小程式 input(輸入框) 固定在底部 獲取焦點 上推頁面
使用fixed定位將input固定在螢幕底部,同時為了不讓頁面整體上移,需要將input的adjust-position屬性設為false。
只是,這麼做的話會導致底部的輸入框也無法上移。 從而被拉起的小鍵盤蓋住。
從官方社群整理來一個方法,能夠在小鍵盤拉起的同時將底部的input框頂起,同時適配大部分機型。
wxml
<view class='pocket_input' style='bottom:{{height}}px;' wx:if="{{inputShow}}" >
<input type='text' placeholder-style='input-placeholder' cursor='{{cursor_position}}' class='input_style' placeholder='隨便說點什麼吧~(30字以內哦)' focus='{{focus}}' cursor-spacing="2" adjust-position='{{adjust_position}}' maxlength='30' bindfocus="bindfocus" bindblur="bindblur" bindconfirm="bindconfirm"></input>
</view>
wxss
.pocket_input {
position: fixed;
bottom: 0;
width: 100%;
background-color: white;
overflow: hidden,
}
.input_style{
margin: 12rpx 23rpx;
background-color: #F4F5F6;
font-size: 30rpx;
border-radius: 20rpx;
padding-left: 15rpx;
}
.input-placeholder{
margin-left: 25rpx;
}
js
//監聽input獲得焦點
bindfocus: function(e) {
let that = this;
let height = 0;
let height_02 = 0;
wx.getSystemInfo({
success: function (res) {
height_02 = res.windowHeight;
}
})
height = e.detail.height - (app.globalData.height_01 - height_02);
console.log('app is', app.globalData.height_01);
that.setData({
height: height,
})
console.log('獲得焦點的 e is', e);
},
//監聽input失去焦點
bindblur: function(e) {
this.setData({
height: 0,
inputShow: false,
});
console.log('失去焦點的 e is', e);
},
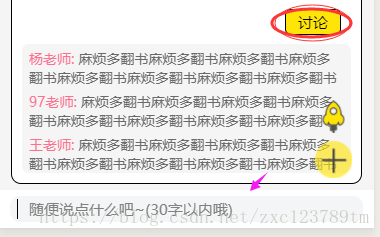
我的頁面效果設計是
點選討論
然後讓input獲得焦點,
同時動態更改這個放置input的view的bottom屬性,
做到input會隨著小鍵盤的拉起, 被頂到小鍵盤的上方的效果。
這裡有兩點需要注意,第一點就是這個bottom值的獲取,在input獲得焦點的監聽事件裡,
e.detail.height 這個屬性就是小鍵盤的拉起高度,獲得這個值,然後bottom該值的高度。
只是做到這裡你會發現,不同的機型,可能有的正好合適,有的
下方會有大塊的留白,尤其IOS這樣
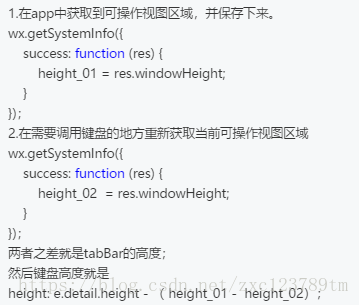
原因是,
如果用的是小程式裡的tarBar的話,(就app.json裡配置那種),
此處是會自動加上這個高度的。
所以要把這個高度減去。
input才會隨著小鍵盤拉起被頂到一個剛好合適的位置
方法如下
效果諸君親測吧,有需要改進的地方請在下方留言