ASP.NET + MVC5 入門完整教程三 (上) ---第一個MVC專案
第一個MVC應用程式
1建立MVC專案
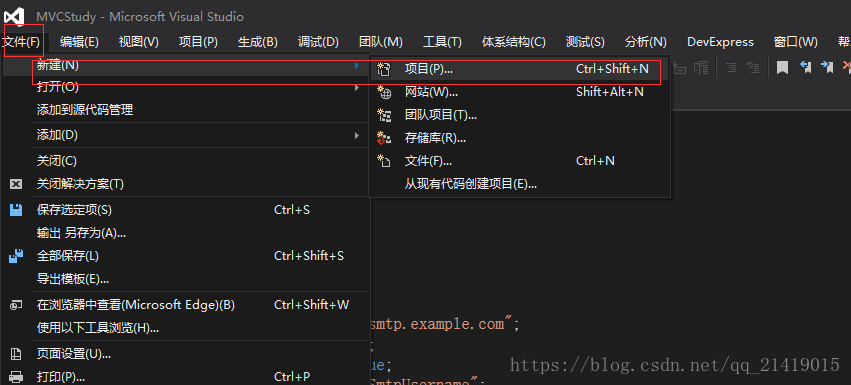
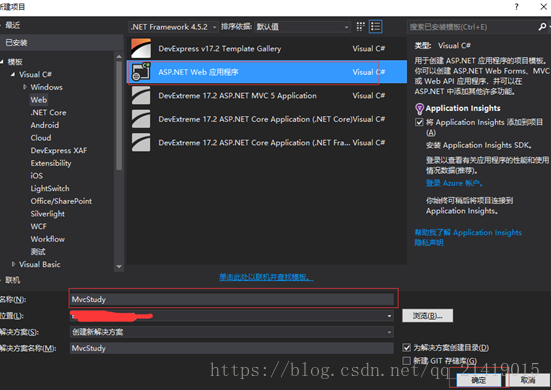
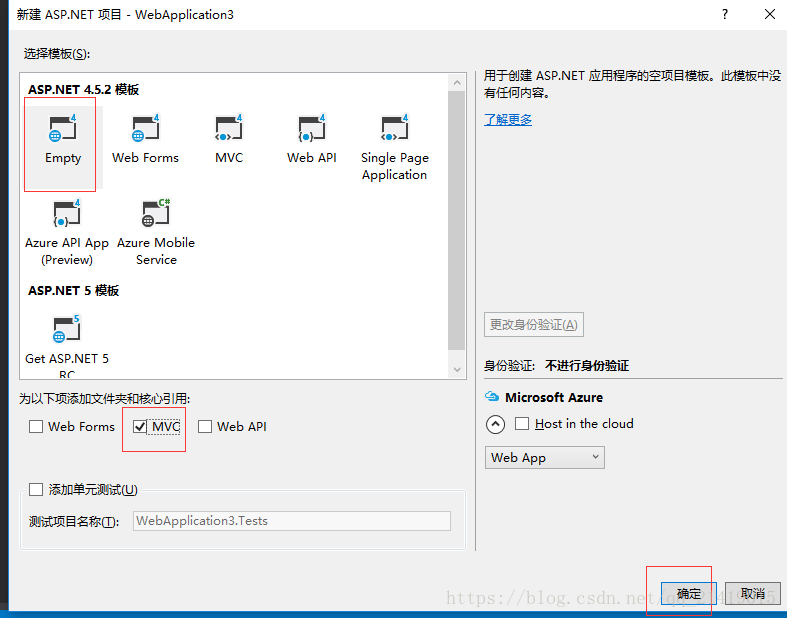
開啟VS ,File--新建--專案,選擇ASP Web專案,命名後確認。選擇(Empty)空模板,
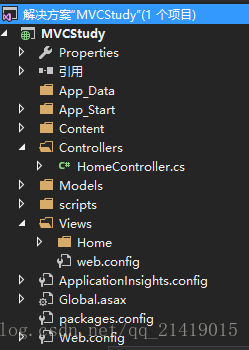
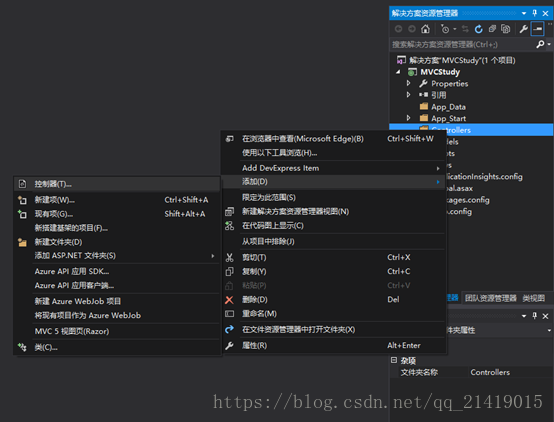
專案建立完成,會看到 解決方案管理器 視窗顯示一些資料夾,如圖,這是一個MVC的預設結構
2 新增第一個控制器
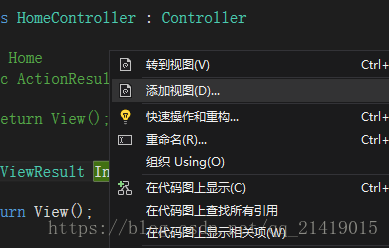
右鍵 解決方案中的“Controllers”資料夾,從彈出選單選擇 “新增”->“控制器”如上圖所示;
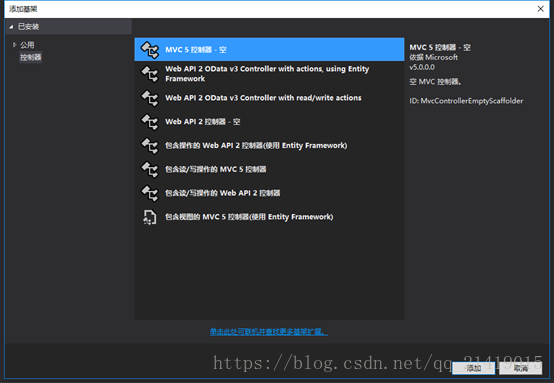
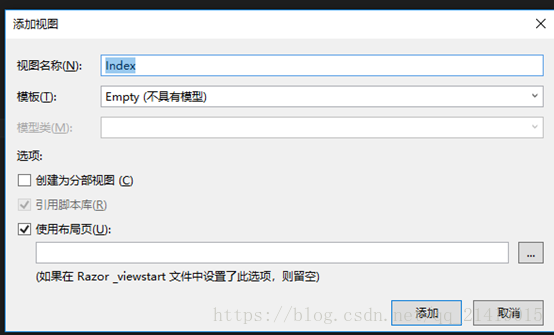
新增後出現下圖,單擊“Add(新增)”按鈕
這是開啟 控制器對話方塊,命名為“Home Controller”,點選新增。
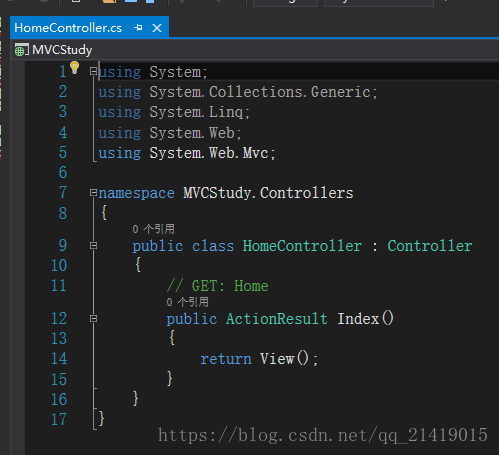
VS會在Controllers資料夾下建立一個新的C#檔案,名稱為"Home Controller.cs",這個類如下圖所示;
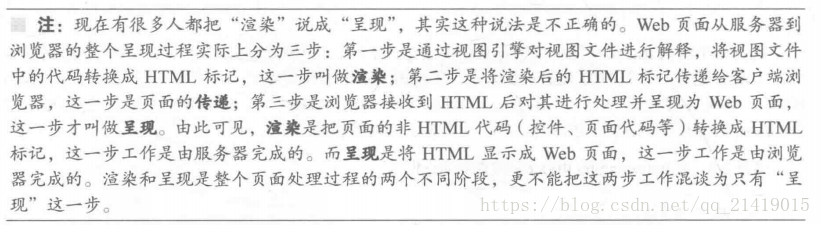
3 渲染Web介面
建立web介面,在Index介面任意地方右鍵,從彈出選單選擇“Add View(新增檢視)”,如下圖:
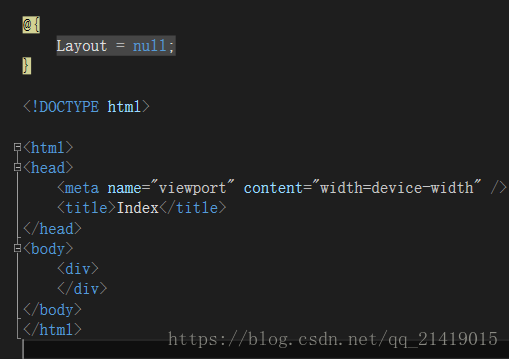
Index.cshtml 基本內容如下所示:
我們看到:
@{
Layout = null;
}
這是一個將由Razor檢視引擎進行解釋的表示式,Razor引擎處理檢視內容並生成傳送給瀏覽器的HTML。這是一個簡單的Razor表示式,他告訴Razor未選用佈局,現在我們暫時忽略,以後在詳細介紹。對該頁面新增內容。
除錯後出現介面如下
4 新增動態輸出
Web應用程式平臺的關鍵時構造並顯示動態輸出。在MVC中。控制器的工作時構造一些資料並傳遞給檢視,而檢視則負責把他渲染成HTML。
將資料從控制器傳遞給檢視的一種方式是使用 ViewBag (檢視包)物件,他是Controller基類的一個成員。ViewBag 是一種動態物件,看可以給他賦任意屬性,這些屬性在隨後渲染的檢視中可用。下面演示了在HomeController.cs 檔案中傳遞一些簡單的動態資料。
public ViewResult Index() { int Hour = DateTime.Now.Hour; ViewBag.Greeting = Hour < 12 ? "Good Morning" : "Good afternoon"; return View(); }
當ViewBag.Greeting 屬性進行賦值時,便是為檢視提供資料,Greeting屬性直到對其賦值的那一刻才會形成。為了獲取到傳遞的數值,在Index.cshtml 檔案做相應修改。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting World(From the view)
