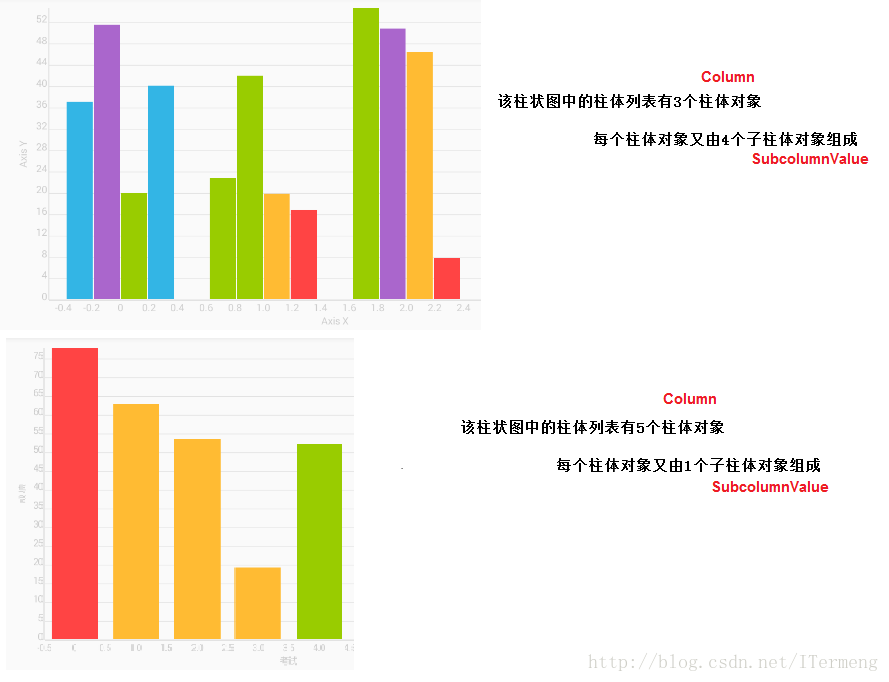
大意為:Column是柱狀圖的一個單列,而且一個單列柱體Column可以被分成多個子柱體SubcolumnValue。檢視Column類內部原始碼可知,一個Column物件也是由SubcolumnValue列表組成。對比示意圖如下:
經過上面的圖文講解後,得知在建立Column物件時,我們先要填充它的子柱體SubcolumnValue。之所以這樣設計也是為了滿足各式的需求,但是我這裡的需求暫時不涉及到子列,所以實現方法為上圖第二種,程式碼如下:
/*========== 柱狀圖資料填充 ==========*/
List<Column> columnList = new ArrayList<>(); //柱子列表
List<SubcolumnValue> subcolumnValueList; //子柱列表(即一個柱子,因為一個柱子可分為多個子柱)
for (int i = 0; i < 7; ++i) {
subcolumnValueList = new ArrayList<>();
subcolumnValueList.add(new SubcolumnValue((float) Math.random() * 50f, ChartUtils.pickColor()));
Column column = new Column(subcolumnValueList);
columnList.add(column);
}
mColumnChartData = new ColumnChartData(columnList); //設定資料最後填充好柱體列表columnList,回想我一開始所說的,柱狀圖所有有關資料存放到ColumnChartData類,也就是以上程式碼最後一句,此時,柱體列表資料填充完畢。
(2)座標軸資料設定
往ColumnChartData類放置了柱體列表資料後,需要設定好座標軸資料,比較簡單,配有註釋,看程式碼即可:
/*===== 座標軸相關設定 =====*/
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
axisX.setName("Axis X"); //設定橫軸名稱
axisY.setName("Axis Y"); //設定豎軸名稱
mColumnChartData.setAxisXBottom(axisX); //設定橫軸
mColumnChartData.setAxisYLeft(axisY); //設定豎軸
//以上所有設定的資料、座標配置都已存放到mColumnChartData中,接下來給mColumnChartView設定這些配置
mColumnChartView.setColumnChartData(mColumnChartData);
三. 程式猿與PM的需求探索

以上完成後,恭喜你,新手教學成功,可以將程式跑到手機上,而效果就是我一開始展示的那樣,簡單的柱狀圖和座標顯示。突然,PM來了,看著這張圖不禁陷入了沉思,效果還行,可是達不到我理想的需求啊。
PM:你這不行…….
