CSS3:漸變(gradient)用法詳解
阿新 • • 發佈:2019-01-26
前言
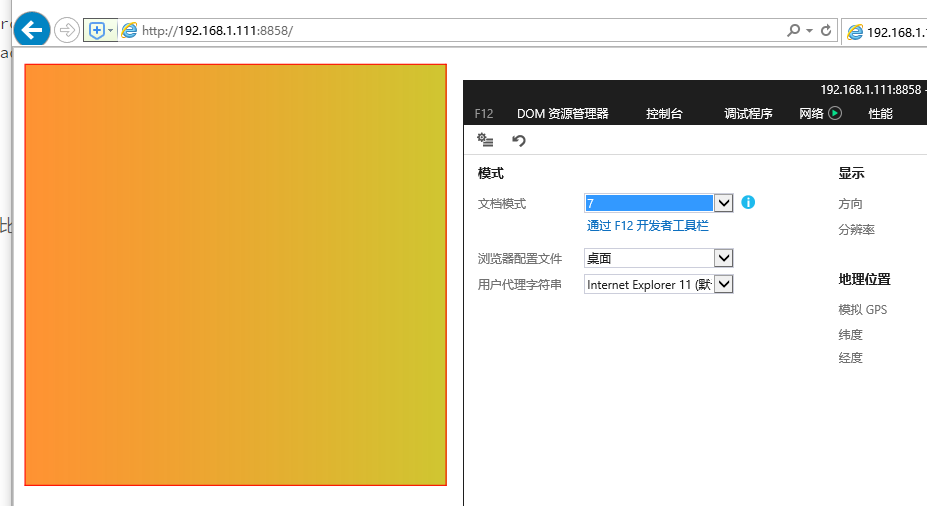
演示下太老版本瀏覽器的漸變實現了[IE9-];
IE9以前,漸變都是通過濾鏡實現的,大體的寫法就是這樣;
.testDiv {
width:400px;
height:400px;
border:1px solid #f00;
/*
IE濾鏡寫法;
gradientType : 1代表水平方向 , 0 代表垂直線性漸變 ;
startColorstr是起始顏色,endColorstr是結束顏色;
顏色支援十六進位制的寫法或者英文單詞
當然也支援透明度[十六進位制]
#AAFF0000[AA是透明度(00是完全透明,FF是完全不透明)],後六位是標準的十六進位制顏色寫法;
*/ 效果圖就是這樣: 水平漸變且顏色比較淡,設定了透明
本文主要扯下CSS3下原生實現漸變效果的!!!!![主流的瀏覽器和移動端瀏覽器都可以任性使用]
CSS3線性漸變
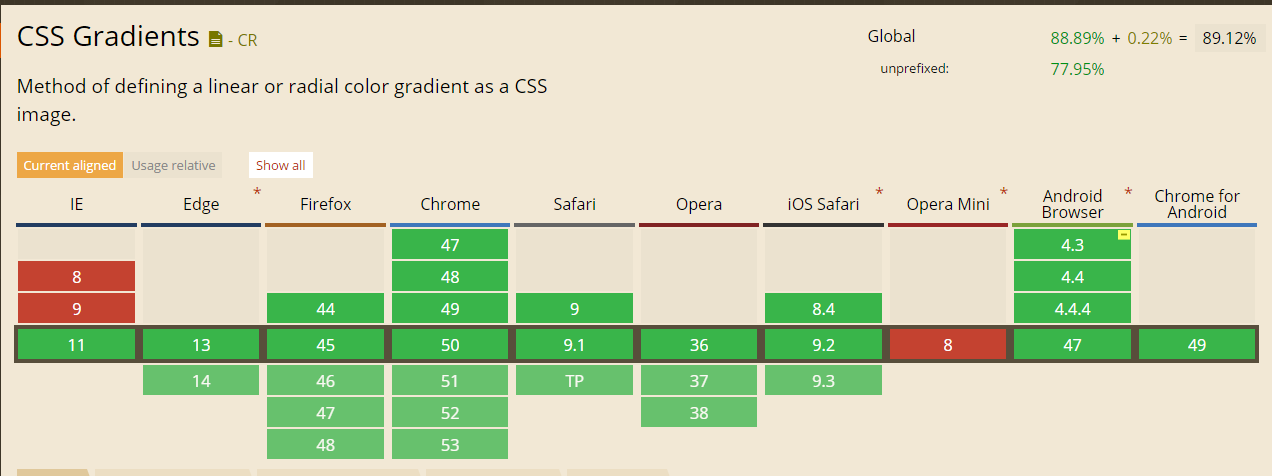
相容性
- 標準語法(包含兩個引數,第一個引數可以是角度或者英文方向,第二個是漸變起始,可以多個顏色值!)