</div>
</body>
</html>
注意:Greeting 可以是任意名稱,你也可以寫成 @ViewBag.name 只要和Index介面對應就可以實現值傳遞。
效果如下:
5 建立一個簡單的資料錄入程式
場景設定:假設朋友準備舉辦一場聚會,設計一個Web應用程式,對受邀人進行電子回覆(RSVP);
- 一個顯示晚會資訊首頁
- 一個用來回復的(PVSP)的表單
- 對RVSP表單驗證,顯示一個感謝畫面
介面 Views/Home/Index.cshtml 檔案新增內容:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/Style.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="text-center">
@ViewBag.Greeting World(From the view)
<h2>
我們將會有一個愉悅的party
</h2>
<h3>您是否參加?</h3>
<div class="btn btn-success">
@Html.ActionLink("PVSP Now", "RvspForm")
</div>
</div>
</body>
</html>
設計一個數據模型:
新增模型類:
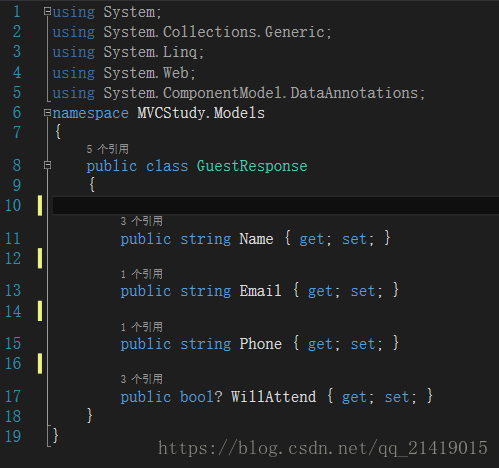
MVC 約定是將建立模型的類放在“Models”資料夾下,該資料夾是建立專案是自動建立的,右鍵“解決方案”視窗資料夾“Models”,從彈出窗選擇“新增”--“類”,檔名設定為“GuestResponse.cs”,單擊新增按鈕,建立這個類編輯如下:連結動作方法
在Index.cshtml 新增一個指向RSVP表單的連結;
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/Style.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="text-center">
@ViewBag.Greeting World(From the view)
<h2>
我們將會有一個愉悅的party
</h2>
<h3>您是否參加?</h3>
<div class="btn btn-success">
@Html.ActionLink("PVSP Now", "RvspForm")
</div>
</div>
</body>
</html>
Html.ActionLink 是HTMLde 輔助器方法 。MVC框架附帶一組內建的輔助器方法。可以方便地用來渲染HTML的連結,文字輸入,複選框以及其他內容。ActionLink一共兩個引數,一個是顯示文字,第二個是使用者單擊該連線產生的動作。此時單擊該連結會報404錯誤,因為還沒有 /Home/RsvpForm 該介面。此時,在HomeController類中新增一個“RsvpForm”的方法完成。
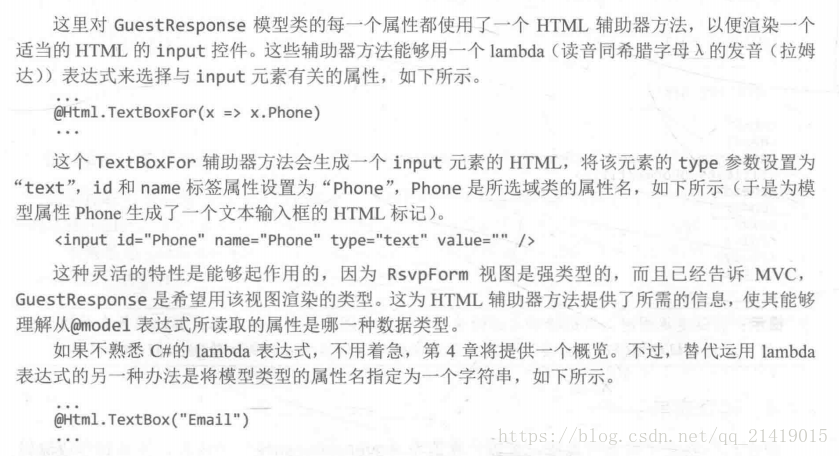
新增強型別檢視
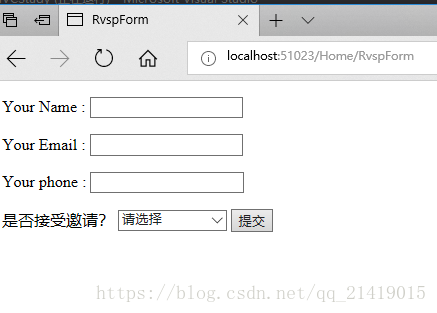
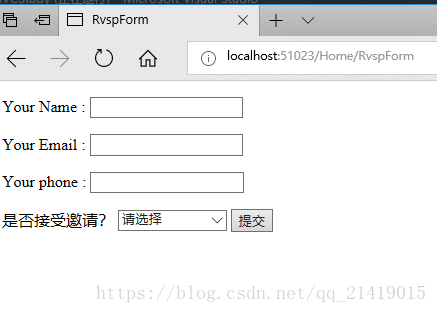
建立表單
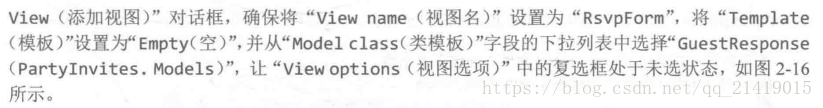
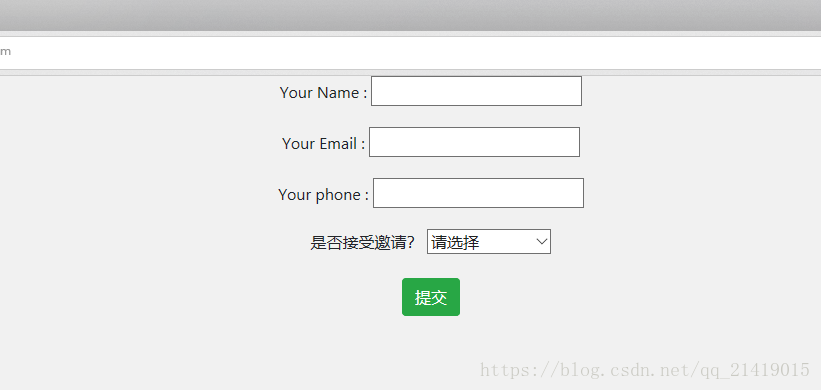
編輯這個RvspForm.cshtml 。