android程式猿:這不挺好看的嗎,紅紅綠綠的
PM:首先啊,你這座標名不符合實際,得改!橫軸下的名稱1.2.3.4誰看的懂啊,得改!這豎軸的最大值怎麼是39?這學生成績最高應該是100,得改!
android程式猿:恩…..似乎有些道理,第一:座標名上面的程式碼已經提到過了,就是一個setName,簡單!第二:需要修改橫座標的顯示值,那麼需要一組ArrayList設定橫座標值,應該不難。第三:可以看出,豎軸最大值是根據我們設定的值,選取最大的作為豎軸最大值,確實有些不妥,這裡設定一下豎軸最大值即可。好了,我去修改
PM:等會,還沒說完,雖然這個柱狀圖顯示效果不錯,但是每個柱體代表的具體數值最好能顯示出來,更加精確。
android程式猿:恩…..就是給每個柱體設定列標籤,顯示具體數值。瞭解了,再見
PM:誒誒誒,別走啊,還沒說完呢。柱體標籤實現好後,雖然起到了一個顯示的效果,但是互動方面並不達標,使用者肯定會點選相關的柱體,這是需要在介面上顯示具體的資料。
android程式猿:簡單,這不就是平常我們給View設定Click監聽嗎?雖然方法不同,但是性質是一樣的,然後………(我睜開卡姿蘭大眼睛45度角深情地望著PM的雙下巴)
PM:好的,誒,你怎麼還不去修改啊?
android程式猿:我…….以為你還有需求
PM:哎喲,還想我提,那我說啦
android程式猿:別別別,今天還想早點下班呢,下班一起吃飯去啊,走了走了
擼起袖子開始幹!
四. 新手進階教學
根據以上程式猿和PM愉快的交流,咳咳,我們來實現需求吧…….
1. 座標軸設定進階
- 自定義橫軸顯示值列表
- 設定豎軸最大值
- 修改座標名字
(1)自定義橫軸顯示值列表
關於自定義橫軸顯示值列表,官方在介紹Column柱體類的時候已經說明:
Note: you can set X value for columns or sub-columns, columns are by default indexed from 0 to numOfColumns-1
column index is used as column X value, so first column has X value 0, second clumn has X value 1 etc.
If you want to display AxisValue for given column you should initialize AxisValue with X value of that column.
大意是說橫軸的顯示值預設是從 0 ~ 柱體總數-1,如果你想使用自定義的橫軸顯示值,需要定義AxisValue集合,而這個類定義為軸,通常設定時需要結合其位置,所以最好在設定柱體列表值的迴圈中去處理:
public final static String[] xValues = new String[]{"語文", "數學", "英語", "音樂", "科學", "體育"};
/*========== 柱狀圖資料填充 ==========*/
List<Column> columnList = new ArrayList<>(); //柱子列表
List<SubcolumnValue> subcolumnValueList; //子柱列表(即一個柱子,因為一個柱子可分為多個子柱)
List<AxisValue> axisValues = new ArrayList<>();//自定義橫軸座標值
for (int i = 0; i < xValues.length; ++i) {
subcolumnValueList = new ArrayList<>();
subcolumnValueList.add(new SubcolumnValue((float) Math.random() * 100f, ChartUtils.pickColor()));
Column column = new Column(subcolumnValueList);
columnList.add(column);
//設定座標值
axisValues.add(new AxisValue(i).setLabel(xValues[i]));
}
......
//將自定義x軸顯示值傳入建構函式
Axis axisX = new Axis(axisValues);
同柱體列表資料填充一樣,獲得填充好的axisValues集合,需要設定給相關軸,由於這是橫軸,所以在建立new橫軸時,需要將資料傳遞給建構函式。
(2)設定豎軸最大值
介紹之前我又要提到一個重要的類Viewport,定義如下:
Partial copy of android.graphics.Rect but here the top should be greater then the bottom. Viewport holds 4 float
coordinates for a chart extremes. The viewport is represented by the coordinates of its 4 edges (left, top, right,bottom).These fields can be accessed directly. Use width() and height() to retrieve the viewport’s width and height.
