CSS樣式的展現方式和效果順序
CSS類樣式的展現方式
一般在HTML檔案中加入樣式有3種方式:
1. 內部樣式
內部樣式是指在HTML檔案的加入<style></style>,然後在其內部加入css樣式。
<style>
p{
color:red;
}
</style>一般這個樣式會加在HTML<head>部分中。
2. 內聯樣式
內聯樣式就是指樣式直接寫在HTML的元素中。
<p style="color:red;">xxx</p>3. 外部樣式
外部樣式是有外部的樣式檔案連結到HTML檔案中,從而展現樣式效果。
又兩種樣式連結方式:
第一種方式:
使用<link>
<link rel="stylesheet" type="text/css" href="css/style.css">其中rel屬性是指定了HTML檔案與所連結的檔案之間的關係,一般常見的是stylesheet了,因為主要是用於連結css樣式檔案。
type屬性是規定了文件的資訊型別,type屬性在有href的情況下可以選擇MIME_type這個值,這個值會根據被連線文件的型別而定的。
href是指文件的路徑。
rel屬性還有一個值icon也較為常用。這個主要用在網頁圖示(這裡只是提供了一個方法)
<link rel="icon" href 其效果如下圖所示:
第二種方式:
<style>
@import+空格+url(樣式檔案路徑)
</style>第二種樣式的連結方式的一般不常用,通常都使用第一中連結方式。
CSS樣式顯示效果順序
我們現在知道CSS樣式的展現方式有3種,其選擇器也有幾種情況:
1. 標籤選擇器:p{…}
2. 類選擇器:.class{…} (class=”class”)
3. ID選擇器:#id{…} (id=”id”)
4.派生選擇器
測試程式碼如下:
HTML檔案:
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style>
#ceshi1{
color: blue;
}
#ceshi2{
color: red;
}
</style>
</head>
<body>
<p id="ceshi1" class="ceshi" style="color:rebeccapurple">測試有內聯樣式和內部樣式以及外部樣式-有內聯樣式有內部樣式有外部樣式</p>
<p id="ceshi2" class="ceshi">測試有內聯樣式和內部樣式以及外部樣式-無內聯樣式有內部樣式有外部樣式</p>
<p id="ceshi3" class="ceshi">測試有內聯樣式和內部樣式以及外部樣式-無內聯樣式無內部樣式有外部樣式</p>
<p class="ceshi">測試有class,有元素的情況</p>
<p>測試單元素的情況下</p>
<div>
<ul>
<li id="cs1">測試1</li>
<li id="cs2">測試2</li>
<li id="cs3">測試3</li>
<li id="cs4">測試4</li>
<li class="cs5">測試5</li>
<li id="cs6">測試6</li>
<li id="cs7">測試7</li>
</ul>
<p class="cs5">測試8</p>
<p>測試9</p>
<a href="index.html">link</a>
</div>
</body>CSS檔案:
.ceshi{
color:purple;
}
#ceshi1{
color: green;
}
#ceshi2{
color:#ff5689;
}
#ceshi3{
color: yellow;
}
p{
color: brown;
}
li.cs5{
color:rosybrown;
}
li#cs2{
color: olive;
}
div p{
color: orange;
}
div>ul>li{
color: palegreen;
}
#cs3{
color:slategrey;
}
#cs6{
color: red;
}
#cs6{
color: green;
}
a:link{
color: orangered;
}
a{
color: greenyellow;
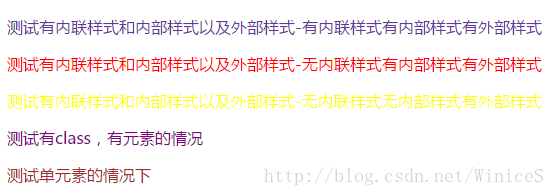
}首先前五個效果如下:
從圖中可以看出CSS樣式效果順序如下:
內聯樣式>內部樣式>外部樣式
ID選擇器>類選擇器>標籤選擇器
後面的div中可以看出:
派生選擇器中div p比p更為特定,所以呈現的是orange顏色;
選擇器li#cs2和li.cs5比div>ul>li更特定,所以呈現的顏色分別是olive和rosybrown,而不是palegreen;
選擇器#cs6有兩個樣式,但是最終呈現的是green顏色,說明在相同或者同樣特定的情況下,樣式會採取更後面的來呈現;
選擇器a:link和a相比,a:link更特定,所以會呈現orangered顏色。
在這裡我引用《HeadFirst HTML和CSS》這本書中的簡易區分順序方法:
設定選擇器是一個百位數000
當這個選擇器中有一個id,則百位加1
當這個選擇器中有一個類(class)或者偽類(即類似:link),則十位加1
當這個選擇器中有一個元素,則個位加1
最後算出來的 百位數進行比大小,最大的數即為樣式最終呈現的狀態
在這裡我舉幾個例子方便於理解:
| 選擇器 | 百位數值 |
|---|---|
| p | 001 |
| div>ul>li | 003 |
| li.cs5 | 011 |
| .cs5 | 010 |
#cs6 |
100 |
| a:link | 011 |
本文僅用於記錄web前端學習情況。