@model MVCStudy.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RvspForm</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-reboot.css" rel="stylesheet" />
<link href="~/Content/bootstrap-reboot.min.css" rel="stylesheet" />
<style>
.btn a {color:white;text-decoration:none}
body{background-color:#F1F1F1;}
</style>
</head>
<body>
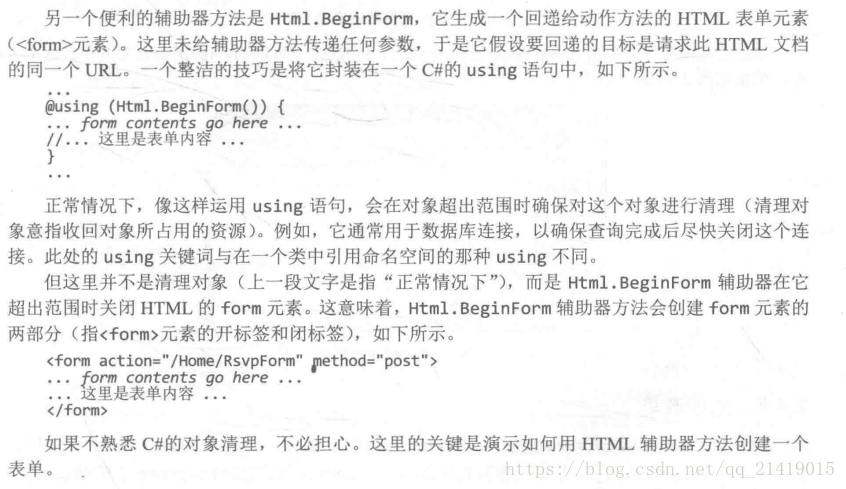
<div class="p">
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<div class="form-group">
<label>Your Name :</label>
@Html.TextBoxFor(x => x.Name, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your Email :</label>
@Html.TextBoxFor(x => x.Email, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your phone : </label>
@Html.TextBoxFor(x => x.Phone, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>是否接受邀請?</label>
@Html.DropDownListFor(x => x.WillAttend, new[]{ new SelectListItem(){ Text="是,接受邀請",Value=bool.FalseString},new SelectListItem(){ Text = "否,不接受邀請", Value = bool.FalseString } },"請選擇",new {@class="formcontrol"})
</div>
<div class="text-center"><input class="btn btn-success" type="submit" value="提交"></div>
}
</body>
</html>

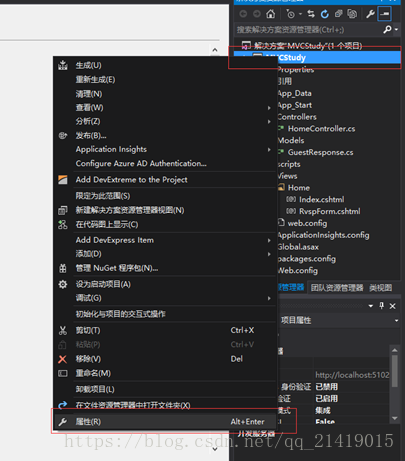
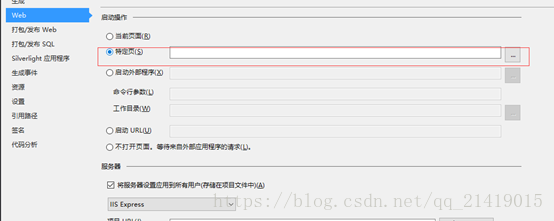
設定啟動URL
注意:保持特定頁空白
處理表單
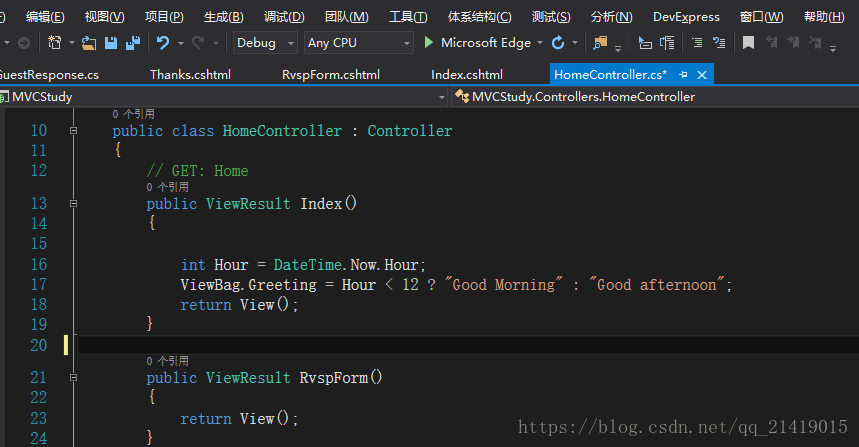
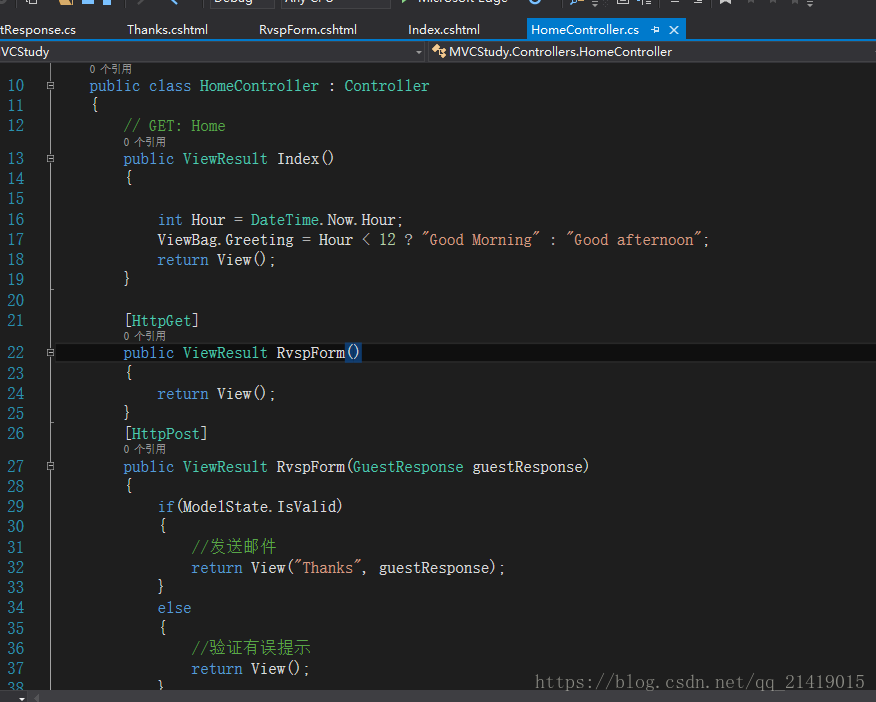
請求,來呼叫合適的方法。對HomeController類做修改。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVCStudy.Models;
namespace MVCStudy.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ViewResult Index()
{
int Hour = DateTime.Now.Hour;