大意是Viewport類copy了android.graphics.Rect一部分,相當於一個矩形,但是這裡特別需要注意的是它的高必須大於底,右要大於左,可由四個邊的座標(左,上,下,右)表示,這些欄位可以直接訪問。 使用width()和height()來檢索視口的寬度和高度。
通俗的講,就把它當成這個圖表的外框,而這跟設定豎軸最大值有什麼干係呢?我的理解是:它有點類似於View,在柱狀圖資料設定好給mColumnChartView之後(此時,柱狀圖可以正常展示了),我們可以獲取到Viewport的引用,因為mColumnChartView就是裝載在Viewport裡,然後修改它的top也就是豎軸最大值(當然其餘值也可以修改,暫時需求不涉及),這樣是否與View有點相似?
//法一:
Viewport v = mColumnChartView.getMaximumViewport();
v.top = 100;
mColumnChartView.setCurrentViewport(v);
//法二:
Viewport v = mColumnChartView.getCurrentViewport();
v.top = 100;
mColumnChartView.setMaximumViewport(v);
mColumnChartView.setCurrentViewport(v);以上則是實現程式碼,是不是簡單到吐血?但是摸索的過程是相反的…..
(tips : 我發現設定100,他顯示了最大,但100數值為出現,好像上部分被遮擋住了幾個畫素?不是很清楚,所以設定成103,比理想值稍大一點,效果可以完美顯示)
(3)座標軸其餘設定
- 設定線條 setHasLines
- 設定座標軸名稱 setName
/*===== 座標軸相關設定 =====*/
Axis axisX = new Axis(); //將自定義x軸顯示值傳入建構函式
Axis axisY = new Axis().setHasLines(true); //setHasLines是設定線條
axisX.setName("Axis X"); //設定橫軸名稱
axisY.setName("Axis Y"); //設定豎軸名稱- 隱藏座標軸
mColumnChartData.setAxisXBottom(null);
mColumnChartData.setAxisYLeft(null);2. 柱體設定進階
給每個柱體設定列標籤 setHasLabels(true)
這個需求我們還是放到填充柱體資料的迴圈裡去完成,在每次建立填充好單個 Column柱體物件後,給它設定屬性setHasLabels(true)即可,程式碼如下:
/*========== 柱狀圖資料填充 ==========*/
List<Column> columnList = new ArrayList<>(); //柱子列表
List<SubcolumnValue> subcolumnValueList; //子柱列表(即一個柱子,因為一個柱子可分為多個子柱)
List<AxisValue> axisValues = new ArrayList<>();
for (int i = 0; i < xValues.length; ++i) {
subcolumnValueList = new ArrayList<>();
subcolumnValueList.add(new SubcolumnValue((float) Math.random() * 100f, ChartUtils.pickColor()));
Column column = new Column(subcolumnValueList);
columnList.add(column);
column.setHasLabels(true);//☆☆☆☆☆設定列標籤
//設定座標值
axisValues.add(new AxisValue(i).setLabel(xValues[i]));
}
- 點選時再顯示列標籤
//只有當點選時才顯示列標籤
column.setHasLabelsOnlyForSelected(true);
3. 柱狀圖View監聽設定
同其它View設定監聽沒什麼不同,給View設定監聽方法為setOnValueTouchListener,值得注意的是這裡實現ColumnChartOnValueSelectListener只為View提供了兩種狀態時可進行的操作,那就是點選 和 未點選。而這裡我的實現需求只是在點選時Toast對應柱體的值,各位也可以在其中實現更完美的效果,程式碼如下:
mColumnChartView.setOnValueTouchListener(new ValueTouchListener());
private class ValueTouchListener implements ColumnChartOnValueSelectListener {
