【仿IOS】Android自定義一個簡潔、美觀、通用的Dialog
· 介紹
今天我們來學習一下如何自定義一個漂亮、美觀且通用的對話方塊。開始前,我們先了解一下對話方塊(Dialog),它是Android UI互動的一種形式,通常給予使用者一個重要事件的通知,讓使用者來處理這一個事件。它不同於其他幾種通知方式,比如Toast、Notification、Snackbar等。這裡的不同指的是事件的重要程度,比如我們需要更新軟體,那麼這時候彈出一個對話方塊,讓使用者選擇YES/NO;比如更新成功了,我們彈出一個Toast資訊“”更新成功了,歡迎使用“”,這樣顯得更友好。我們應該根據情景更確切的使用哪種互動方式。
那麼,今天我們的主題是一個對話方塊(Dialog),記得以前剛接觸android手機時候,那時的對話方塊既醜又難看,特別影響整個軟體的美觀程度,要說以前最好看的還是ios風格。但現在android發展的如此之快,加上google推出的material design風格的各種控制元件,如果還不夠我們還可以自定義定製各種精美樣式的控制元件。現在的android軟體UI做的確實挺漂亮的,因為醜的根本沒人去用,在這個看臉的時代,軟體也是看臉的。
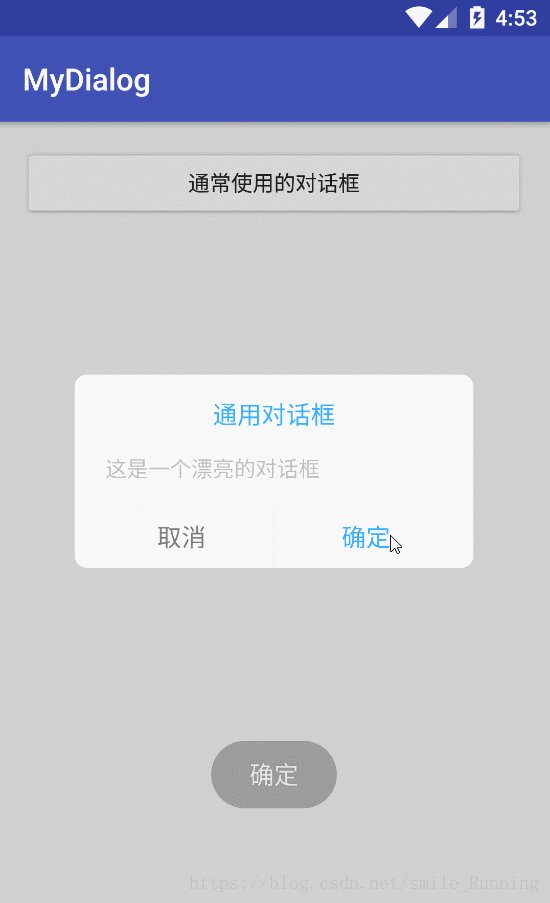
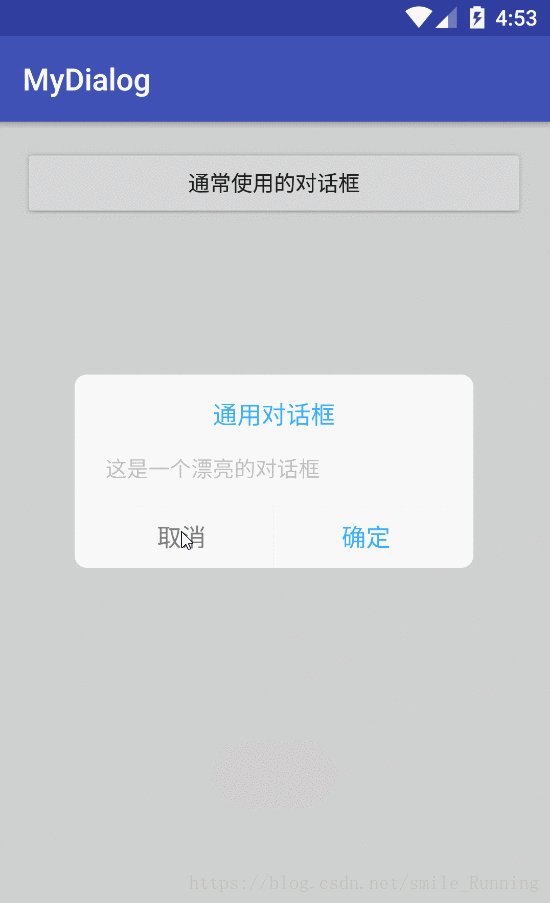
那麼看看我們今天要完成的Dialog長什麼樣吧,這裡我錄製了一段動態圖,更能體現出效果。
對話方塊風格就是這個樣子了,我個人感覺還是挺美觀的。那麼我們來說說它是如何實現的吧。
首先,我給它設定了一個風格,也就是對我們對話方塊一些必要屬性的設定,它是一個style資原始檔,如下
<style name="MyUsualDialog" parent="android:style/Theme.Dialog"> <!--背景顏色及和透明程度--> <item name="android:windowBackground">@android:color/transparent</item> <!--是否去除標題 --> <item name="android:windowNoTitle">true</item> <!--是否去除邊框--> <item name="android:windowFrame">@null</item> <!--是否浮現在activity之上--> <item name="android:windowIsFloating">true</item> <!--是否模糊--> <item name="android:backgroundDimEnabled">false</item> </style>
其次,我們對它的xml佈局檔案進行繫結,下邊是我們佈局程式碼
