理解js閉包
要理解閉包,首先必須理解Javascript特殊的變數作用域。
變數的作用域無非就是兩種:全域性變數和區域性變數。
Javascript語言的特殊之處,就在於函式內部可以直接讀取全域性變數。
Js程式碼
var n=999;
function f1(){
alert(n);
}
f1(); // 999
另一方面,在函式外部自然無法讀取函式內的區域性變數。
Js程式碼
function f1(){
var n=999;
}
alert(n); // error
這裡有一個地方需要注意,函式內部宣告變數的時候,一定要使用var命令。如果不用的話,你實際上聲明瞭一個全域性變數!
Js程式碼
function f1(){
n=999;
}
f1();
alert(n); // 999
--------------------------------------------------------------------------------------------------------
二、如何從外部讀取區域性變數?
出於種種原因,我們有時候需要得到函式內的區域性變數。但是,前面已經說過了,正常情況下,這是辦不到的,只有通過變通方法才能實現。
那就是在函式的內部,再定義一個函式。
Js程式碼
function f1(){
n=999;
function f2(){
alert(n); // 999
}
}
在上面的程式碼中,函式f2就被包括在函式f1內部,這時f1內部的所有區域性變數,對f2都是可見的。但是反過來就不行,f2內部的區域性變數,對f1 就是不可見的。這就是Javascript語言特有的“鏈式作用域”結構(chain scope),
子物件會一級一級地向上尋找所有父物件的變數。所以,父物件的所有變數,對子物件都是可見的,反之則不成立。
既然f2可以讀取f1中的區域性變數,那麼只要把f2作為返回值,我們不就可以在f1外部讀取它的內部變量了嗎!
Js程式碼
function f1(){
n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
--------------------------------------------------------------------------------------------------------
三、閉包的概念
上一節程式碼中的f2函式,就是閉包。
各種專業文獻上的“閉包”(closure)定義非常抽象,很難看懂。我的理解是,閉包就是能夠讀取其他函式內部變數的函式。
由於在Javascript語言中,只有函式內部的子函式才能讀取區域性變數,因此可以把閉包簡單理解成“定義在一個函式內部的函式”。
所以,在本質上,閉包就是將函式內部和函式外部連線起來的一座橋樑。
--------------------------------------------------------------------------------------------------------b
四、閉包的用途
閉包可以用在許多地方。它的最大用處有兩個,一個是前面提到的可以讀取函式內部的變數,另一個就是讓這些變數的值始終保持在記憶體中。
怎麼來理解這句話呢?請看下面的程式碼。
Js程式碼
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在這段程式碼中,result實際上就是閉包f2函式。它一共運行了兩次,第一次的值是999,第二次的值是1000。這證明了,函式f1中的區域性變數n一直儲存在記憶體中,並沒有在f1呼叫後被自動清除。
為什麼會這樣呢?原因就在於f1是f2的父函式,而f2被賦給了一個全域性變數,這導致f2始終在記憶體中,而f2的存在依賴於f1,因此f1也始終在記憶體中,不會在呼叫結束後,被垃圾回收機制(garbage collection)回收。
這段程式碼中另一個值得注意的地方,就是“nAdd=function(){n+=1}”這一行,首先在nAdd前面沒有使用var關鍵字,因此 nAdd是一個全域性變數,而不是區域性變數。其次,nAdd的值是一個匿名函式(anonymous function),而這個
匿名函式本身也是一個閉包,所以nAdd相當於是一個setter,可以在函式外部對函式內部的區域性變數進行操作。
--------------------------------------------------------------------------------------------------------
五、使用閉包的注意點
1)由於閉包會使得函式中的變數都被儲存在記憶體中,記憶體消耗很大,所以不能濫用閉包,否則會造成網頁的效能問題,在IE中可能導致記憶體洩露。解決方法是,在退出函式之前,將不使用的區域性變數全部刪除。
2)閉包會在父函式外部,改變父函式內部變數的值。所以,如果你把父函式當作物件(object)使用,把閉包當作它的公用方法(Public Method),把內部變數當作它的私有屬性(private value),這時一定要小心,不要隨便
改變父函式內部變數的值。
--------------------------------------------------------------------------------------------------------
六、思考題
如果你能理解下面程式碼的執行結果,應該就算理解閉包的執行機制了。
Js程式碼
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //The Window
--------------------------------------------------------------------------------------------------------
JavaScript閉包例子
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
}
innerFun()
上面的程式碼是錯誤的.innerFun()的作用域在outerFun()內部,所在outerFun()外部呼叫它是錯誤的.