- gradient : ([方向或者角度] , 起始值顏色)
- firefox/chrome/ms/opera 四者的寫法已經標準化,較前一些版本需要帶字首
- firefox(-moz-)/chrome(-webkit-)/microsoft(-ms)/opera(-o-) [四種字首對應四種解析引擎,我那樣寫只是曾經的代表瀏覽器,,…比如現在opera都跑去用google的blink引擎]
漸變角度(deg是degree的縮寫,角度的意思)
- 自下而上: to top = 0deg || 360deg
- 自上而下: top bottom = 180deg || -180deg
- 自左到右: top left = -90deg || 270deg
- 自右到左: to right = 90deg || -270deg
- 右下角到左上角: to top left = 315deg || -45deg
- 左下角到右上角: to top right = -315deg || 45deg
- 右上角到左下角: to bottom left = 225deg || -135deg
- 左上角到右下角:to bootom right = 135deg || -225deg
溫馨提示: 建議用角度比較標準化,英文方向的safari有些解析後和其他瀏覽器好像不一樣
程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css" media="screen">
div {
width: 200px;
height: 200px;
border: 1px solid #ccc;
box-sizing: border-box;
text-align: center;
line-height: 200px;
float: left;
margin: 10px;
}
/*
我這裡的類命名都是簡寫:
u :up,
d:down,
l:left,
r:right,
b:bottom,
2: to;
角度正數是順時針,負的逆時針;角度是代表到某個角度的時候開始往其他範圍擴散哦;
以前剛搞的時候也挺懵,其實自己多寫寫就曉得了;
截止我寫這篇文章,漸變的標準規範更加完善了,許多都不需要帶字首了;
而為了兼顧移動端,webkit這種還不能丟掉
*/
.u2d {
background: -webkit-linear-gradient(180deg, #590BCC, #18CC6C);
background: linear-gradient(180deg, #590BCC, #18CC6C);
}
.d2u {
background: -webkit-linear-gradient(0deg, #590BCC, #18CC6C);
background: linear-gradient(0deg, #590BCC, #18CC6C);
}
.l2r {
background: -webkit-linear-gradient(90deg, #590BCC, #18CC6C);
background: linear-gradient(90deg, #590BCC, #18CC6C);
}
.r2l {
background: -webkit-linear-gradient(-90deg, #590BCC, #18CC6C);
background: linear-gradient(-90deg, #590BCC, #18CC6C);
}
.rb2lu {
background: -webkit-linear-gradient(-45deg, #590BCC, #18CC6C);
background: linear-gradient(-45deg, #590BCC, #18CC6C);
}
.lb2ru {
background: -webkit-linear-gradient(45deg, #590BCC, #18CC6C);
background: linear-gradient(45deg, #590BCC, #18CC6C);
}