ViewBag.Greeting = Hour < 12 ? "Good Morning" : "Good afternoon";
return View();
}
[HttpGet]
public ViewResult RvspForm()
{
return View();
}
[HttpPost]
public ViewResult RvspForm(GuestResponse guestResponse)
{
return View("Thanks",guestResponse);
}
}
}
using MVCStudy.Models 名稱空間,這樣可以直接使用GuestResponse模型型別,而不需要使用這個類的限定名。
使用模型繫結
渲染其他檢視
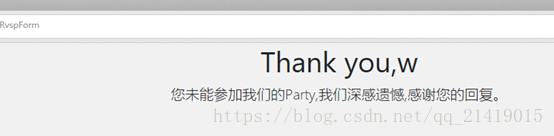
View\Home\Thanks.cshtml。編輯此檢視。
@model MVCStudy.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<title>Thanks</title>
<style>
body {
background-color: #F1F1F1;
}
</style>
</head>
<body>
@try
{
WebMail.SmtpServer = "smtp.example.com";
WebMail.SmtpPort = 587;
WebMail.EnableSsl = true;
WebMail.UserName = "mySmtpUsername";
WebMail.Password = "mySmtpPassword";
WebMail.From = "[email protected]";
WebMail.Send("[email protected]", "RSVP Notifiaction", Model.Name + "is" + ((Model.WillAttend ?? false) ? "" : "not") + "attending");
}
catch(Exception)
{
@:<b>對不起,未能給您傳送回覆郵件</b>
}
<div class="text-center">
<h1>
Thank you,@Model.Name
</h1>
<div class="lead">
@if (Model.WillAttend == true)
{
@:感謝您的到來
}
else
{
@:您未能參加我們的Party,我們深感遺憾,感謝您的回覆。
}
</div>
</div>
</body>
</html>
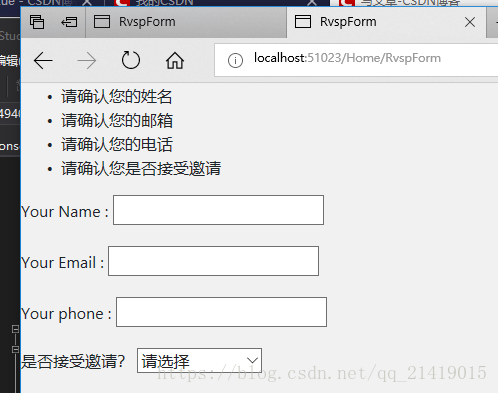
新增驗證
註釋屬性進行定義。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace MVCStudy.Models
{
public class GuestResponse
{
[Required(ErrorMessage ="請確認您的姓名")]
public string Name { get; set; }
[Required(ErrorMessage = "請確認您的郵箱")]
[RegularExpression(".+\\@.+\\..+",ErrorMessage ="請輸入有效郵箱")]
public string Email { get; set; }
[Required(ErrorMessage = "請確認您的電話")]
