背景圖片在ie8瀏覽器不能拉伸覆蓋問題解決
阿新 • • 發佈:2019-01-26
1.html
<div class="top-content"> <!--<img src="../../../resources/img/project/appro-anlyze-bg.png" alt="">--> </div>
2.css
.top-content{ height: 190px; padding: 20px 20px 0 20px; margin-bottom: 20px; position: relative; background:url(../img/project/appro-anlyze-bg.png) no-repeat center 0;background-size: cover; }
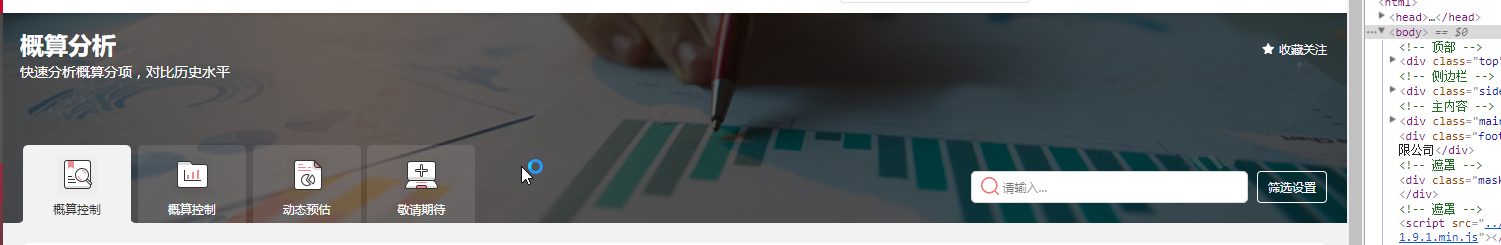
背景圖片效果:
1.其他瀏覽器能全部覆蓋
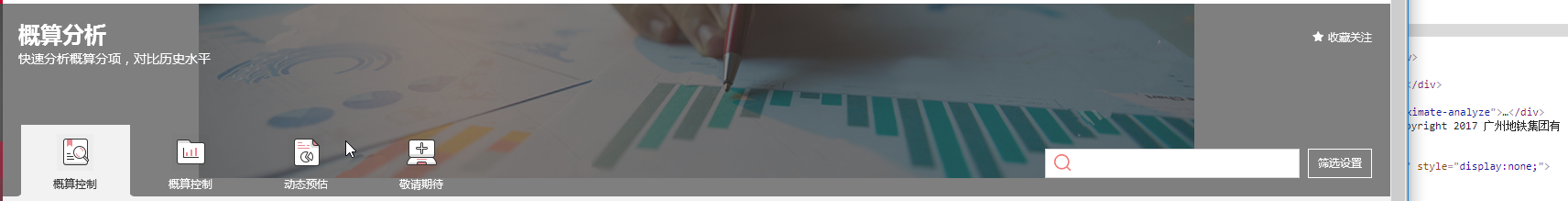
2.ie8以下background-size不相容,背景圖片不能顯示完整
解決方法:改用img
<div class="top-content"> <img src="../../../resources/img/project/appro-anlyze-bg.png" alt=""> </div>
css
.top-content{ height: 190px; padding: 20px 20px 0 20px; margin-bottom: 20px; position: relative; }
.top-content>img { position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: -1; }
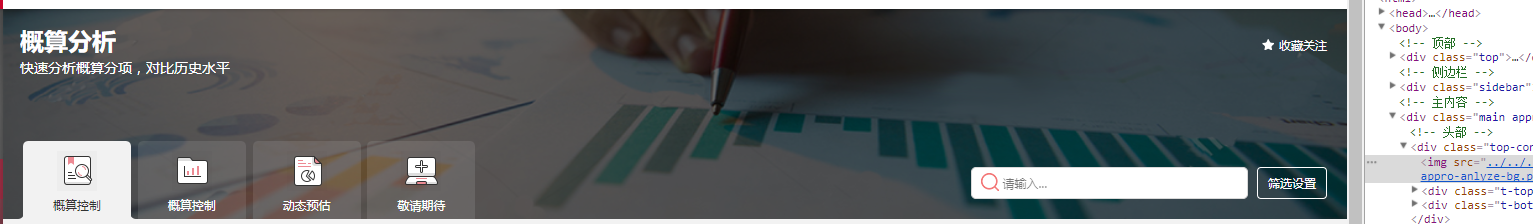
效果:
其他瀏覽器正常
ie8正常