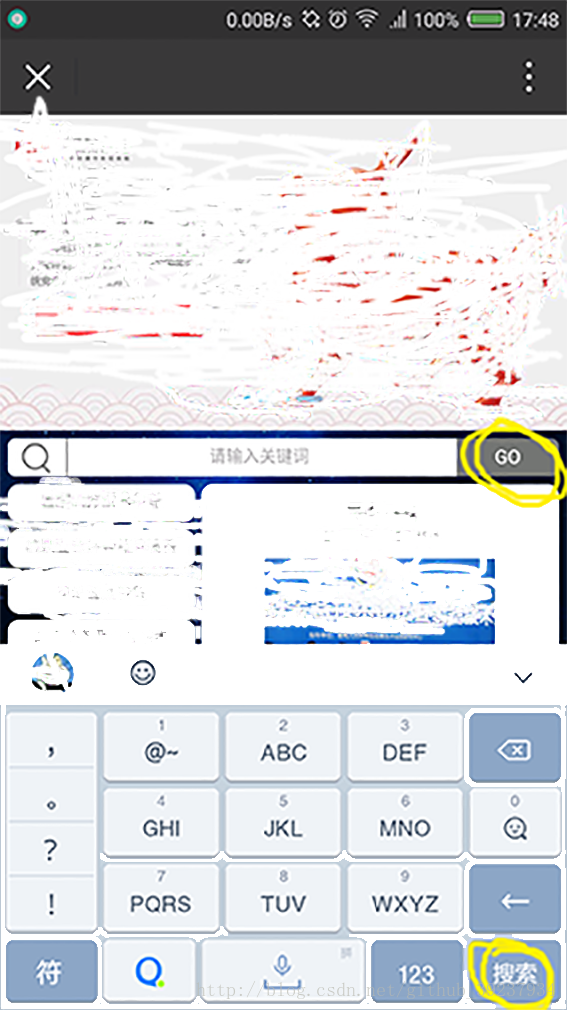
手機軟鍵盤搜尋按鈕實現點選搜尋功能
阿新 • • 發佈:2019-01-26
手機軟鍵盤實現搜尋功能
最近一個移動端的專案需要實現點選手機軟鍵盤的搜尋鍵實現點選頁面搜尋按鈕相同的功能,雖然功能挺小但是度娘了不短的時間才達到需求,下邊我就大概的說一下實現思路希望對大家有所幫助
功能需求
點選軟鍵盤實現點選go一樣的搜尋功能
功能實現
查了好多文章基本上都說的是監聽keydown事件和判斷鍵盤鍵值碼,本人也試過那個適用於鍵而軟鍵盤我沒能用這個方法實現
我的的form的onsubmit方法實現的,也就是表單提交下邊直接上程式碼
這部分是html程式碼
<html>
<form target="#" id="search_from" 這部分是js程式碼
<script>
document.getElementById('search_from').onsubmit = function(){
alert("123");
yourfun();
}
這樣基本功能就實現了
但是這樣的話點選搜尋按鈕往往第一次頁面會重新整理一次,只有點選第二次才會出現想要的效果,所以我們還需要實現點選頁面不重新整理
<script>
<form target="frameFile" 像這樣加個iframe標籤就可以了,將from的target對應到iframe的那麼就是不會改變當前頁面的連結,也就不重新整理了
有許多時候我們點選搜尋以後會出現比較長的列表,軟鍵盤會蓋住使用者搜尋的資訊,我們點選一下螢幕才會使軟鍵盤消失,這樣使用者體驗也不是很好,所以我們可以在呼叫的方法中加一個軟鍵盤收起的方法
<script>
document.getElementById('search_from').onsubmit = function(e){
yourfun();
document.activeElement.blur();//軟鍵盤收起
}
好了這樣一些基本的需求就可以實現了,希望對大家有所幫助,如果有不足之處也希望大家多多留言指教。
這只是一個比較基礎的功能,像多個input提交或者更加繁瑣的功能還需進一步研究
大家可以訪問我的部落格,裡邊會分享一些比較基礎的it只是,有什麼需要可以留言,也可以互相友聯