public string Phone { get; set; }
[Required(ErrorMessage = "請確認您是否接受邀請")]
public bool? WillAttend { get; set; }
}
}ValidationSummary()(驗證摘要)輔助器方法。
@model MVCStudy.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RvspForm</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-reboot.css" rel="stylesheet" />
<link href="~/Content/bootstrap-reboot.min.css" rel="stylesheet" />
<style>
.btn a {color:white;text-decoration:none}
body{background-color:#F1F1F1;}
</style>
</head>
<body>
<div class="p">
</div>
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<div class="form-group">
<label>Your Name :</label>
@Html.TextBoxFor(x => x.Name, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your Email :</label>
@Html.TextBoxFor(x => x.Email, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your phone : </label>
@Html.TextBoxFor(x => x.Phone, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>是否接受邀請?</label>
@Html.DropDownListFor(x => x.WillAttend, new[]{ new SelectListItem(){ Text="是,接受邀請",Value=bool.FalseString},new SelectListItem(){ Text = "否,不接受邀請", Value = bool.FalseString } },"請選擇",new {@class="formcontrol"})
</div>
<div class="text-center"><input class="btn btn-success" type="submit" value="提交"></div>
}
</body>
</html>

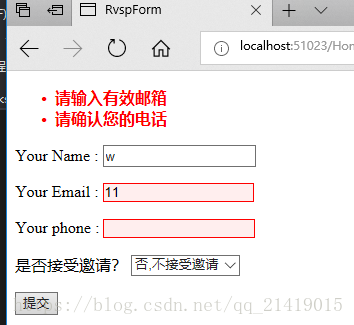
高亮顯示無效欄位
的內容:
.field-validation-error {
color: #f00;
}
.field-validation-valid{display:none;}
.input-validation-error{border:1px solid #f00;background-color:#fee;}
.validation-summary-errors{font-weight:bold;color:#f00}
.validation-summary-valid{display:none}
