Karma-jasmine前端測試工具的配置(windows環境下)
注意:本文中出現的資料連結、karma的外掛安裝等,均可能需要翻$牆後才能正確執行。
Jasmine是一個Javascript的測試工具,在Karma上執行Jasmine可完成Javascript的自動化測試、生成覆蓋率報告等。本文不包含Jasmine的使用細節,這幾天我會寫一篇Jasmine的入門文章,有興趣的朋友到時候可以看一下。
步驟一:安裝Node.JS(版本:v0.12.4, windows-64)
Karma是執行在Node.js之上的,因此我們首先要安裝Node.js。到 https://nodejs.org/download/ 下載你係統所需的NodeJS版本,我下載的是windows-64位的msi版。
下載之後,雙擊 node-v0.12.4-x64.msi 執行並安裝,這個就不贅述了, 不斷下一步即可, 當然最好將目錄改一下。
圖1(選擇安裝內容,預設即可):

步驟二:安裝Karma
執行Node.js的命令列程式:Node.js command prompt:
圖2(處於“開始->所有程式->Node.js”中):

圖3(我們將安裝到E:\Karma路徑下):

輸入命令安裝Karma:
npm install karma --save-dev
圖4(Karma安裝完畢後):

步驟三:安裝karma-jasmine/karma-chrome-launcher外掛
繼續輸入npm命令安裝karma-jasmine、karma-chrome-launcher外掛:
npm install karma-jasmine karma-chrome-launcher --save-dev
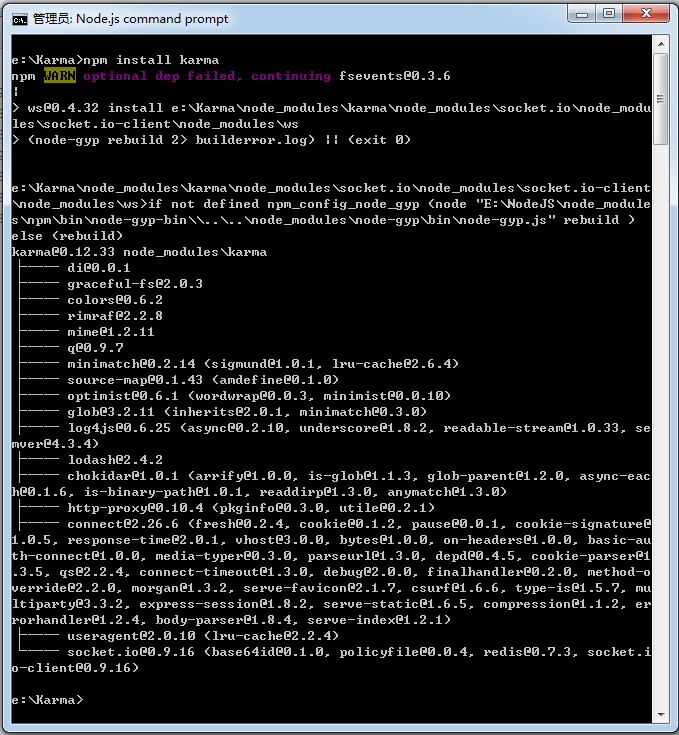
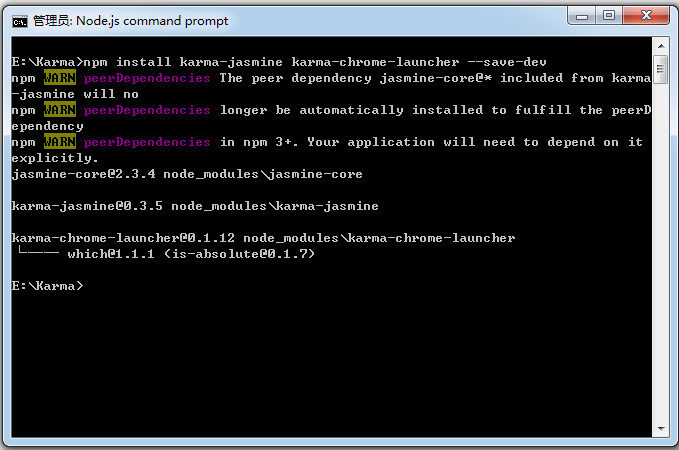
圖5(karma-jasmine、karma-chrome-launcher安裝完畢之後):