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:tools="http://schemas.android.com/tools" android:background="#11ffffff"> <LinearLayout android:layout_width="260dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/usual_dialog_shape" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="15dp" android:gravity="center" tools:text="訊息提示" android:textColor="#38ADFF" android:textSize="16sp" /> <TextView android:id="@+id/tv_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" tools:text="提示訊息" /> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="15dp" android:background="#E4E4E4" /> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal"> <Button android:id="@+id/btn_cancel" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@null" android:gravity="center" android:singleLine="true" tools:text="No" android:textColor="#7D7D7D" android:textSize="16sp" tools:ignore="RtlHardcoded" /> <View android:layout_width="1px" android:layout_height="match_parent" android:background="#E4E4E4" /> <Button android:id="@+id/btn_confirm" android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@null" android:gravity="center" android:singleLine="true" tools:text="Yes" android:textColor="#38ADFF" android:textSize="16sp" tools:ignore="RtlHardcoded" /> </LinearLayout> </LinearLayout> </RelativeLayout>
最後,我們繼承系統的Dialog,進行設定一些必要的style、點選事件等。我們在構造器裡傳入我們剛剛新建的style主題,這個設定很重要。然後我個人用了建造者模式對Dialog類進行了封裝,至於什麼是建造者模式,不懂的小夥伴可以看我之前寫的一篇關於建造者模式的使用方式:Android設計模式之建造者模式 —— Builder Pattern
這裡貼出整個Dialog類的所有程式碼,我們命名為UsualDialogger類,就是指通用的對話方塊。
/**
* 通常都會使用的一種互動對話方塊
*
* @Created by Mr.Xu on 2018/4/30.
