canvas系類-載入/裁剪圖片一
阿新 • • 發佈:2019-01-26
一.知識點:
二.操作
1.獲取圖片的方式
①建立一個新的 HTMLImageElement 物件。要實現這個方法,我們可以使用很方便的Image()建構函式。var img = new Image(); // 建立一個<img>元素
img.src = 'myImage.png'; // 設定圖片源地址
使用這個方法的時候,要等載入完畢後才可以使用這個圖片,所以要用
img.onload = function(){
// 執行drawImage語句
}
②用 document.getElementsByTagName
或 document.getElementById 方法來獲取圖片,
var img= document.getElementById("img");
ctx.drawImage(img,0,0,150,150,45,45,150,150);
③data:url載入
其優點就是圖片內容即時可用,無須再到伺服器兜一圈。(還有一個優點是,可以將 CSS,JavaScript,HTML 和 圖片全部封裝在一起,遷移起來十分方便。)缺點就是影象沒法快取,圖片大的話內嵌的 url 資料會相當的長:
img.src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA'
2.編輯程式碼
2.1獲取canvas上下文,建立二維環境
var canvas=document.getElementById('canvas1');var context=canvas.getContext('2d');
2圖片處理
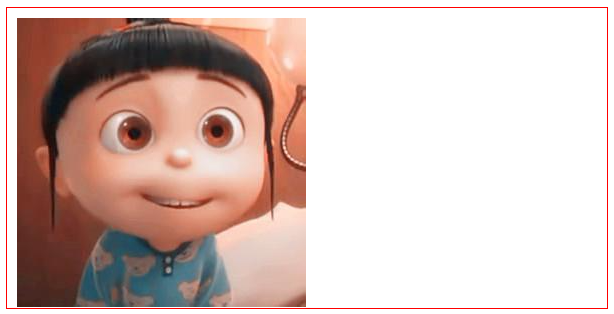
2.2圖片載入
var img=new Image();img.src="uploads/1.jpg";
img.onload=function (){
context.drawImage(img,10,10);
}
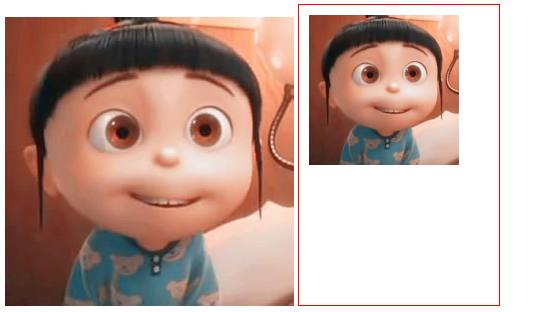
var img=new Image();
img.src="uploads/1.jpg";
img.onload=function (){
context.drawImage(img,10,10,150,150);
}

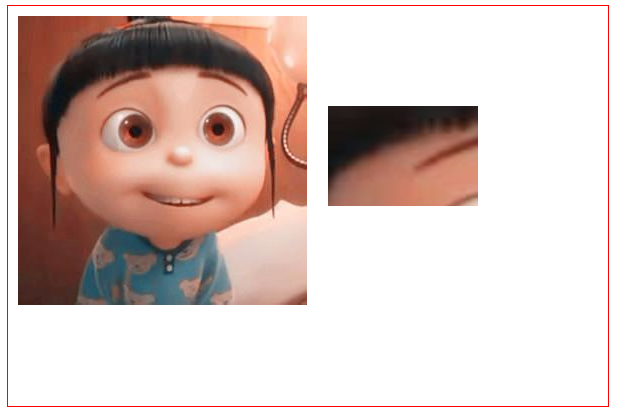
4. 剪下影象,並在畫布上定位被剪下的部分
var img=new Image();
img.src="uploads/1.jpg";
img.onload=function (){
context.drawImage(img,10,10);
context.drawImage(img,50,50,50,50,320,100,150,100);
//(圖片,開始剪下x(可選),開始剪下y(可選),被剪下圖形的寬(可選),,被剪下圖形的高(可選),放置圖片的位置x,放置圖片的位置y,圖片的寬,圖片的高)
}
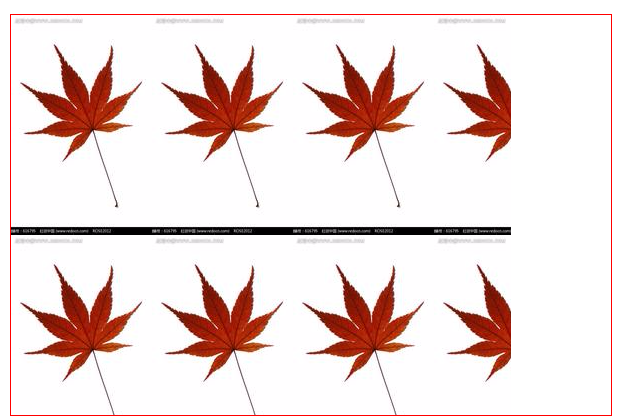
5.指定的方向內重複指定的元素
var img=new Image();
img.src="uploads/2.jpg";
img.onload=function (){
var ptn=context.createPattern(img,"repeat");
context.fillStyle=ptn;
context.fillRect(0,0,500,500);
}