步驟四:安裝karma-cli
karma-cli用來簡化karma的呼叫,安裝命令如下,其中-g表示全域性引數,這樣今後可以非常方便的使用karma了:
npm install -g karma-cli
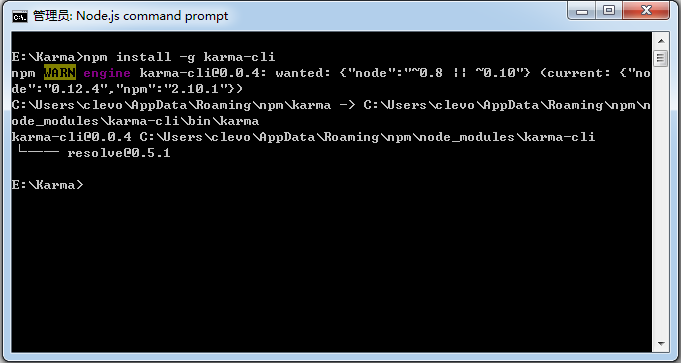
圖6(karma-cli安裝完畢之後):

Karma-Jasmine安裝完畢:
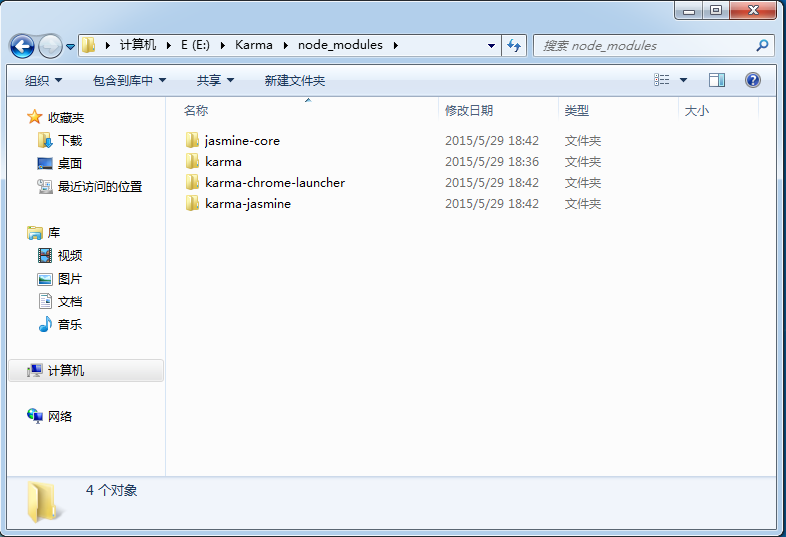
圖7(安裝完畢後,在E:\Karma資料夾下會有一個node_modules目錄,裡面包含剛才安裝的karma、karma-jasmine、karma-chrome-launcher目錄,當然還包含了jasmine-core目錄):

開啟Karma:
輸入命令:
karma start
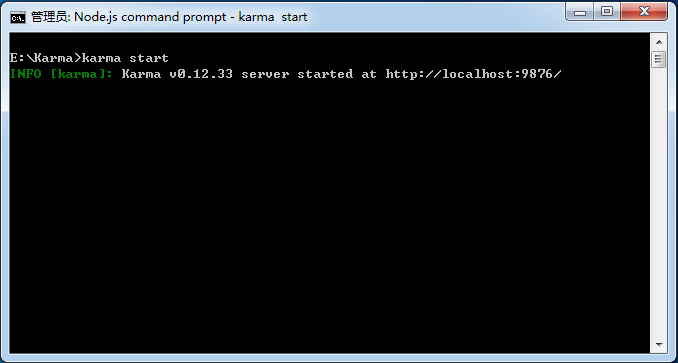
圖8(執行後如圖所示出現了一行INFO資訊,並沒有其他提示和動作,因為此時我們沒有配置karma的啟動引數。後面會加入karma.conf.js,這樣karma就會自動啟動瀏覽器並執行測試用例了):

