【JavaScript】2018最新的省市區,獲取json,實現三級聯動選擇省市區(底部原始碼地址)
阿新 • • 發佈:2019-01-26
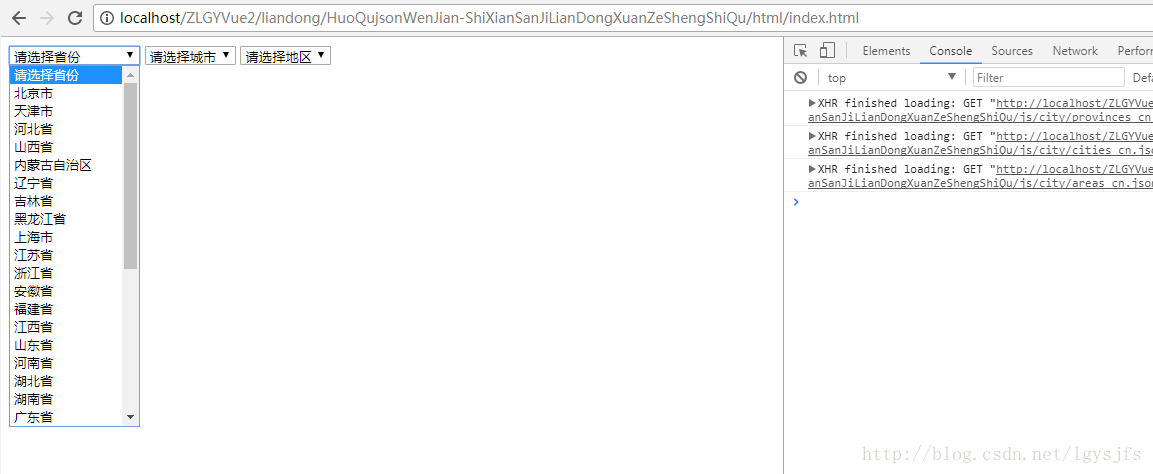
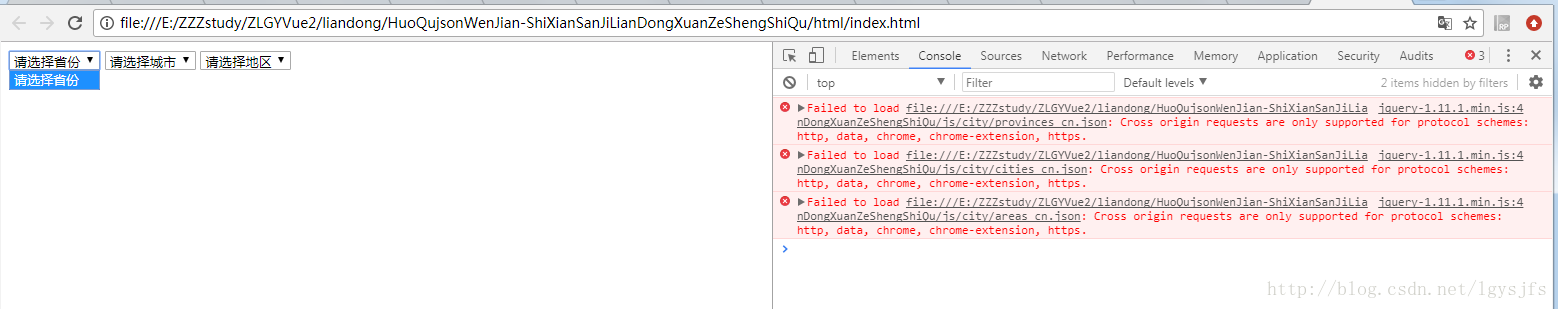
注意:因為getJson()方法是不能獲取本地檔案的,所以頁面必須要在本地伺服器開啟,否則會產生跨域問題。
伺服器開啟頁面
本地file模式開啟頁面
程式碼應用部分
_loadRegion(localStorage.language,function(){
publicRegionObj = opreateRegion($('#province'),$('#city'),$('#county'));
});方法編寫部分
var publicCityObj = null;
// 載入城市
//新的省市區
var _loadRegion = function 獲取返回的資料進行頁面地址的渲染
//解決省、市同名都出現的問題
function fixCity(address){
if(isUndefined(address)){return address;}
var res="";
var adr=address.split(',');
var adr0 = publicCityObj.getRegionName(adr[0]);
var adr1 = publicCityObj.getCityName(adr[1]);
var adr2 = publicCityObj.getAreaName(adr[2]);
if(adr0 == undefined){
adr0 = "";
}
if(adr1 == undefined){
adr1 = "";
}
if(adr2 == undefined){
adr2 = "";
}
res = adr0 + adr1 + adr2;
// if(adr[0]==adr[1]){
// res=adr[0]+adr[2]+adr[3];
// }else{
// res=adr[0]+adr[1]+adr[2]+adr[3];
// }
return res;
}原始碼地址