Android中layer-list使用詳解
使用layer-list可以將多個drawable按照順序層疊在一起顯示,預設情況下,所有的item中的drawable都會自動根據它附上view的大小而進行縮放,
layer-list中的item是按照順序從下往上疊加的,即先定義的item在下面,後面的依次往上面疊放
例子
佈局<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item > <shape android:shape="rectangle" > <solid android:color="#0000ff"/> </shape> </item> <item android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp"> <shape android:shape="rectangle" > <solid android:color="#00ff00" /> </shape> </item> <item android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp"> <shape android:shape="rectangle" > <solid android:color="#ff0000" /> </shape> </item> </layer-list
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:background="@drawable/layer_list"/> </LinearLayout>
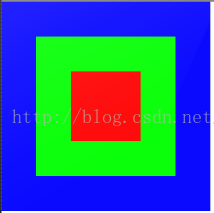
效果圖
紅色item最後定義在最上方,綠色item中間,最先定義藍色最下邊
這裡設定了android:bottom="50dp" android:top="50dp" android:left="50dp" android:right="50dp"屬性
android:top="50dp";表示該item上邊以ImageView上邊界往裡面縮了50dp
android:bottom="50dp"表示該item下邊以ImageView下邊界往裡面縮了50dp
android:left="50dp";表示該item左邊以ImageView左邊界往裡面縮了50dp
android:right="50dp";表示該item右邊以ImageView右邊界往裡面縮了50dp
android:bottom="25dp" android:top="25dp" android:left="25dp" android:right="25dp"類似
layer-list給指定view實現三面邊框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item >
<shape android:shape="rectangle" >
<solid android:color="#ff0000"/>
</shape>
</item>
<item android:bottom="2dp" android:top="2dp" android:right="2dp">
<shape android:shape="rectangle" >
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list> 佈局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="@drawable/border"
android:layout_gravity="center"
android:orientation="vertical"
>
</LinearLayout>
</LinearLayout>------------------
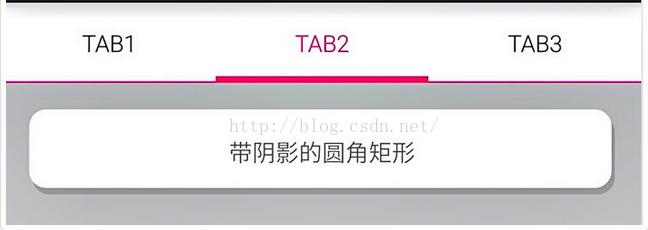
使用layer-list可以將多個drawable按照順序層疊在一起顯示,像上圖中的Tab,是由一個紅色的層加一個白色的層疊在一起顯示的結果,陰影的圓角矩形則是由一個灰色的圓角矩形疊加上一個白色的圓角矩形。先看下程式碼吧,以下是Tab背景的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 第一種載入方式 -->
<!--<item android:drawable="@drawable/bg_tab_selected" android:state_checked="true" />-->
<!-- 第二種載入方式 -->
<item android:state_checked="true">
<layer-list>
<!-- 紅色背景 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item android:bottom="4dp" android:drawable="@android:color/white" />
</layer-list>
</item>
<item>
<layer-list>
<!-- 紅色背景 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item android:bottom="1dp" android:drawable="@android:color/white" />
</layer-list>
</item>
</selector>以下是帶陰影的圓角矩形:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 灰色陰影 -->
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 -->
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>從上面的示例程式碼可以看到,layer-list可以作為根節點,也可以作為selector中item的子節點。layer-list可以新增多個item子節點,每個item子節點對應一個drawable資源,按照item從上到下的順序疊加在一起,再通過設定每個item的偏移量就可以看到陰影等效果了。layer-list的item可以通過下面四個屬性設定偏移量:
- android:top 頂部的偏移量
- android:bottom 底部的偏移量
- android:left 左邊的偏移量
- android:right 右邊的偏移量
這四個偏移量和控制元件的margin設定差不多,都是外間距的效果。如何不設定偏移量,前面的圖層就完全擋住了後面的圖層,從而也看不到後面的圖層效果了。比如上面的例子,Tab背景中的白色背景設定了android:bottom之後才能看到一點紅色背景。那麼如果偏移量設為負值會怎麼樣呢?經過驗證,偏移超出的部分會被截掉而看不到,不信可以自己試一下。有時候這很有用,比如當我想顯示一個半圓的時候。
另外,關於item的用法,也做下總結:
- 根節點不同時,可設定的屬性是會不同的,比如selector下,可以設定一些狀態屬性,而在layer-list下,可以設定偏移量;
- 就算父節點同樣是selector,放在drawable目錄和放在color目錄下可用的屬性也會不同,比如drawable目錄下可用的屬性為android:drawable,在color目錄下可用的屬性為android:color;
- item的子節點可以為任何型別的drawable類標籤,除了上面例子中的shape、color、layer-list,也可以是selector,還有其他沒講過的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。
http://www.cnblogs.com/liuling/p/2015-9-23-1.html
http://www.cnblogs.com/tsoorr/p/3407935.html
https://my.oschina.net/u/937713/blog/168673
http://blog.csdn.net/a1031359915/article/details/41048231