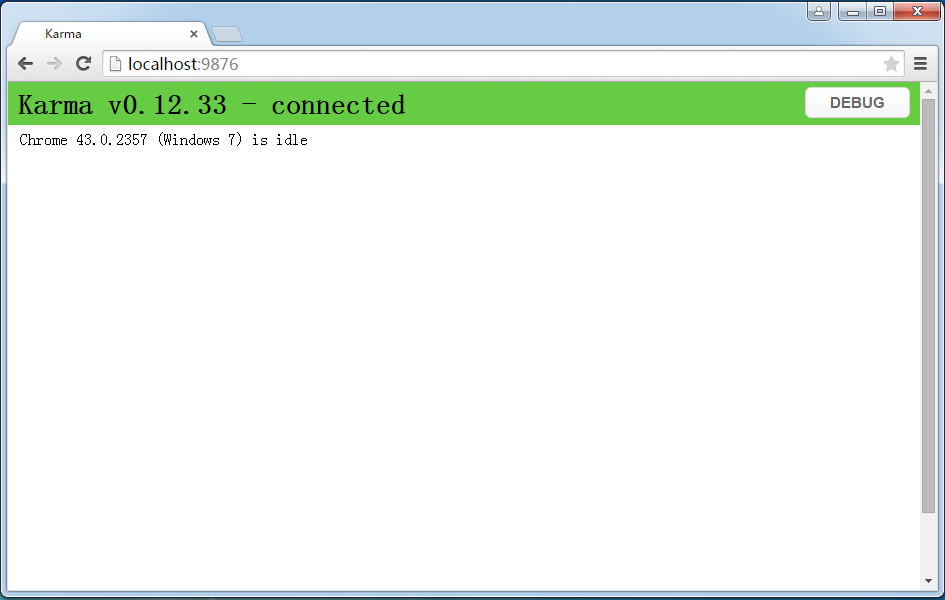
圖9(手動開啟Chrome,輸入localhost:9876,如果看到這個頁面,證明已經安裝成功):

Karma+Jasmine配置:
執行命令init命令進行配置:
karma init
圖10(所有預設配置問題):

說明:
1. 測試框架:我們當然選jasmine
2. 是否新增Require.js外掛
3. 選擇瀏覽器: 我們選Chrome
4. 測試檔案路徑設定,檔案可以使用萬用字元匹配,比如*.js匹配指定目錄下所有的js檔案(實際操作中發現該路徑是karma.conf.js檔案的相對路徑,詳見下面我給出的實際測試配置及說明)
5. 在測試檔案路徑下,需要排除的檔案
6. 是否允許Karma監測檔案,yes表示當測試路徑下的檔案變化時,Karma會自動測試
我在虛擬機器上測試的例子:
圖11(TestFiles和NodeJS處於E盤根目錄下,karma.conf.js處於資料夾NodeJS的根目錄下):

以下是karma.conf.js的完整內容:

1 // Karma configuration 2 // Generated on Fri May 29 2015 19:30:26 GMT+0800 (中國標準時間) 3 4 module.exports = function(config) { 5 config.set({ 6 7 // base path that will be used to resolve all patterns (eg. files, exclude) 8 basePath: '../TestFiles', 9 10 11 // frameworks to use 12 // available frameworks: https://npmjs.org/browse/keyword/karma-adapter 13 frameworks: ['jasmine'], 14 15 16 // list of files / patterns to load in the browser 17 files: [ 18 '*.js' 19 ], 20 21 22 // list of files to exclude 23 exclude: [ 24 ], 25 26 27 // preprocess matching files before serving them to the browser 28 // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor 29 preprocessors: { 30 }, 31 32 33 // test results reporter to use 34 // possible values: 'dots', 'progress' 35 // available reporters: https://npmjs.org/browse/keyword/karma-reporter 36 reporters: ['progress'], 37 38 39 // web server port 40 port: 9876, 41 42 43 // enable / disable colors in the output (reporters and logs) 44 colors: true, 45 46 47 // level of logging 48 // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG 49 logLevel: config.LOG_INFO, 50 51 52 // enable / disable watching file and executing tests whenever any file changes 53 autoWatch: true, 54 55 56 // start these browsers 57 // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher 58 browsers: ['Chrome'], 59 60 61 // Continuous Integration mode 62 // if true, Karma captures browsers, runs the tests and exits 63 singleRun: false 64 }); 65 };

