echarts 圖示樣式修改(線、折點,漸變、懸浮)
阿新 • • 發佈:2019-01-26
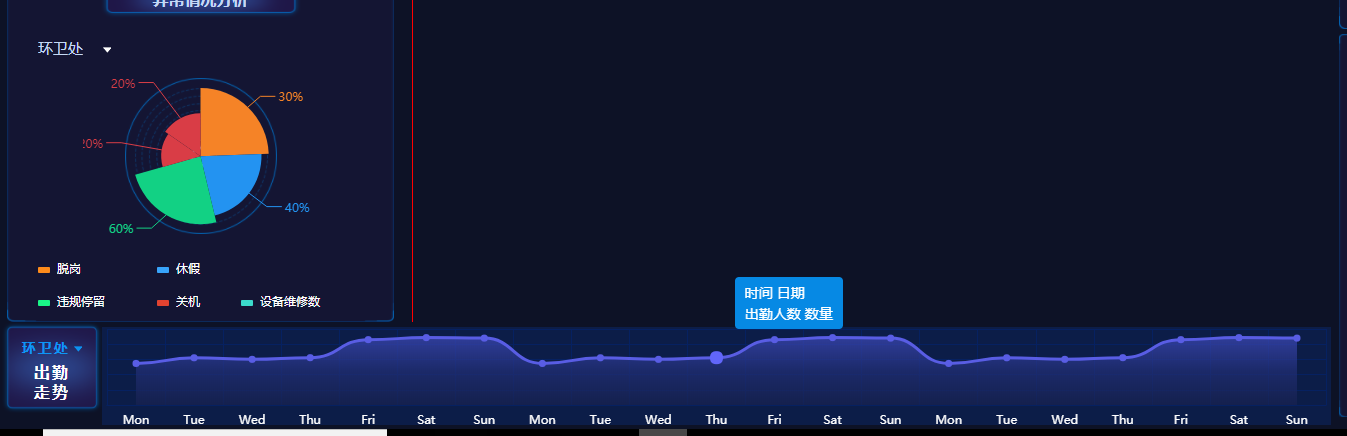
最近兩天使用echarts做專案,只是簡單的修改一下樣式,沒有深入研究API,具體下過請看下面的例項圖片
下面是樣式程式碼,具體見程式碼註釋
options = { xAxis: { axisLine: {show: true,//x軸的線 lineStyle:{ color:['#062161'], } }, // 控制網格線是否顯示 splitLine: { show: true, lineStyle: { // 使用深淺的間隔色 color: ['#062161'] } },//除去x軸刻度 axisTick: { show: false }, axisLabel: {//控制x軸文字 show: true, textStyle: { color: '#fff' } }, type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], }, yAxis: { axisLabel:{show:false},//y軸文字 axisLine: {show: false},//y軸線是否顯示 // 控制網格線是否顯示 splitLine: { show: true, lineStyle: {//網格顏色 color: ['#062161'] } }, // 去除y軸上的刻度線 axisTick: { show: false } }, grid:{//配置網格距離canvase外層盒子距離 x:5, y:2, x2:5, y2:20, }, backgroundColor:'#0c1d48',//背景顏色 tooltip : {//滑鼠移入折點顯示懸浮框 trigger: 'item', formatter: function(val){ var relVal =""; relVal += '時間'+' '+'日期'+"<br/>"; relVal +="出勤人數"+" "+"數量"+"<br/>"; return relVal; }, backgroundColor:"#0689e4", padding:[5,10], }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330, 1320], type: 'line', areaStyle: {normal: {//設定線下面部分顏色漸變 color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ {offset: 0, color: '#3e4abb'}, {offset: 0.5, color: '#222f77'}, {offset: 1, color: '#182250'} ] ) }}, smooth: true, symbol: 'circle', //設定為實心點 symbolSize: 7, //設定實心點的大小 itemStyle:{ normal:{ color:'#595de4',//折點顏色 lineStyle:{ color:'#595de4',//折線顏色 width:'3' } } } }] };