改成如下,也就是閉包:
Js程式碼
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //注意這裡
}
var obj=outerFun();
obj(); //結果為1
obj(); //結果為2
var obj2=outerFun();
obj2(); //結果為1
obj2(); //結果為2
什麼是閉包:
當內部函式 在定義它的作用域 的外部 被引用時,就建立了該內部函式的閉包 ,如果內部函式引用了位於外部函式的變數,當外部函式呼叫完畢後,這些變數在記憶體不會被 釋放,因為閉包需要它們.
--------------------------------------------------------------------------------------------------------
再來看一個例子
Js程式碼
function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
結果是 0,4 . 因為在函式內部使用了var關鍵字 維護a的作用域在outFun()內部.
再看下面的程式碼:
Js程式碼
function outerFun()
{
//沒有var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
結果為 0,0 真是奇怪,為什麼呢?
作用域鏈是描述一種路徑的術語,沿著該路徑可以確定變數的值 .當執行a=0時,因為沒有使用var關鍵字,因此賦值操作會沿著作用域鏈到var a=4; 並改變其值.
--------------------------------------------------------------------------------------------------------------------------------------------------
如果你對javascript閉包還不是很理解,那麼請看下面轉載的文章:(轉載:http://www.felixwoo.com/archives/247)
一、什麼是閉包?
官方”的解釋是:閉包是一個擁有許多變數和綁定了這些變數的環境的表示式(通常是一個函式),因而這些變數也是該表示式的一部分。
相信很少有人能直接看懂這句話,因為他描述的太學術。其實這句話通俗的來說就是:JavaScript中所有的function都是一個閉包。不過一般來說,巢狀的function所產生的閉包更為強大,也是大部分時候我們所謂的“閉包”。看下面這段程式碼:
function a() {
var i = 0;
function b() { alert(++i); }
return b;
}
var c = a();
c();這段程式碼有兩個特點:
1、函式b巢狀在函式a內部;
2、函式a返回函式b。
引用關係如圖:

這樣在執行完var c=a()後,變數c實際上是指向了函式b,再執行c()後就會彈出一個視窗顯示i的值(第一次為1)。這段程式碼其實就建立了一個閉包,為什麼?因為函式a外的變數c引用了函式a內的函式b,就是說:
當函式a的內部函式b被函式a外的一個變數引用的時候,就建立了一個閉包。
讓我們說的更透徹一些。所謂“閉包”,就是在建構函式體內定義另外的函式作為目標物件的方法函式,而這個物件的方法函式反過來引用外層函式體中的臨時變數。這使得只要目標 物件在生存期內始終能保持其方法,就能間接保持原建構函式體當時用到的臨時變數值。儘管最開始的建構函式呼叫已經結束,臨時變數的名稱也都消失了,但在目 標物件的方法內卻始終能引用到該變數的值,而且該值只能通這種方法來訪問。即使再次呼叫相同的建構函式,但只會生成新物件和方法,新的臨時變數只是對應新 的值,和上次那次呼叫的是各自獨立的。
二、閉包有什麼作用?