*/
public class UsualDialogger extends Dialog {
private final String TITLE;
private final String MESSAGE;
private final String CONFIRMTEXT;
private final String CANCELTEXT;
private final onConfirmClickListener ONCONFIRMCLICKLISTENER;
private final onCancelClickListener ONCANCELCLICKLISTENER;
public interface onConfirmClickListener {
void onClick(View view);
}
public interface onCancelClickListener {
void onClick(View view);
}
private UsualDialogger(@NonNull Context context, String title, String message, String confirmText, String cancelText,
onConfirmClickListener onConfirmClickListener, onCancelClickListener onCancelClickListener) {
super(context, R.style.MyUsualDialog);
this.TITLE = title;
this.MESSAGE = message;
this.CONFIRMTEXT = confirmText;
this.CANCELTEXT = cancelText;
this.ONCONFIRMCLICKLISTENER = onConfirmClickListener;
this.ONCANCELCLICKLISTENER = onCancelClickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.usual_dialog);
setCanceledOnTouchOutside(false);
initView();
}
public static Builder Builder(Context context) {
return new Builder(context);
}
private void initView() {
Button btnConfirm = findViewById(R.id.btn_confirm);
Button btnCancel = findViewById(R.id.btn_cancel);
TextView tvTitle = findViewById(R.id.tv_title);
TextView tvMessage = findViewById(R.id.tv_message);
if (!TITLE.isEmpty()) {
tvTitle.setText(TITLE);
}
if (!MESSAGE.isEmpty()) {
tvMessage.setText(MESSAGE);
}
if (!CONFIRMTEXT.isEmpty()) {
btnConfirm.setText(CONFIRMTEXT);
}
if (!CANCELTEXT.isEmpty()) {
btnCancel.setText(CANCELTEXT);
}
btnConfirm.setOnClickListener(view -> {
if (ONCONFIRMCLICKLISTENER == null) {
throw new NullPointerException("clicklistener is not null");
} else {
ONCONFIRMCLICKLISTENER.onClick(view);
}
});
btnCancel.setOnClickListener(view -> {
if (ONCANCELCLICKLISTENER == null) {
throw new NullPointerException("clicklistener is not null");
} else {
ONCANCELCLICKLISTENER.onClick(view);
}
});
}
public UsualDialogger shown() {
show();
return this;
}
public static class Builder {
private String mTitle;
private String mMessage;
private String mConfirmText;
private String mCancelText;
private onConfirmClickListener mOnConfirmClickListener;
private onCancelClickListener mOnCcancelClickListener;
private Context mContext;
private Builder(Context context) {
this.mContext = context;
}
public Builder setTitle(String title) {
this.mTitle = title;
return this;
}
public Builder setMessage(String message) {
this.mMessage = message;
return this;
}
public Builder setOnConfirmClickListener(String confirmText, onConfirmClickListener confirmclickListener) {
this.mConfirmText = confirmText;
this.mOnConfirmClickListener = confirmclickListener;
return this;
}
public Builder setOnCancelClickListener(String cancelText, onCancelClickListener onCancelclickListener) {
this.mCancelText = cancelText;
this.mOnCcancelClickListener = onCancelclickListener;
return this;
}
public UsualDialogger build() {
return new UsualDialogger(mContext, mTitle, mMessage, mConfirmText, mCancelText,
mOnConfirmClickListener, mOnCcancelClickListener);
}
}
}關鍵的是我們的MainActivity在使用這種建造者模式呼叫我們的UsualDialogger確實很舒服,我們的MainActivity程式碼如下
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btn_Dialog_Usual)
Button btnDialogUsual;
private UsualDialogger dialog2 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
/**
* 通用的確定和取消對話方塊
*/
@OnClick(R.id.btn_Dialog_Usual)
public void showUsualDialog() {
dialog2 = UsualDialogger.Builder(this)
.setTitle("通用對話方塊")
.setMessage("這是一個漂亮的對話方塊")
.setOnConfirmClickListener("確定", view -> {
Toast.makeText(MainActivity.this, "確定", Toast.LENGTH_SHORT).show();
})
.setOnCancelClickListener("取消", view -> {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
if (dialog2 != null) {
dialog2.dismiss();
}
})
.build()
.shown();
}
}可以看到在確定、取消事件中,我們只打了一個Toast來簡單的測試,在這裡可以處理點選事件。那麼這就是我們實現的所有程式碼,完成了我們的一個簡單的自定義對話方塊。