說明:
若所有測試檔案均處於同一個目錄下,我們可以設定basePath(也是相對於karma.conf.js檔案的相對路徑),然後指定files,此時files則為basePath目錄下的檔案相對路徑;
當然你也可以不設定basePath,直接使用相對於karma.conf.js檔案的檔案相對路徑,如本例中,我們若保持basePath預設為空,則files配置應為:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js內容:
function TT() { return "abc"; }
jasmineTest.js內容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
啟動Karma:
karma start karma.conf.js
由於這次加上了配置檔案karma.conf.js,因此Karma會按照配置檔案中指定的引數執行操作了,由於我們配置的是在Chrome中測試,因此Karma會自動啟動Chrome例項,並執行測試用例:
注意:在啟動Karma後可能會報錯 :
module.js:340 throw err; ^ Error: Cannot find module 'jasmine-core' at Function.Module._resolveFilename (module.js:338:15)
at Function.require.resolve (module.js:384:19) at initJasmine (/usr/lib/node_modules/karma-jasmine/lib/index.js:8:42) at Array.invoke [as 0] (/usr/lib/node_modules/karma/node_modules/di/lib/injector.js:75:15) at get (/usr/lib/node_modules/karma/node_modules/di/lib/injector.js:48:43)
at /usr/lib/node_modules/karma/lib/server.js:137:20 at Array.forEach (native) at Server._start (/usr/lib/node_modules/karma/lib/server.js:136:21) at invoke (/usr/lib/node_modules/karma/node_modules/di/lib/injector.js:75:15) at Server.start (/usr/lib/node_modules/karma/lib/server.js:101:18)
at Object.exports.run (/usr/lib/node_modules/karma/lib/cli.js:231:26) at Object. (/usr/lib/node_modules/karma/bin/karma:3:23) at Module._compile (module.js:456:26) at Object.Module._extensions..js (module.js:474:10) at Module.load (module.js:356:32) at Function.Module._load
(module.js:312:12)
說明沒有安裝jasmine-core外掛,安裝後即可解決:npm install jasmine-core --save-dev
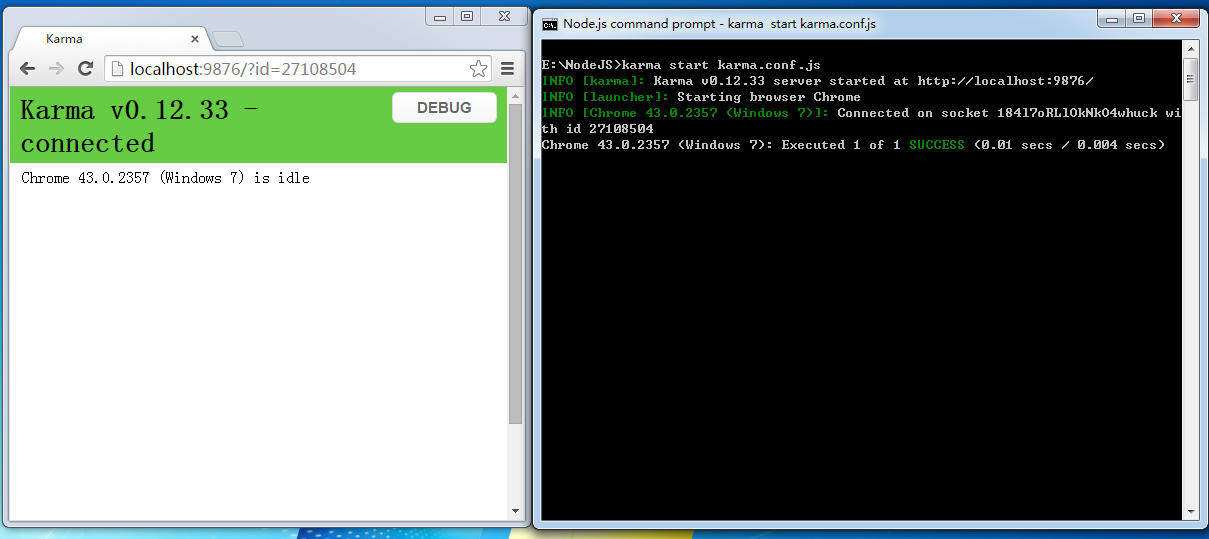
圖12(左側的Chrome是Karma自動啟動的,右側的Node.js command prompt視窗中,最後一行顯示了執行結果):