簡而言之,閉包的作用就是在a執行完並返回後,閉包使得Javascript的垃圾回收機制GC不會收回a所佔用的資源,因為a的內部函式b的執行需要依賴a中的變數。這是對閉包作用的非常直白的描述,不專業也不嚴謹,但大概意思就是這樣,理解閉包需要循序漸進的過程。
在上面的例子中,由於閉包的存在使得函式a返回後,a中的i始終存在,這樣每次執行c(),i都是自加1後alert出i的值。
那 麼我們來想象另一種情況,如果a返回的不是函式b,情況就完全不同了。因為a執行完後,b沒有被返回給a的外界,只是被a所引用,而此時a也只會被b引 用,因此函式a和b互相引用但又不被外界打擾(被外界引用),函式a和b就會被GC回收。(關於Javascript的垃圾回收機制將在後面詳細介紹)
三、閉包內的微觀世界
如果要更加深入的瞭解閉包以及函式a和巢狀函式b的關係,我們需要引入另外幾個概念:函式的執行環境(excution context)、活動物件(call object)、作用域(scope)、作用域鏈(scope chain)。以函式a從定義到執行的過程為例闡述這幾個概念。
- 當定義函式a的時候,js直譯器會將函式a的作用域鏈(scope chain)設定為定義a時a所在的“環境”,如果a是一個全域性函式,則scope chain中只有window物件。
- 當執行函式a的時候,a會進入相應的執行環境(excution context)。
- 在建立執行環境的過程中,首先會為a新增一個scope屬性,即a的作用域,其值就為第1步中的scope chain。即a.scope=a的作用域鏈。
- 然後執行環境會建立一個活動物件(call object)。活動物件也是一個擁有屬性的物件,但它不具有原型而且不能通過JavaScript程式碼直接訪問。建立完活動物件後,把活動物件新增到a的作用域鏈的最頂端。此時a的作用域鏈包含了兩個物件:a的活動物件和window物件。
- 下一步是在活動物件上新增一個arguments屬性,它儲存著呼叫函式a時所傳遞的引數。
- 最後把所有函式a的形參和內部的函式b的引用也新增到a的活動物件上。在這一步中,完成了函式b的的定義,因此如同第3步,函式b的作用域鏈被設定為b所被定義的環境,即a的作用域。
到此,整個函式a從定義到執行的步驟就完成了。此時a返回函式b的引用給c,又函式b的作用域鏈包含了對函式a的活動物件的引用,也就是說b可以訪問到a中定義的所有變數和函式。函式b被c引用,函式b又依賴函式a,因此函式a在返回後不會被GC回收。
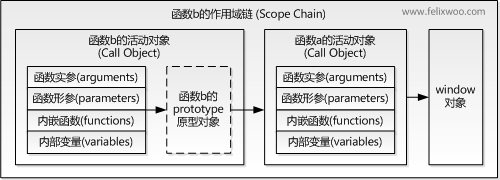
當函式b執行的時候亦會像以上步驟一樣。因此,執行時b的作用域鏈包含了3個物件:b的活動物件、a的活動物件和window物件,如下圖所示:

如圖所示,當在函式b中訪問一個變數的時候,搜尋順序是:
- 先搜尋自身的活動物件,如果存在則返回,如果不存在將繼續搜尋函式a的活動物件,依次查詢,直到找到為止。
- 如果函式b存在prototype原型物件,則在查詢完自身的活動物件後先查詢自身的原型物件,再繼續查詢。這就是Javascript中的變數查詢機制。
- 如果整個作用域鏈上都無法找到,則返回undefined。
小結,本段中提到了兩個重要的詞語:函式的定義與執行。文中提到函式的作用域是在定義函式時候就已經確定,而不是在執行的時候確定(參看步驟1和3)。用一段程式碼來說明這個問題:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h()); 這段程式碼中變數h指向了f中的那個匿名函式(由g返回)。
- 假設函式h的作用域是在執行alert(h())確定的,那麼此時h的作用域鏈是:h的活動物件->alert的活動物件->window物件。
- 假設函式h的作用域是在定義時確定的,就是說h指向的那個匿名函式在定義的時候就已經確定了作用域。那麼在執行的時候,h的作用域鏈為:h的活動物件->f的活動物件->window物件。
如果第一種假設成立,那輸出值就是undefined;如果第二種假設成立,輸出值則為1。
執行結果證明了第2個假設是正確的,說明函式的作用域確實是在定義這個函式的時候就已經確定了。
四、閉包的應用場景
保護函式內的變數安全。以最開始的例子為例,函式a中i只有函式b才能訪問,而無法通過其他途徑訪問到,因此保護了i的安全性。
- 在記憶體中維持一個變數。依然如前例,由於閉包,函式a中i的一直存在於記憶體中,因此每次執行c(),都會給i自加1。
- 通過保護變數的安全實現JS私有屬性和私有方法(不能被外部訪問)
私有屬性和方法在Constructor外是無法被訪問的function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
以上3點是閉包最基本的應用場景,很多經典案例都源於此。
五、Javascript的垃圾回收機制
在Javascript中,如果一個物件不再被引用,那麼這個物件就會被GC回收。如果兩個物件互相引用,而不再被第3者所引用,那麼這兩個互相引用的物件也會被回收。因為函式a被b引用,b又被a外的c引用,這就是為什麼函式a執行後不會被回收的原因。
六、結語
理解JavaScript的閉包是邁向高階JS程式設計師的必經之路,理解了其解釋和執行機制才能寫出更為安全和優雅的程式碼。
本文連結:http://www.jb51.net/article/24101.htm