@Override
public void onValueSelected(int columnIndex, int subcolumnIndex, SubcolumnValue value) {
Toast.makeText(ColumnActivity.this, xValues[columnIndex]+"成績 : " +
(int)value.getValue(),Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
// TODO Auto-generated method stub
}
}4. 相關類總結
根據以上的花式教學,可以看出柱狀體使用其實並不難,只是涉及到許多類的聯絡,初次學習確實有些晦澀難懂,在此將涉及到的類做一個簡單的總結:
| 類名 | 大致介紹 |
|---|---|
| ColumnChartData | 控制柱狀圖的資料模型,有關資料、座標等相關配置都涉及到此類 |
| Column | 柱狀圖中單個柱體類 |
| SubcolumnValue | 柱狀圖中單個子柱體類(一個柱體由多個子柱體組成) |
| Axis | 單個座標模型(如橫座標、豎座標) |
| AxisValue | 單個座標的值(其中包含座標分佈的名稱、標籤) |
| Viewport | 相當於圖表的外殼,裡面包含有柱狀圖,可以獲取圖表top、bottom、left、right值和長、寬度等等 |
5. tips
github原作者提供的demo初次學習確實有些困難,包括以上我對涉及類的解釋,都是檢視的程式碼註釋。所以對學習此開源庫的friends分享一個學習方法:
- 1 可以先將演示app下載到手機上,將圖表的不同的效果、和其它圖表作對比,檢視其中的差異,也可以找到自己心儀的效果。
- 2 根據心儀的效果在原始碼中找到對應的圖表實現類,模仿著先實現最簡單的顯示效果,再根據配備的不同特效慢慢嘗試學習。
- 3 動手實現!其中我為了學習ViewPort,一行一行修改程式碼檢視其中的不同。
以上涵蓋了柱狀圖開發的大部分講解,當然,它的功能還不止這些,有些什麼反向子列、堆疊效果等等,但是跟我的需求沒什麼聯絡,在這裡不做太多介紹,有興趣的可以去看官方demo。
以上所有程式碼實現都已包含在demo中,另外demo中有個package包,裡面包含的是官方demo中的柱狀圖演示部分(此部分來源於iamxiarui部落格,有改寫官方demo,中文版且註釋很多,多謝分享~),可結合檢視
就醬~
最後效果圖如下:
最後PM露出滿意的微笑,摟著android程式猿吃飯去啦…….haha~~
以上教程夠花式了吧,初次嘗試以程式猿和PM對話來確定需求和功能實現,這種對話模式自己寫起來覺得很有趣,haha(並無黑PM的含義)
希望對你們有幫助 :)
相關推薦
Android : hellocharts-android-master圖表框架整合 及 新手花式教學(乾貨滿滿)------柱狀圖
一. 簡介及整合 1.簡介 該開源庫可完成線形圖、柱狀圖、餅狀圖等等,具體顯示效果可參考下圖: 2. 整合到專案中的三種方法 這裡將hellocharts開源庫整合到自己的專案中,有如下3中方法 1 直接在app 的build
Spring Boot微服務框架整合之通用mapper外掛(tk.mybatis)
繼我上次的Springboot框架整合,整合了初步的微服務框架,還有mybatis整合實現資料庫查詢資料的demo現在給大家再整合一個本人覺得比較好用的通用mapper外掛(tk.mybatis),這個外掛裡面封裝好了我們需要用到的很多sql語句,不過這個外掛是通過我們去呼叫
Android Retrofit+Rxjava+MVP三大框架整合
Retrofit的詳解 retrofit是基於okhttp的封裝工具類,功能十分豐富.我能力還是有限,在這裡先說下它的使用吧! 簡單使用 新增Gradle依賴項 compile 'com.squareup.retrofit2:retrofit:2
android 極光推送快速自動整合及,自定義通知樣式及雙指下拉通知欄顯示全部內容
一,整合步驟: 1.極光推送官網,註冊,登入,建立應用,用專案包名獲取AppKey: 注:包名必須與專案的包名一致 2.在 module 的 gradle 中新增依賴和支援: android { ...... defaultConfig {
Android 自定義柱狀圖及屬性動畫
前段時間公司專案中用到了統計圖,網上找了些資料和框架都不能滿足我的需求,沒辦法,只有自己寫了。 近來清閒,將其抽出一個demo了,歡迎大家交流指正。 效果圖先行 實現方案有兩個,一是自定義控制元件,二是使用屬性動畫。屬性動畫在api11以上版本才有,在11版本以下使用可以引入nin
android開發框架總結 (二)MVP與MVVM詳細介紹與對比,如何選擇適合的框架(乾貨!)