在 RvsvpForm.cshtml中新增Link元素。
直接從解決方案中用滑鼠拖拽檔案到相應位置就能自動寫Link.
設定內容樣式
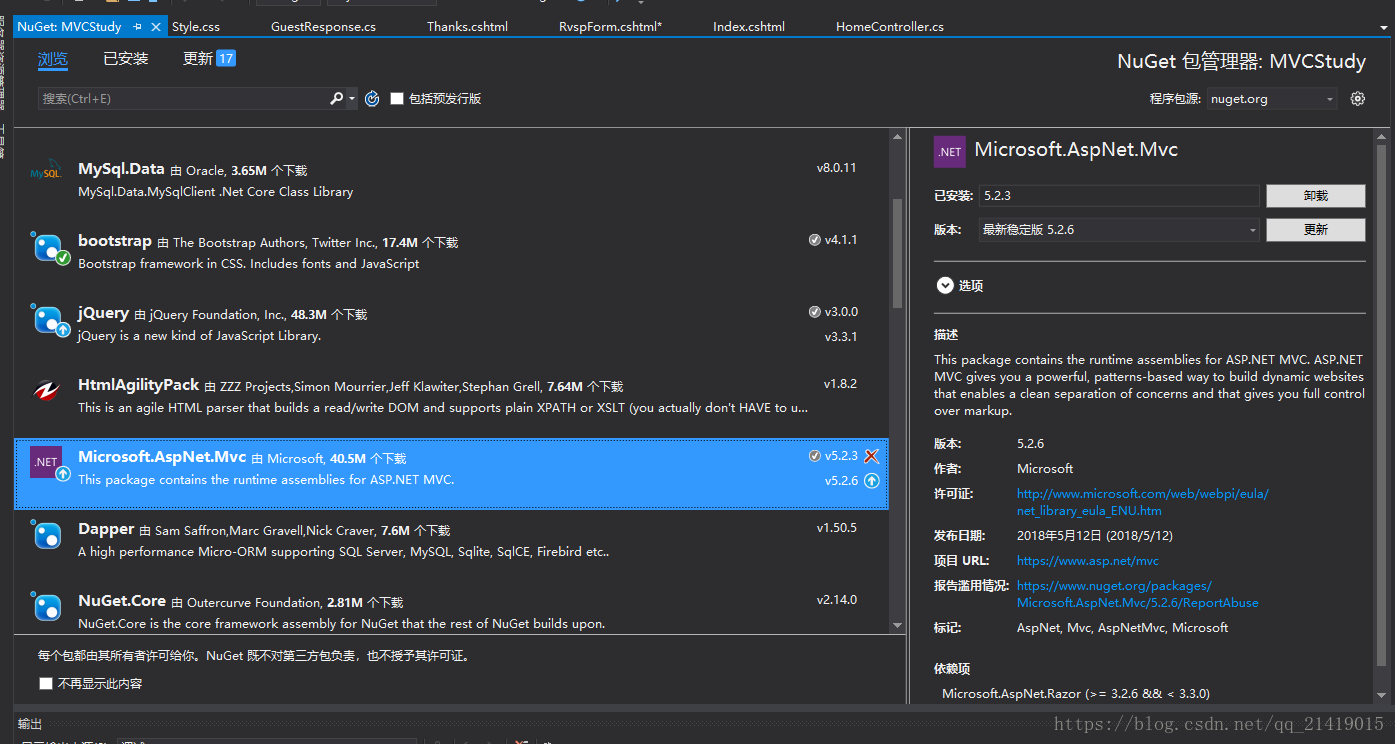
使用NuGet安裝Bootstrap;
找到Bootstrap安裝即可。
設定Index檢視
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/Style.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="text-center">
@ViewBag.Greeting World(From the view)
<h2>
我們將會有一個愉悅的party
</h2>
<h3>您是否參加?</h3>
<div class="btn btn-success">
@Html.ActionLink("PVSP Now", "RvspForm")
</div>
</div>
</body>
</html>
設定RsvpForm檢視
@model MVCStudy.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RvspForm</title>
<link href="~/Content/Style.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<style>
.btn a {color:white;text-decoration:none}
body{background-color:#F1F1F1;}
</style>
</head>
<body>
<div class="text-center">
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<div class="form-group">
<label>Your Name :</label>
@Html.TextBoxFor(x => x.Name, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your Email :</label>
@Html.TextBoxFor(x => x.Email, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>Your phone : </label>
@Html.TextBoxFor(x => x.Phone, new { @class = "formcontrol" })
</div>
<div class="form-group">
<label>是否接受邀請?</label>
@Html.DropDownListFor(x => x.WillAttend, new[] { new SelectListItem() { Text = "是,接受邀請", Value = bool.FalseString }, new SelectListItem() { Text = "否,不接受邀請", Value = bool.FalseString } }, "請選擇", new { @class = "formcontrol" })
</div>
<div class="text-center"><input class="btn btn-success" type="submit" value="提交"></div>