圖13(如果我們點選圖12中的debug按鈕,進入debug.html並按F12開啟開發者工具,選擇Console視窗,我們將能看到jasmine的執行日誌):

若此時,我們將jasmineTest.js中對於呼叫TT方法的期望值改為"abcd"(實際為"abc"):
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由於我們在karma.conf.js中設定了autoWatch為true:
autoWatch: true
Karma將自動執行測試用例,由於本例測試用例未通過,因此在螢幕上打印出了錯誤資訊,Chrome的Console視窗中的日誌資訊需要重新整理debug.html後顯示。
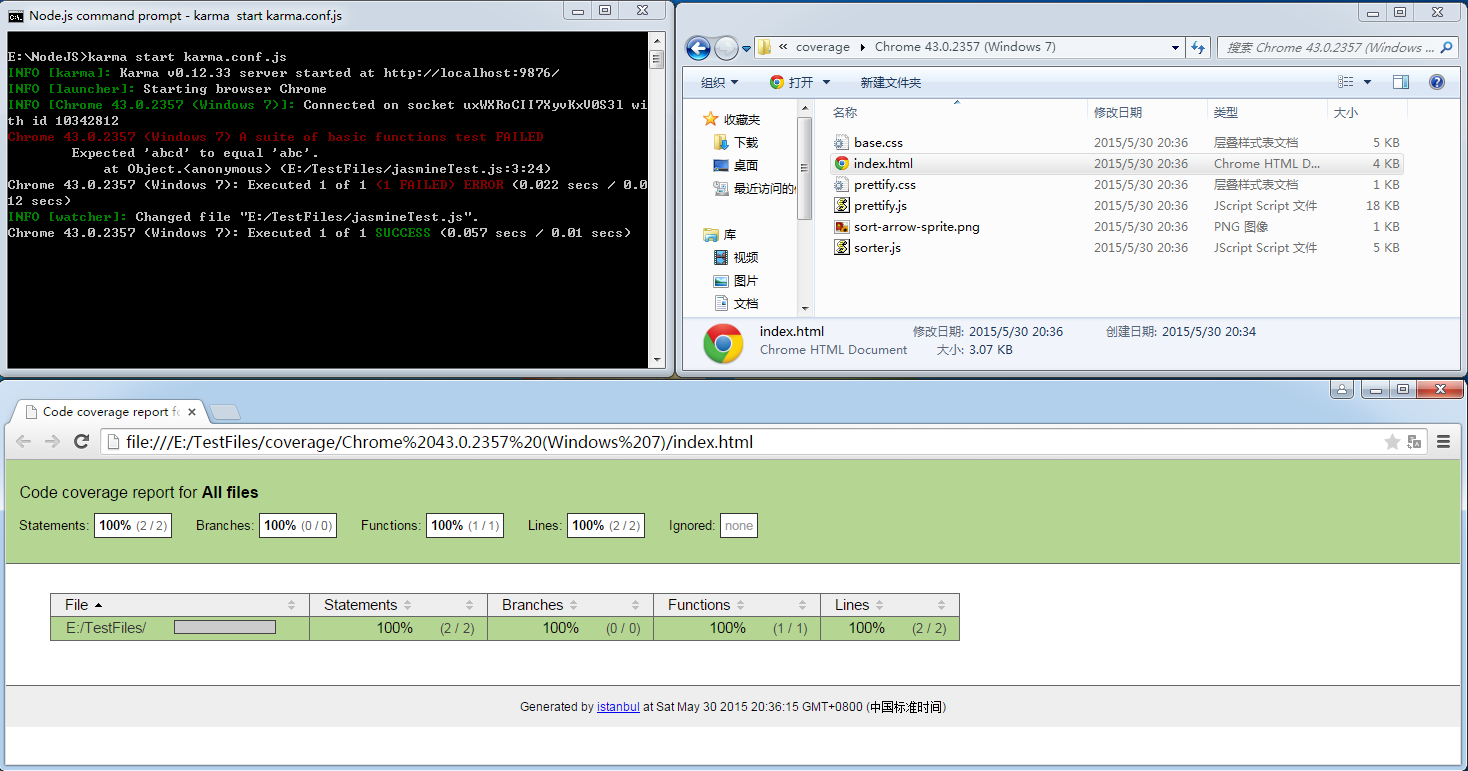
圖14(Karma自動檢測到檔案變化並自動重新執行了測試用例):

