推薦一個好用的 Jquery Ajax loading spinner 效果
阿新 • • 發佈:2019-01-26
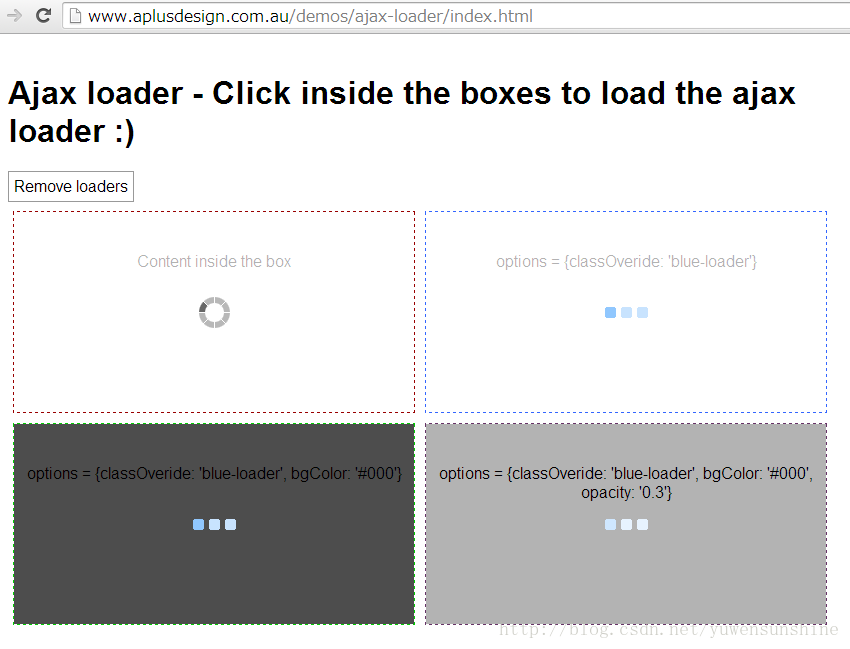
效果圖:
下載js和圖片包
怎樣使用
載入CSS
.ajax_overlay {}
.ajax_loader {background: url("spinner_squares_circle.gif") no-repeat center center transparent;width:100%;height:100%;}
spinner_squares_circle.gif這個圖片的位置根據自己存放的位置
<script id="loader" src="script.js" type="text/javascript"></script>呼叫和初始化loader
new ajaxLoader(this, options);可以寫成:·$("#abc").
有一點需要注意為了保證 spinner 可以顯示在正確的位置,需要把 id為abc (例子而已)css屬性設定成
#abc{
position: relative;
overflow: hidden;
}var options = {
bgColor : '#fff',
duration : 800,
opacity : 0.7,
classOveride : false
}上面的引數可以根據自己的需要進行設定。
各個引數解釋如下:
- bgColor: string – colour of the background overlay
- duration: number – length of fadeIn and fadeOut effects
- opacity: number – opacity of the background overlay
- classOveride: string – a class name to over-ride your default loader style