layui的佈局和表格的渲染以及動態生成表格
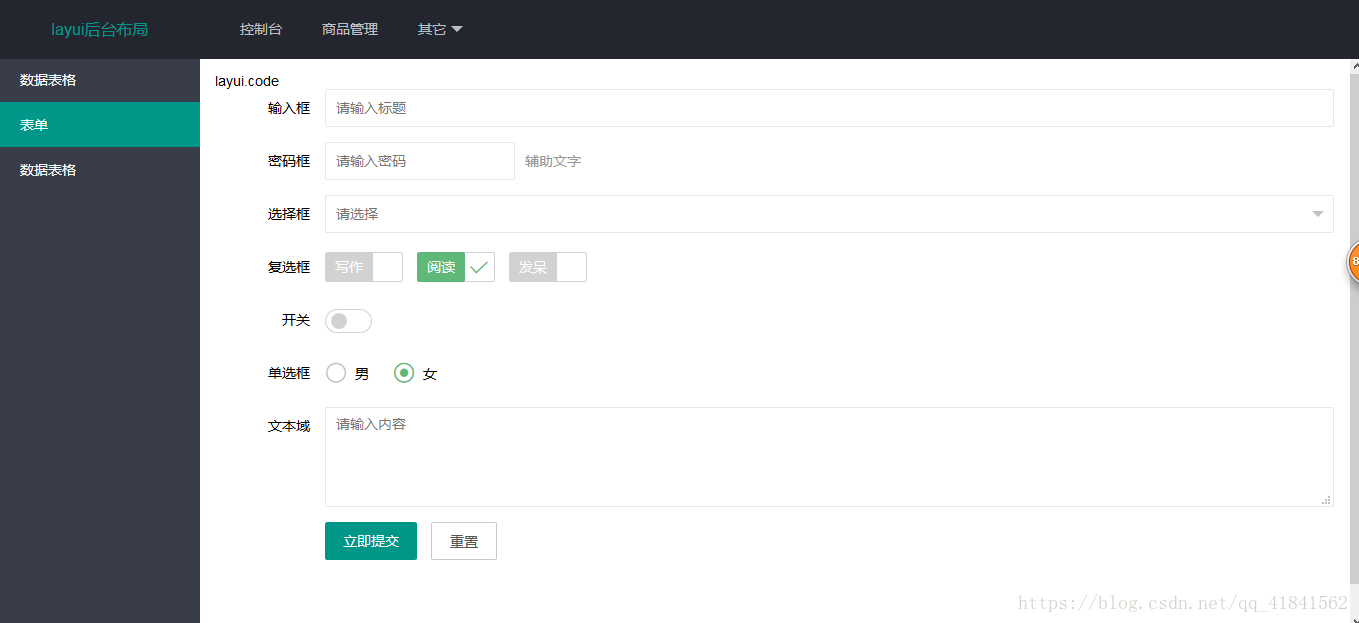
整體的效果:
一、首先百度搜索layui的地址,然後下載layui的壓縮包,,將壓縮包的檔案解壓縮,然後將解壓縮後的檔案複製到你的編譯器上;
二、建立一個html檔案,引入layui.css 和 layui.js兩個檔案,一定要將地址寫對,css和js要一起引用;
三、將整個頁面分為三部分body標籤中要引用的class為class="layui-layout-body"
3.1、頭部部分:用一個大的div包裹,class="layui-layout layui-layout-admin",然後可以設計自己的logo或者所需要的二級導航,具體實現程式碼如下所示:
3.2、對左邊的設定,因為要實現的效果是點選左邊顯示右邊的內容,所以在左邊最重要的是iframe框架和新建的兩個html檔案;在右邊的主題內容區域,將iframe的name值的設定為重點,因為在左邊得超連結是根據<a>標籤裡得target=“iframe的name”值才能實現點選左邊顯示右邊的內容,具體實現程式碼如下:
<!--用layui佈局左邊的樣式-->
<div class="layui-side layui-bg-black" style="margin-top: 58px;">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed"><a href="D_righter.html" target="option">
<li class="layui-nav-item layui-nav-itemed"><a href="表單.html" target="option">表單</a></li>
<li class="layui-nav-item layui-nav-itemed"><a href="javascript:;">資料表格</a></li>
</ul>
</div>
</div>
3.3、右邊是內容的主題部分,剛開始映入眼簾的就是D_righter.html只需要一個iframe框架中的src屬性告訴左邊他們跳轉的目標是右邊即可,具體程式碼如下:
<div class="layui-body" style="margin-top: 58px;">
<div style="padding: 15px; height: 100%;">
<iframe id="option" name="option" src="D_righter.html" style="overflow: visible;" scrolling="no" frameborder="no" width="100%" height="100%"></iframe>
</div>
</div>
到此主頁部分設定完畢!
第二部分:D_righter.html(也就是動態生成表格部分)
由於只是測試程式碼,並沒有後臺資料庫的支援,所以介面會出現異常;
注意:總共有三種渲染方式,今天介紹兩種:方法渲染和自動渲染;今天用的是方法渲染;
方法渲染:其實這是“自動化渲染”的手動模式,本質類似,只是“方法級渲染”將基礎引數的設定放在了JS程式碼中
,且原始的 table 標籤只需要一個選擇器自動渲染:自動是用自動渲染表格的方法,也就是在一段table容器內配置好相應的引數,由table模組內部實現自動渲染。
1、帶有class="layui-table"的table標籤;
2、對標籤設定屬性lay-data=""用於配置一些基礎引數;
3、在 <th> 標籤中設定屬性lay-data=""用於配置表頭資訊
具體實現程式碼如下,
第三部分:表單的實現
layui 針對各種表單元素做了較為全面的UI支援,無需去書寫那些 UI 結構,你只需要寫 HTML 原始的 input、select、textarea 這些基本的標籤即可。我們在 UI 上的渲染只要求一點,必須給表單體系所在的父元素加上class="layui-form",一切的工作都會在你載入完form模組後,自動完成。
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">輸入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="請輸入標題" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密碼框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="請輸入密碼" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">輔助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">選擇框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">廣州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">複選框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="寫作">
<input type="checkbox" name="like[read]" title="閱讀" checked>
<input type="checkbox" name="like[dai]" title="發呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">開關</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">單選框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文字域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="請輸入內容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
必須放入 layui 所規範的元素結構,form 模組才會對其進行重置渲染。值得注意的是,在具體的每一塊表單元素中,仍是像往日一樣寫 input 等標籤即可。另外,我們對我們所規範的結構進行了響應式的支援,而針對一些不同的表單排版,比如行內表單,也只需要設定所定義好的 class 即可。