Kotlin + Android Studio 的基本使用步驟
阿新 • • 發佈:2019-01-26
開發工具 Android Studio 3.1
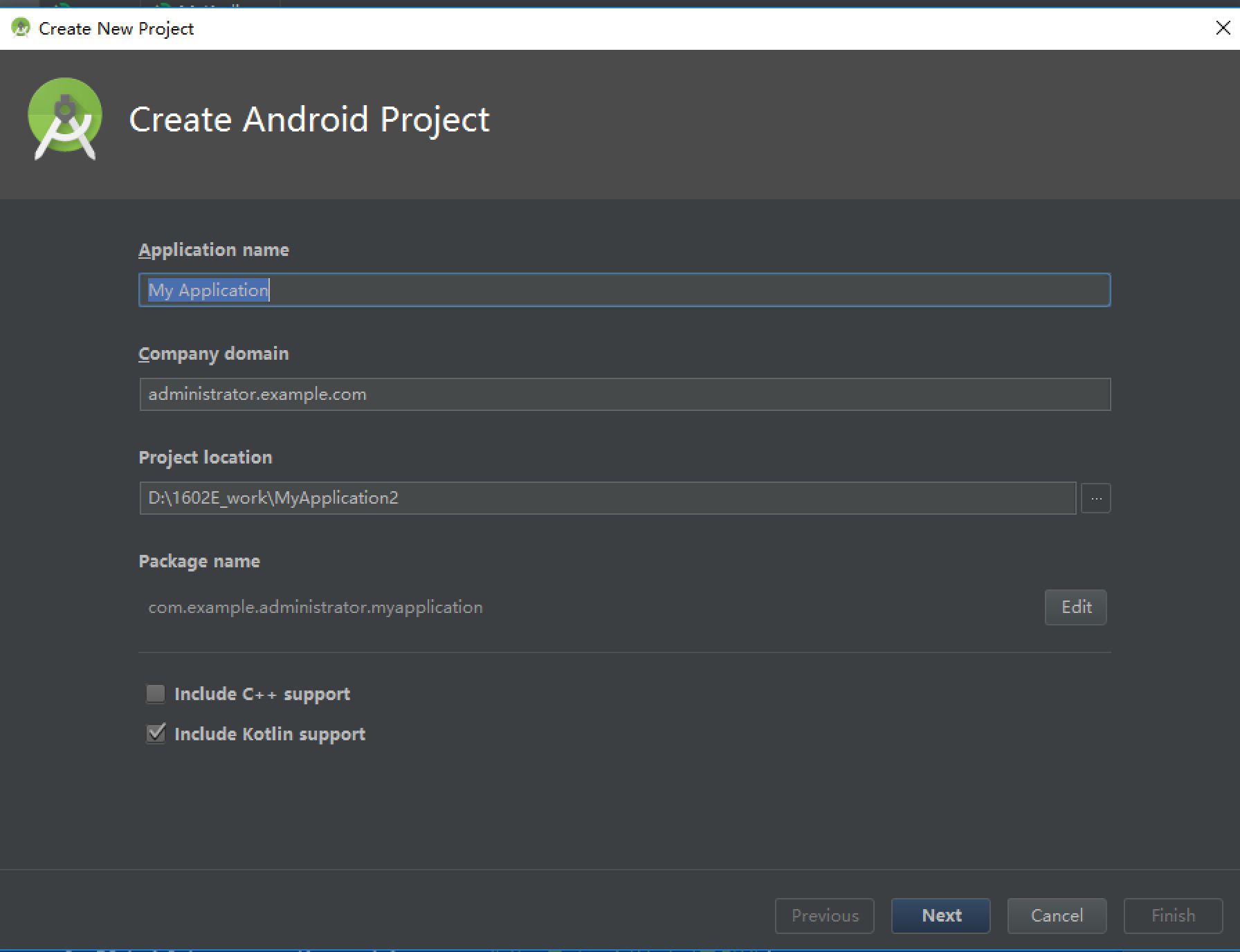
1, 建立工程時, 必須勾選 Include Kotlin Support
2、開啟專案的build.gradle,補充新增anko的版本號宣告,以及Kotlin擴充套件庫的路徑,完整的編譯配置如下所示:
buildscript { ext.kotlin_version = '1.2.30'//指定kotlin的編譯版本號 ext.anko_version = '0.9'//指定Anko 庫的版本號repositories { google() jcenter() } dependencies { classpath'com.android.tools.build:gradle:3.1.0' classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" classpath "org.jetbrains.kotlin:kotlin-android-extensions:$kotlin_version" // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files} }
3, 開啟模組的build.gradle,在檔案開頭補充新增Kotlin的擴充套件外掛,配置新增如下:
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions'android { compileSdkVersion 27 defaultConfig { applicationId "com.example.administrator.mykotlin" minSdkVersion 16 targetSdkVersion27 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation"org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation"org.jetbrains.anko:anko-common:$anko_version"implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.0' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' }
4, 頁面中的內容
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:id="@+id/tv_id"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Kotlin 點選事件監聽器" android:id="@+id/but_id" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Kotlin 長按事件監聽器" android:id="@+id/but_long_id" /> </LinearLayout>
4, Activity 中的程式碼
package com.example.administrator.mykotlin import android.support.v7.app.AppCompatActivity import android.os.Bundle //TODO 引進Kotlin 的控制元件變數自動對映功能, 初始化控制元件無需在使用findViewById,直接把控制元件id當做控制元件的物件使用 import kotlinx.android.synthetic.main.activity_main.* import org.jetbrains.anko.longToast import org.jetbrains.anko.toast class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) //TODO 控制元件賦值 tv_id.text = "Hello Kotlin!!!!!!" //TODO 監聽器 --- 修改按鈕顯示的文字 but_id.setOnClickListener{but_id.text="你點選了以下按鈕"} but_id.setOnClickListener{toast("你點選了按鈕")} //TODO 長按監聽器 + toast but_long_id.setOnLongClickListener{longToast("小提示: 你長按的按鈕!!!!!");true} } }