}
</div>
</body>
</html>
設定Thanks檢視樣式
@model MVCStudy.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<title>Thanks</title>
<style>
body {
background-color: #F1F1F1;
}
</style>
</head>
<body>
@try
{
WebMail.SmtpServer = "smtp.example.com";
WebMail.SmtpPort = 587;
WebMail.EnableSsl = true;
WebMail.UserName = "mySmtpUsername";
WebMail.Password = "mySmtpPassword";
WebMail.From = "[email protected]";
WebMail.Send("[email protected]", "RSVP Notifiaction", Model.Name + "is" + ((Model.WillAttend ?? false) ? "" : "not") + "attending");
}
catch(Exception)
{
@:<b>對不起,未能給您傳送回覆郵件</b>
}
<div class="text-center">
<h1>
Thank you,@Model.Name
</h1>
<div class="lead">
@if (Model.WillAttend == true)
{
@:感謝您的到來
}
else
{
@:您未能參加我們的Party,我們深感遺憾,感謝您的回覆。
}
</div>
</div>
</body>
</html>原始碼下載:https://download.csdn.net/download/qq_21419015/10433092
相關推薦
ASP.NET + MVC5 入門完整教程三 (上) ---第一個MVC專案
第一個MVC應用程式1建立MVC專案開啟VS ,File--新建--專案,選擇ASP Web專案,命名後確認。選擇(Empty)空模板,專案建立完成,會看到 解決方案管理器 視窗顯示一些資料夾,如圖,這是一個MV
ASP.NET Identity入門系列教程(一) 初識Identity
摘要 通過本文你將瞭解ASP.NET身份驗證機制,表單認證的基本流程,ASP.NET Membership的一些弊端以及ASP.NET Identity的主要優勢。 目錄 身份驗證(Authentication)和授權(Authorization) 我們先來思考一個問題:如何構建安全的WEB應
ASP.NET Aries 入門開發教程6:列表資料表格的格式化處理及行內編輯
前言: 為了趕進度,週末也寫文了! 前幾篇講完查詢框和工具欄,這節講表格資料相關的操作。 先看一下列表: 接下來我們有很多事情可以做。 1:格式化 - 鍵值的翻譯 對於“啟用”列,已經配置了格式化 #是否,已經可以看到效果了。 對於分類ID列,通常顯示的是分類名稱,而不是
asp.net MVC5,如何使用mysql資料庫,使用MVC框架中自帶的identity使用者驗證體系
問題如題 現在很多時候,即使是.net專案,我們用的資料庫也未必時是 SQL Server了。 但很多VS 自帶的框架(如MVC 、WebAPI等框架)中的示例自帶的仍然是預設Sql Server的,而且並不一定好改成別的資料庫。這有時候就很苦惱。 比如.
