bootstrap dataTable 合併單元格(前端)
阿新 • • 發佈:2019-01-25
轉載:http://blog.csdn.net/li905663280/article/details/71774297
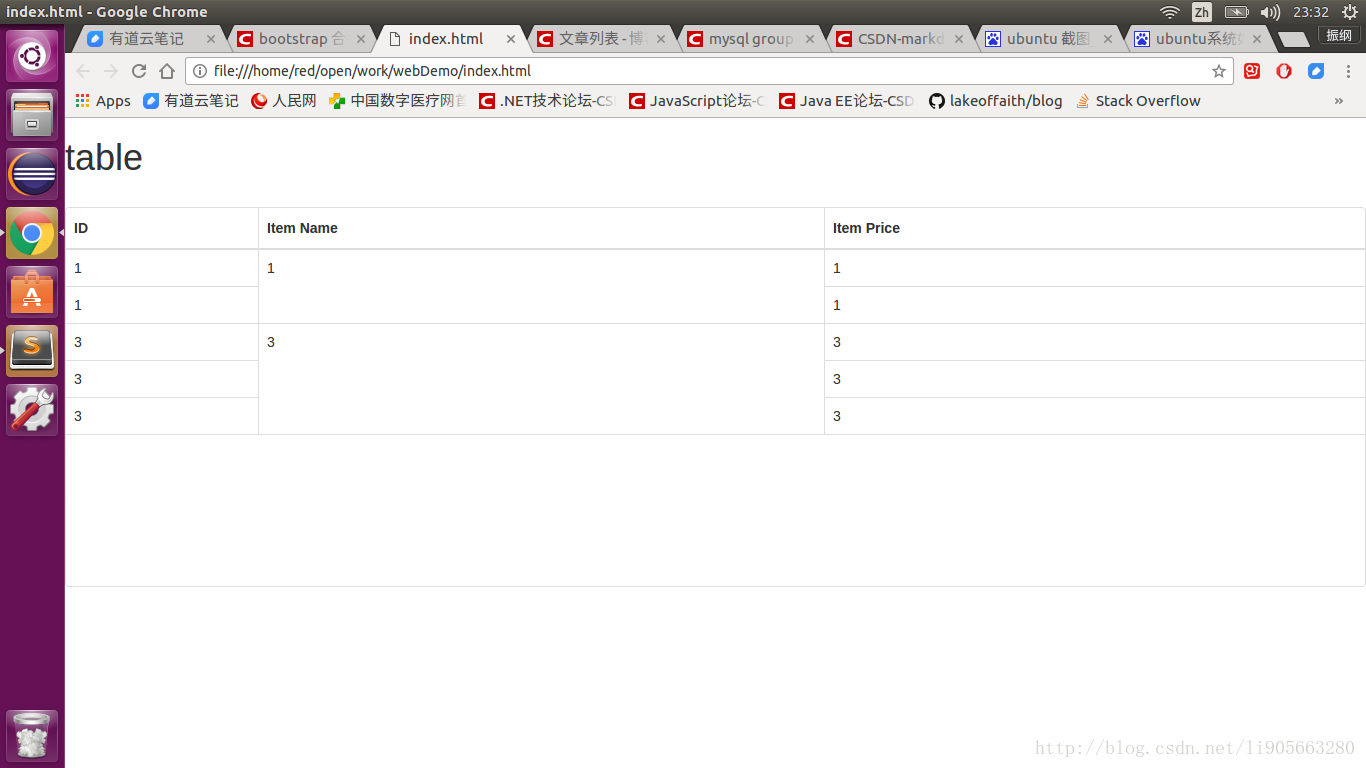
index.html
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css"> </head> <body> <h1>table</h1> <table id="table" data-toggle="table" data-toolbar="#toolbar" data-height="400" data-url="../json/data1.json"> <thead> <tr> <th data-field="id">ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> <tbody> <tr> <td>1</td><td>1</td><td>1</td> </tr> <tr> <td>1</td><td>1</td><td>1</td> </tr> <tr> <td>3</td><td>3</td><td>3</td> </tr> <tr> <td>3</td><td>3</td><td>3</td> </tr> <tr> <td>3</td><td>3</td><td>3</td> </tr> </tbody> </table> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table.min.js"></script> <script type="text/javascript" src="./index.js"></script> </body> </html>
index.js
$(document).ready(function(){ var columnName="name"; mergeTable(columnName); }); function mergeTable(field){ $table=$("#table"); var obj=getObjFromTable($table,field); for(var item in obj){ $("#table").bootstrapTable('mergeCells',{ index:obj[item].index, field:field, colspan:1, rowspan:obj[item].row, }); } } function getObjFromTable($table,field){ var obj=[]; var maxV=$table.find("th").length; var columnIndex=0; var filedVar; for(columnIndex=0;columnIndex<maxV;columnIndex++){ filedVar=$table.find("th").eq(columnIndex).attr("data-field"); if(filedVar==field) break; } var $trs=$table.find("tbody > tr"); var $tr; var index=0; var content=""; var row=1; for (var i = 0; i <$trs.length;i++) { $tr=$trs.eq(i); var contentItem=$tr.find("td").eq(columnIndex).html(); //exist if(contentItem.length>0 && content==contentItem ){ row++; }else{ //save if(row>1){ obj.push({"index":index,"row":row}); } index=i; content=contentItem; row=1; } } if(row>1)obj.push({"index":index,"row":row}); return obj; }