WEUI picker元件無法js動態改變選項
阿新 • • 發佈:2019-01-26
功能需求
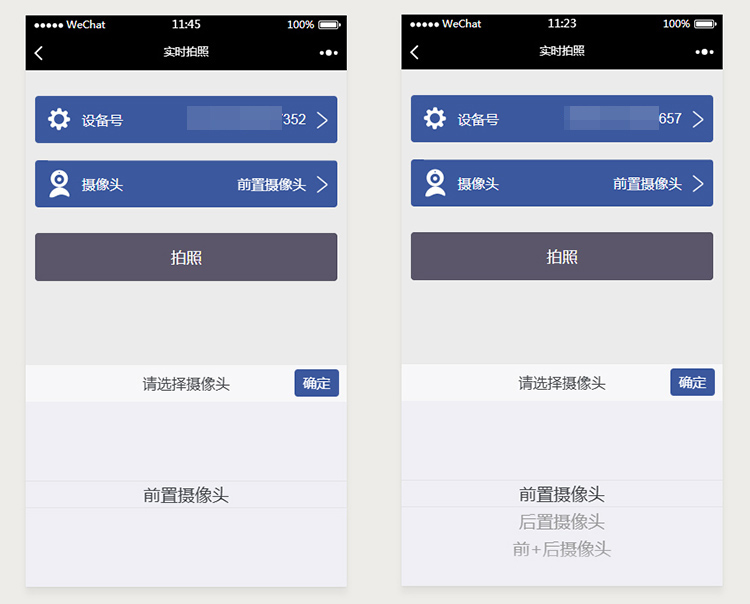
裝置號和攝像頭都可以下拉選擇,但是具體的攝像頭下拉選項是根據裝置號而定的。如下圖,尾號為352的裝置號只有前置攝像頭,尾號為657的裝置號前置和後置攝像頭都有。
問題說明
一般情況下,這個需求很簡單,當選擇裝置號的時候js動態改變攝像頭選項裡面的值就可以了,但是WEUI picker和Select元件都不支援動態改變選項,只支援初始賦值。
解決方案
因為picker和Select元件是通過input標籤繫結,可以先通過input的父級元素移除input標籤,重新插入input標籤,最後重新初始化picker或Select元件。
核心程式碼
<!--頁面部分--> <div id="box"> <input type="text" id='camera' value="前置攝像頭"/> </div>
/*js部分,myPicker是裝置號input的ID*/ $('#myPicker').change(function () { /*選擇裝置號後,根據當前裝置號設定不同的攝像頭選項,具體判斷邏輯根據具體的專案而定*/ var val = $("#myPicker").val(); if (val === "*******352") { $("#box").empty(); $("#box").html("<input type='text' id='camera' value='前置攝像頭'/>"); $("#camera").picker({ title: "請選擇攝像頭", cols: [ { textAlign: 'center', values: ['前置攝像頭'] } ] }); } else { $("#box").empty(); $("#box").html("<input type='text' id='camera' value='前置攝像頭'/>"); $("#camera").picker({ title: "請選擇攝像頭", cols: [ { textAlign: 'center', values: ['前置攝像頭', '後置攝像頭', '前+後攝像頭'] } ] }); } });
今天就分享到這裡,文中表述僅代表個人觀點,有問題歡迎留言交流,或關注樓主微信公眾號:上班熊的環球夢。