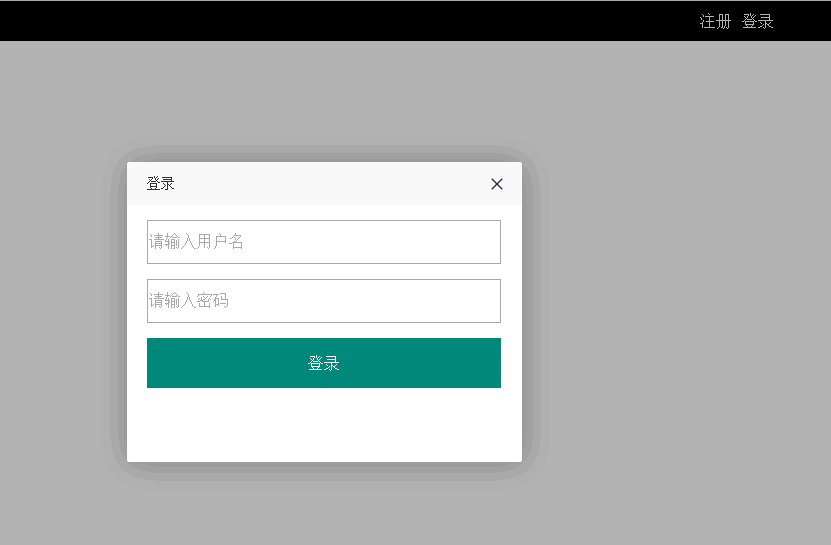
Html登入彈出框的實現
阿新 • • 發佈:2019-01-26
這裡用到了layer.js,可以去下面的官網下載檔案:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title style.css
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
font:"微軟雅黑";
font-size:16px;
}
#header{
width:100%;
height:40px;
background-color:#000;
}
#header-con{
width:900px;
height:40px;
margin:0 auto;
line-height:40px;
}
#header-con div{
float:right;
margin-left:10px;
line-height:40px;
}
#header-con div a{
text-decoration:none;
margin-top:0 auto;
color:#fff;
display:block;
}
.login-item input{
width:350px;
height:40px;
}
.login-item a{
width:354px;
height:50px;
background:#00897B;
display:block;
font-size:16px;
color:#fff;
line-height:50px;
text-align:center;
display:block;
text-decoration:none;
}
.login-item{
margin-top:15px;
margin-left:20px;
}
#loginBox{
display:none;
}
demo.js
function ShowLoginText(){
layer.open({
type:1,
title:"登入",
area:["395px","300px"],
content:$("#loginBox"),
});
}
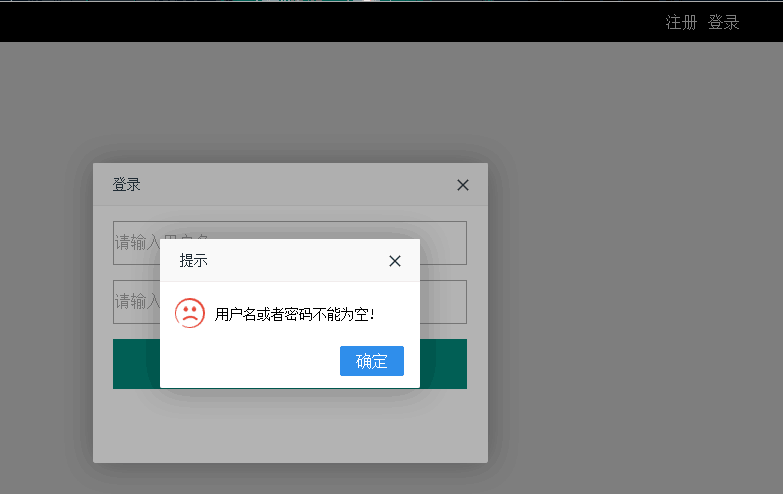
function Login(){
var username=$.trim($("#InputUsername").val());//獲取使用者名稱trim是去掉空格
var password=$.trim($("#InputUserPwd").val());//獲取密碼
if(username==""||password==""){
layer.alert("使用者名稱或者密碼不能為空!",{
title:"提示",
icon:5,
});
}
}