前言 本篇文章將非常“細緻”地總結分析MVP與MVVM這兩種框架對於架構的選擇做了比較多的分析,應該是乾貨滿滿,如果你對這兩者的使用與選擇上還有迷惑之處。真的希望你能認真看完。 如果你是非常有經驗的程式猿,那就當相互學習總結,如果有不同看法還望指教。當然,我也是非常想進步的。
android NDK整合opencv開發——流程總結(window環境)
使用opencv有兩種方式: 一種是使用opencv的java版本的API,但是這種方式不是通過本地呼叫實現的,全部都是java程式碼。 一種是使用opencv的c++版本的API,將本地c++程式碼
Android圖表控制元件MPAndroidChart的簡單介紹(MPAndroidChart3.0)
每個類對應的圖是什麼github上有詳細的介紹圖表類具有相同的地方X軸:XAxisY軸:YAxis圖例:Legend描述:Description限制線:LimitLine選中圖表中的值,可顯示的檢視:MarkerView 具體在圖表中的表現如下圖以曲線圖為例依賴:projec
百度ECharts---android線上展示統計圖表(折線圖\柱狀圖\餅狀圖)
做金融型別的應用經常會用到資料的統計報表 諸如折線圖 , K線圖, 餅狀圖,柱狀圖 既能形象的表述資料的分佈 , 同時又增加了資料的可讀性 實現思路: 百度Echarts支援安卓移動端的運用 , WebView載入html, 巢狀JavaScript程式碼 , 即可動態
Android----------OkHttp網路請求框架Get和Post簡單封裝(泛型)
請求框架的類: OkHttp依賴: compile 'com.squareup.okhttp3:okhttp:3.8.1' RecyclerView依賴: compile 'com.android.support:recyclerview-v7:26.0.0-alpha1
SSM(Spring+SpringMVC+MyBatis)三大框架整合及遇到的各種問題
關於Maven安裝,很多詳細的配置在這裡不多說,更詳細的請參考http://www.tuicool.com/articles/Fru26n,這裡從使用Maven新建web專案開始,並解決各種問題,主要是本人遭遇的問題太多,認真記錄下,以防以後忘記。 第一步:新建Maven專
android圖片載入導致的OOM分析及有效解決辦法(BitmapUtils)
android應用尤其是涉及到很多圖片處理的經常會遇到OOM(Out Of Memory),為什麼會導致OOM,又該如何解決呢? OOM原因分析: android每一個應用都有一個獨立的程序,每個程序都是例項化了dalvik虛擬機器例項的linux程序。
Android開發:app工程整合銀聯支付功能(伺服器端)
2016年5月6日有更新,請參考第三部分。 一.功能描述 因為是自己開發了一個app應用,沒資格去申請微信支付和支付寶支付,於是就採用了銀聯支付功能,銀聯支付分為了兩種環境:測試環境和生產環境,一般前期開發的時候都是使用測試環境,資料都是測試資料,
(轉)Android圖表庫MPAndroidChart(十三)——簡約的底部柱狀圖
原地址:http://blog.csdn.net/qq_26787115/article/details/53376360 Android圖表庫MPAndroidChart(十三)——簡約的底部柱狀圖 我們繼續上一講,今天還是說下柱狀圖,這個圖的話應該是用的比較多
Android 實用hellocharts實現柱狀圖、線狀圖
1:Android Studio新增依賴 在app的build gradle中新增依賴 compile 'com.github.lecho:hellocharts-library:[email protected]' 2:佈局中 我這裡是用的柱狀圖,線狀圖是l
Windows 7/8/10 系統下Laravel框架的開發環境安裝及部署詳解(Vagrant + Homestead)
所在 ntc 報錯 ould intel protoc aliyun manual linux 註意! laravel/homestead box項目地址已經不再是原來的 https://atlas.hashicorp.com/laravel/boxes/homestea
ssm框架整合入門系列——編寫ssm整合的關鍵配置檔案(web.xml)
編寫ssm整合的關鍵配置檔案(web.xml) 前言 web.xml,一個Tomcat工程中最重要的配置檔案。web.xml沒有其實也可以----只要你確定你的專案裡面不需要任何過濾器、監聽器、Servlet等等 在啟動一個WEB專案的時候,WEB容器(比如t
Android判斷Activity是否全屏的方式!!!(最全)
在Android中設定全屏的方式大致有兩種,一種是通過程式碼控制,一種是通過theme樣式配置。 那如何判斷一個Activity是不是全屏呢? 可以有以下幾種方式: 1.判斷window flag屬性(程式碼控制) if ( (activity.getWindow().getAttr
android柱狀圖(自定義view)
public class HistogramView extends View { private Paint mLinePaint; private Paint mGreenPaint; private Paint mTextPaint;
Android 學習之《第一行程式碼》第二版 筆記(十一)詳解廣播機制(一)
一、廣播機制簡介 1. 四大元件之一 2. Android 提供了一套完整的API,允許應用程式自由地傳送和接收廣播。 A. 傳送廣播藉助Intent B. 接收廣播藉助廣播接收器(Broadcast Receiver) 3. 廣播型別: A. 標準廣播: 完全非同步執行