Asp.net core實戰4: 建立你的第一個Asp.net core專案
我們劃分為四個步驟建立你的第一個專案: 1.根據官方提供的模板生成一個專案 2.使用NuGet修復所缺少的第三方庫 3.Build你的專案 4.Run你的專案 第一步:建立專案(請自行下載安裝Asp.net core SDK 2.0及Visual Studio2
asp.net mvc5 使用百度ueditor 本編輯器完整示例(上)
最近做一個專案,用到了百度ueditor富文字編輯器,功能強大,線上編輯文件,上傳圖片\視訊、附件。 MVC 模型的控制器準備: 1、建立模型。 在專案中Model 資料夾中建立 文章 模型,注意如果要渲染的內容 的模型欄位需要加上[Datype(Datatype.MultilineText)]資料註解,以
asp.net core入門教程系列 (一)
home padding 方式 title sys 活性 elf tro ash Asp.Net Core簡介 ASP.NET Core 是一個全新的開源、跨平臺框架,可以用它來構建基於網絡連接的現代雲應用程序,比如:Web 應用,IoT(Internet Of Thin
MVC5+EF6 入門完整教程九
taf bag details 視圖 clu role pre 階段 驗證 前一陣子臨時有事,這篇文章發布間隔比較長,我們先回顧下之前的內容,每篇文章用一句話總結重點。 文章一 MVC核心概念簡介,一個基本MVC項目結構 文章二 通過開發一個最基本的登錄界面,介紹了如何從C
MVC5+EF6 入門完整教程12--靈活控制Action權限
全局 基本功 -1 str 條件 context tac 完整 suse 大家久等了。 本篇專題主要講述MVC中的權限方案。 權限控制是每個系統都必須解決的問題,也是園子裏討論最多的專題之一。 前面的系列文章中我們用到了 SysUser, SysRole, SysUserR
MVC5+EF6 入門完整教程七
好的 ring 改變 替換 使用 需要 註釋 mod num 本篇我們針對表格顯示添加一些新功能。 前面我們已經講解過表格顯示數據了,現在我們添加三個常用功能: 對顯示結果進行排序、過濾、分頁。 文章提綱 理論基礎/前置準備 詳細步驟 總結 前置準備 – 應
MVC5+EF6 入門完整教程十
crud 新建 用戶角色 tro mic acc where shtml pos 本篇是第一階段的完結篇。 學完這篇後,你應該可以利用MVC進行完整項目的開發了。 本篇主要講述多表關聯數據的更新,以及如何使用原生SQL。 文章提綱 多表關聯數據更新 如何使用原生SQ
ASP.NET MVC5(三):表單和HTML輔助方法
http get 暴露 sta 選擇 .text 響應 pos 多行文本 二進制 表單的使用 Action和Method特性 Action特性用以告知瀏覽器信息發往何處,因此,Action特性後面需要包含一個Url地址。這裏的Url地址可以是相對的,也可以是絕對的。如
表單上傳文件,asp.net mvc5
copy sel RF 表單上傳 string block sharp wid syn .forFlow ul li { display: inline-block; background-color: #99CCFF; font-size: 20px; line-heig
CentOS開發ASP.NET Core入門教程
作者:依樂祝 原文地址:https://www.cnblogs.com/yilezhu/p/9891346.html 因為之前一直沒怎麼玩過CentOS,大多數時間都是使用Win10進行開發,然後程式都部署在Window Server2008或者Window Server2012上!因此想嘗試下L
ASP.NET Core 入門教程 6、ASP.NET Core MVC 檢視佈局入門
一、前言 1、本教程主要內容 ASP.NET Core MVC (Razor)檢視母版頁教程 ASP.NET Core MVC (Razor)帶有Section的檢視母版頁教程 ASP.NET Core MVC (Razor)檢視全域性程式碼(_ViewStart.csht
ASP.NET Core 入門教程 1、使用ASP.NET Core 構建第一個Web應用
一、前言 1、本文主要內容 Visual Studio Code 開發環境配置 使用 ASP.NET Core 構建Web應用 ASP.NET Core Web 應用啟動類說明 ASP.NET Core Web 專案結構說明 2、本教程環境資訊 軟體/環境說明 作業系統 Windows 10
ASP.NET Core 入門教程 2、使用ASP.NET Core MVC框架構建Web應用
一、前言 1、本文主要內容 使用dotnet cli建立基於解決方案(sln+csproj)的專案 使用Visual Studio Code開發基於解決方案(sln+csproj)的專案 Visual Studio Code Solution外掛( vscode-solution-explorer)基礎使用
ASP.NET Core 入門教程 3、ASP.NET Core MVC路由入門
一、前言 1、本文主要內容 ASP.NET Core MVC路由工作原理概述 ASP.NET Core MVC帶路徑引數的路由示例 ASP.NET Core MVC固定前/字尾的路由示例 ASP.NET Core MVC正則表示式匹配路由示例 ASP.NET Core MVC路由約束與自定義路由約束 ASP
ASP.NET Core 入門教程 4、ASP.NET Core MVC控制器入門
一、前言 1、本教程主要內容 ASP.NET Core MVC控制器簡介 ASP.NET Core MVC控制器操作簡介 ASP.NET Core MVC控制器操作簡介返回型別簡介 ASP.NET Core MVC控制器操作簡介返回型別示例 ASP.NET Core MVC控制器引數對映邏輯說明 ASP.N
ASP.NET Core 入門教程 5、ASP.NET Core MVC 檢視傳值入門
一、前言 1、本教程主要內容 ASP.NET Core MVC 檢視引擎(Razor)簡介 ASP.NET Core MVC 檢視(Razor)ViewData使用示例 ASP.NET Core MVC 檢視(Razor)ViewBag使用示例 ASP.NET Core NVC 檢視(Razor)強型別傳值