程式碼覆蓋率:
如果你還想檢視測試的程式碼覆蓋率,我們可以安裝karma-coverage外掛,安裝命令為:
npm install karma-coverage
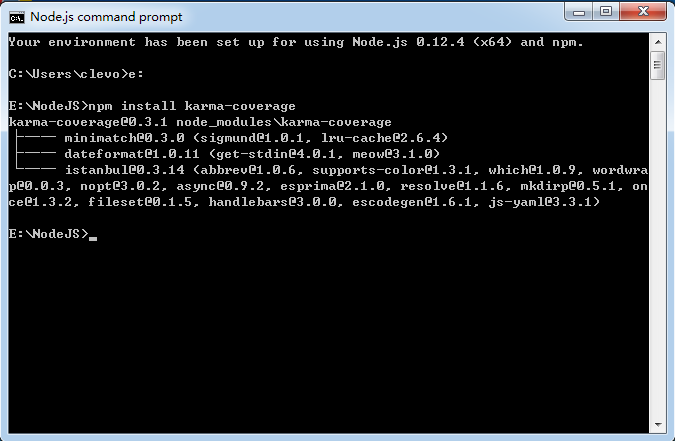
圖15(安裝karma-coverage的過程):

修改karma.conf.js,增加覆蓋率的配置:
圖16(主要是變動了以下三個配置節點,其他的配置內容不變):

1 // preprocess matching files before serving them to the browser 2 // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor 3 preprocessors: { 4 '../TestFiles/test.js':'coverage' 5 }, 6 7 8 // test results reporter to use 9 // possible values: 'dots', 'progress' 10 // available reporters: https://npmjs.org/browse/keyword/karma-reporter 11 reporters: ['progress','coverage'], 12 13 coverageReporter:{ 14 type:'html', 15 dir:'../TestFiles/coverage/' 16 },

變動如下:
- 在reporters中增加coverage
- preprocessors中指定js檔案
- 新增coverageReporter節點,將覆蓋率報告型別type設定為html,輸入目錄dir指定到你希望的目錄中
此時完整的karma.conf.js如下:


1 // Karma configuration 2 // Generated on Fri May 29 2015 19:30:26 GMT+0800 (中國標準時間) 3 4 module.exports = function(config) { 5 config.set({ 6 7 // base path that will be used to resolve all patterns (eg. files, exclude) 8 basePath: '', 9 10 11 // frameworks to use 12 // available frameworks: https://npmjs.org/browse/keyword/karma-adapter 13 frameworks: ['jasmine'], 14 15 16 // list of files / patterns to load in the browser 17 files: [ 18 '../TestFiles/jasmineTest.js', 19 '../TestFiles/test.js' 20 ], 21 22 23 // list of files to exclude 24 exclude: [ 25 ], 26 27 28 // preprocess matching files before serving them to the browser 29 // available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor 30 preprocessors: { 31 '../TestFiles/test.js':'coverage' 32 }, 33 34 35 // test results reporter to use 36 // possible values: 'dots', 'progress' 37 // available reporters: https://npmjs.org/browse/keyword/karma-reporter 38 reporters: ['progress','coverage'], 39 40 coverageReporter:{ 41 type:'html', 42 dir:'../TestFiles/coverage/' 43 }, 44 45 46 // web server port 47 port: 9876, 48 49 50 // enable / disable colors in the output (reporters and logs) 51 colors: true, 52 53 54 // level of logging 55 // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG 56 logLevel: config.LOG_INFO, 57 58 59 // enable / disable watching file and executing tests whenever any file changes 60 autoWatch: true, 61 62 63 // start these browsers 64 // available browser launchers: https://npmjs.org/browse/keyword/karma-launcher 65 browsers: ['Chrome'], 66 67 68 // Continuous Integration mode 69 // if true, Karma captures browsers, runs the tests and exits 70 singleRun: false 71 }); 72 };

執行命令:
karma start karma.conf.js
圖17(執行命令後,在配置檔案coverageReporter節點中指定的dir中,我們將找到生成的覆蓋率報告,karma-coverage還生成了一層子資料夾,對應於執行測試的瀏覽器+版本號+作業系統版本):