.ru2lb {
background: -webkit-linear-gradient(-135deg, #590BCC, #18CC6C);
background: linear-gradient(-135deg, #590BCC, #18CC6C);
}
.lu2rd {
background: -webkit-linear-gradient(135deg, #590BCC, #18CC6C);
background: linear-gradient(135deg, #590BCC, #18CC6C);
}
.mclg1 {
background: -webkit-linear-gradient(135deg, #D6C4F0, #F6B5B5,#18CC6C,#1AB25E);
background: linear-gradient(135deg, #D6C4F0, #F6B5B5,#18CC6C,#1AB25E);
}
.mclg2 {
background: -webkit-linear-gradient(135deg, #1FB4DC ,#18CC6C , #8B1A1A,#677C67,#BED128);
background: linear-gradient(135deg, #1FB4DC ,#18CC6C , #8B1A1A,#677C67,#BED128);
}
.mclg3 {
background: webkit-linear-gradient(135deg, #590BCC, #18CC6C,#B5D821,#22CB33,#BA8787,#050201);
background: linear-gradient(135deg, #590BCC, #18CC6C,#B5D821,#22CB33,#BA8787,#050201);
}
.mclg4 {
background: -webkit-linear-gradient(-135deg, rgba(20,20,20,.9) ,rgba(50,50,50,.6),rgba(60,125,70,.7), rgba(150,150,150,.8),rgba(200,200,200,.9),rgba(80,125,6,.75),rgba(175,75,75,.5));
background: linear-gradient(-135deg, rgba(20,20,20,.9) ,rgba(50,50,50,.6),rgba(60,125,70,.7), rgba(150,150,150,.8),rgba(200,200,200,.9),rgba(80,125,6,.75),rgba(175,75,75,.5));
}
</style>
</head>
<body>
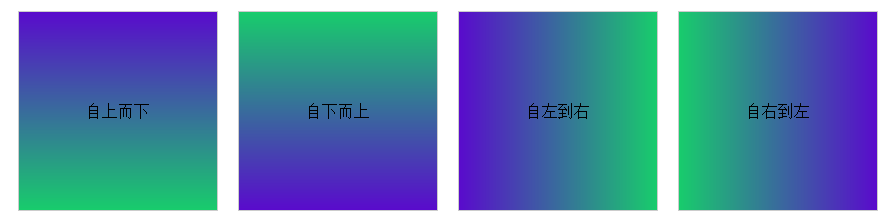
<div class="u2d">自上而下</div>
<div class="d2u">自下而上</div>
<div class="l2r">自左到右</div>
<div class="r2l">自右到左</div>
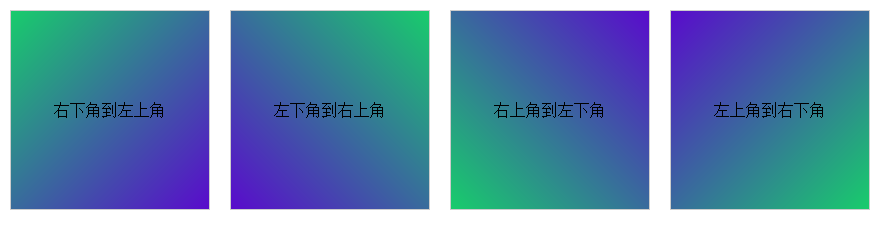
<div class="rb2lu">右下角到左上角</div>
<div class="lb2ru">左下角到右上角</div>
<div class="ru2lb">右上角到左下角</div>
<div class="lu2rd">左上角到右下角</div>
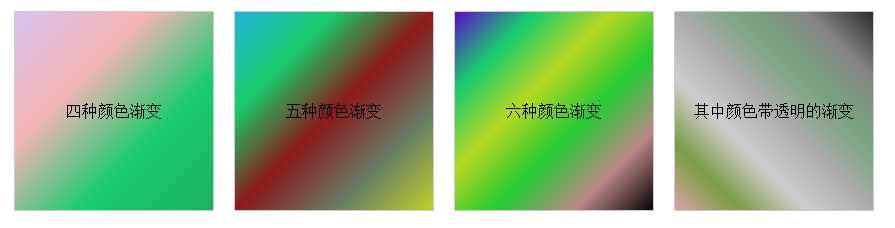
<div class="mclg1">四種顏色漸變</div>
<div class="mclg2">五種顏色漸變</div>
<div class="mclg3">六種顏色漸變</div>
<div class="mclg4">其中顏色帶透明的漸變</div>
</body>
</html>
效果圖
總結
CSS3的出現,讓線性漸變不用只依賴PS實現了…前端的小夥伴也能自行做出各種挺炫的漸變效果!!!!哈哈哈哈哈~~~