ionic之如何設定輸入框未輸入時按鈕不可點選,有輸入值時按鈕自動變為可點選
阿新 • • 發佈:2019-01-26
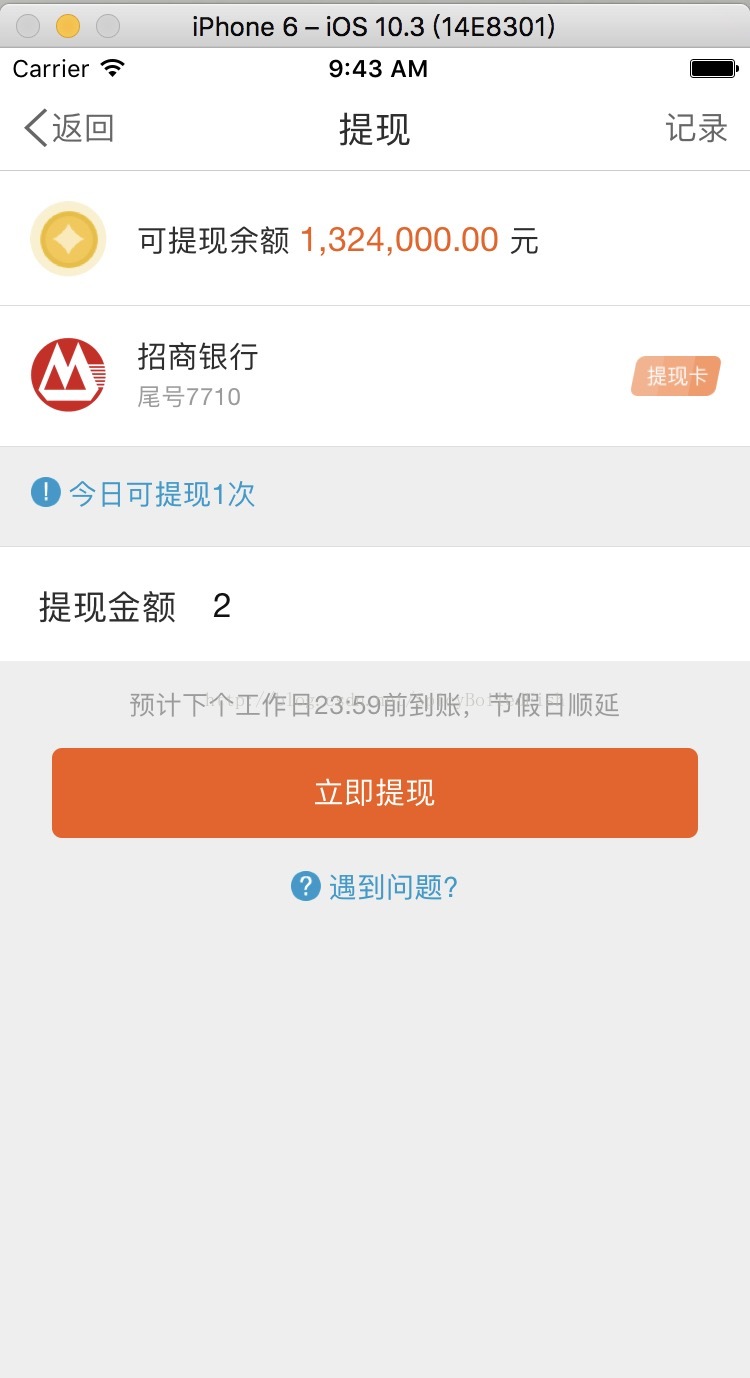
首先貼出演示結果:
那麼如何開發這種效果呢?用到了Angular.js中的ng-disabled屬性:
核心程式碼如下:
HTML:
//提現按鈕部分:
<div class="button-standard-container"> <button class="button button-standard" on-touch="getCashSuccess();" data-ng-disabled="!isCashTest()"> {{cashBtnName || '立即提現'}} </button> </div>
//輸入框部分:
<div class="item order-item ft_12"> <div class="row"> <div class="col col-25 getCash_money">提現金額</div> <div class="col col-67"> <input type="tel" data-ng-model="cashJ.cashInputValue" class="input_money" data-ng-change="cashInputChange()" placeholder="{{product.lowestAmt}}起提現" maxlength="10"> </div> </div> </div>
Controller
//判斷提現頁面的提現按鈕是否可點選
$scope.cashJ={}; //定義一個空物件
$scope.cashJ.cashInputValue='';
//判斷按鈕是否可點選:
$scope.isCashTest =function () {
return $scope.cashJ.cashInputValue !='' && $scope.cashJ.cashInputValue != undefined;
}Css:
.button { border-color: #b2b2b2; background-color: #f8f8f8; color: #444; position: relative; display: inline-block; margin: 0; padding: 0 12px; min-width: 52px; min-height: 47px; border-width: 1px; border-style: solid; border-radius: 2px; vertical-align: top; text-align: center; text-overflow: ellipsis; font-size: 16px; line-height: 42px; cursor: pointer; } .button:hover { color: #444; text-decoration: none; } .button.active, .button.activated { border-color: #a2a2a2; background-color: #e5e5e5; box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.1); } .button:after { position: absolute; top: -6px; right: -6px; bottom: -6px; left: -6px; content: ' '; } /*按鈕*/ .button-standard-container { width: 100%; /*padding-left: 1.071rem; padding-right: 1.071rem; 按鈕比設計稿寬,調整dz0713*/ padding-left: 1.7rem; padding-right: 1.7rem; } .button.button-standard { width: 100%; background-color: #f75a0e; color: #ffffff; -moz-border-radius: 5px; /* Gecko browsers */ -webkit-border-radius: 5px; /* Webkit browsers */ border-radius: 5px; /* W3C syntax */ font-weight: normal; /*dz0724*/ border: none; } .button.button-standard.font-size-up { font-size: 1.2rem; line-height: 2.8rem; } .button.button-standard[disabled=disabled] { background-color: #faa37a; } .button.button-standard:active { background-color: #e54b00; }
總結,需要注意的點:
1. button button-standard button-standard-container 這個css檔案是關鍵,否則ng-disabled屬性設定為true和false都沒有效果。
2. 判斷輸入框的數字是否為空的函式至關重要,isCashTest這個函式。
3. 對輸入框的input的ng-modal值不能使用單個變數欄位,而是使用點物件的方式。例如:
data-ng-model="cashJ.cashInputValue"