CSS3特效:2D轉換&小案例
一、2D轉換之移動
1.transform 屬性向元素應用 2D 或 3D 轉換。該屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
2. translate(x,y) //定義2D轉換
3.示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Special Effect</title> <style> div{ width: 200px; height: 200px;background-color: #5f5f5f; position: absolute; /*絕對定位*/ left:50%; /*距左50%*/ top:50%; /*距上50%*/ transform:translate(-50%,-50%); /*以當前的div的左上角為原點,向左移動50%,再向上移動50%*/ } </style> </head> <body> <div></div> </body> </html>
執行效果:(要讓盒子顯示在正中央)
新增transform之前
新增transform之後
二、2D轉換之旋轉
4.示例程式碼:
Style樣式
div{ width: 200px; height: 200px; background-color: #5f5f5f; margin: 100px auto; transform-origin: left top; /*以左上角的點為旋轉中心點進行旋轉*/ } div:hover{ transform: rotate(45deg); /*當滑鼠移上去的時候旋轉45度*/ }
執行效果:(滑鼠移上去之前)
滑鼠移上去之後:
三、2D轉換之縮放
5.style樣式程式碼示例:
div{ width: 200px; height: 200px; background-color: #5f5f5f; margin: 100px auto; } div:hover{ /*transform:scale(0.5); !*在X軸和Y軸方向上均縮放0.5倍*!*/ /*transform:scaleX(2); !*在X軸方向上縮放2倍*!*/ /*transform: scaleY(1.5); !*在Y軸方向上縮放1.5倍*!*/ transform: scale(2,0.5); /*X軸方向上縮放2倍,Y軸方向上縮放0.5倍*/ }
執行效果:
滑鼠移動之前:
滑鼠移動上去之後:
四、2D轉換之斜切
樣式程式碼示例:
div{ width: 200px; height: 200px; background-color: #5f5f5f; margin: 100px auto; } div:hover{ /*transform: skewX(10deg); !*X軸方向上斜切10度*!*/ transform: skewY(15deg); /*Y軸方向上斜切15度*/ }執行效果:
6.X軸上斜切

Y軸斜切

7.小案例:
div{ width: 350px; height: 50px; border:#5f5f5f solid 1px; margin:100px auto; position: relative; /*父級相對,子級絕對,只要就會以子級為原點定位*/ } div:after{ content:''; /*content即使沒有內容是空的,也是要寫的*/ width: 20px; height: 20px; display: block; /*因為是行內元素,只有讓它以塊(block)的形式顯示,寬高才會起作用*/ border-bottom: #5f5f5f solid 2px; /*下邊框*/ border-right: #5f5f5f solid 2px; /*右邊框*/ position: absolute; top:50%; /*距離上面50%*/ right:15px; /*距離右邊15畫素*/ transform:translateY(-50%) rotate(45deg); /*向上移動50%,旋轉45度*/ } div:hover{ border: #9361ff solid 1px; /*當滑鼠移上去的時候,顏色變為#9361ff*/ } /* *當滑鼠移上去後,三角的顏色也要變化*/ div:hover:after{ /*注意是div:hover:after而不是div:after:hover*/ border-bottom: #9361ff solid 2px; border-right: #9361ff solid 2px; }
<body> <div></div> </body>滑鼠移動上去以前:
滑鼠移上去以後邊框顏色和三角顏色都會發生變化。
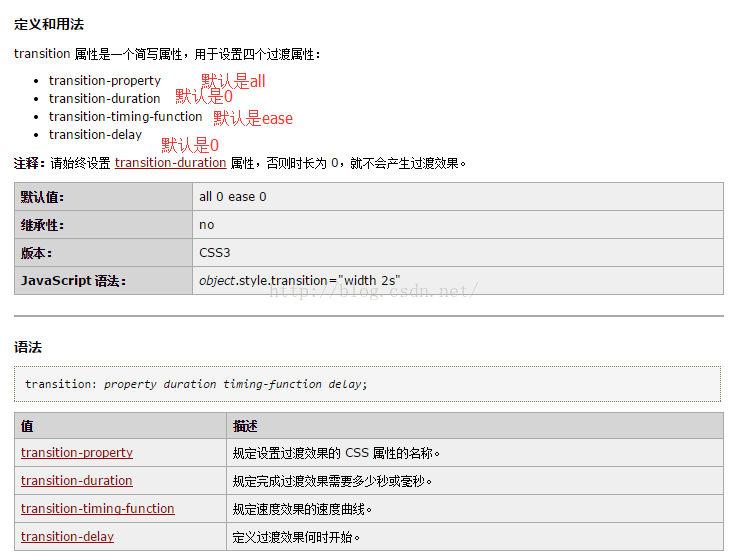
8.transition
9. 圖片是行顯示的,如果想讓margin起作用,要讓它塊顯示:display:block;
10.transition 過度示例程式碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transition</title> <style>
div{ width: 300px; height: 300px; background: #fdff1f; border: #ffae28 solid 3px; margin: 100px auto; transition: all 0.5s; } div:hover{ width: 500px; height: 400px; border-radius: 15px; background: #ff67c2; }</style></head><body> <div></div></body></html> 執行效果:

滑鼠移上去之前
滑鼠移上去之後
11.360度旋轉案例:
img{ width: 320px; height: 350px; display: block; margin: 40px auto; border-radius: 50%; border: #2e51ff solid 2px; transition: all 5s; /*all來表示所有的屬性都變化*/ } img:hover{ transform: rotate(360deg); }
<img src="dousen.jpg">
執行效果:

滑鼠移動上去之前
滑鼠移動上去之後(旋轉的過程中截圖)
12.旋轉過渡案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>2D旋轉</title> <style type="text/css"> img{ transition: transform 1s ease-in 0s; /*ease-in表示運動方式*/ } img:hover{ transform: rotate(90deg); } </style> </head> <body> <img src="images/wukong.jpeg" alt="孫悟空"> </body> </html>執行效果:
滑鼠移動上去之前
滑鼠移上去之後:
13.一般小的圖示用小盒子,如:i,em,span等來做。
background-position:用它來解決背景圖片定位的問題(精靈圖片)
背景定位的一個小案例:
(圖片截自傳智公開課視訊)
14.能用CSS做的,就不用JS,因為JS的執行效率相對太低。