微信小程式開發之wepy框架
wepy是由騰訊團隊推出的小程式元件化開發框架,為什麼一開始推出的時候不直接用這一套!?官網地址
WePY 是一款讓小程式支援元件化開發的框架,通過預編譯的手段讓開發者可以選擇自己喜歡的開發風格去開發小程式。框架的細節優化,Promise,Async Functions的引入都是為了能讓開發小程式專案變得更加簡單,高效。
特性:
類Vue開發風格
支援自定義元件開發
支援引入NPM包
支援Promise
支援ES2015+特性,如Async Functions
支援多種編譯器,Less/Sass/Styus、Babel/Typescript、Pug
支援多種外掛處理,檔案壓縮,圖片壓縮,內容替換等
支援 Sourcemap,ESLint等
小程式細節優化,如請求列隊,事件優化等
安裝使用
安裝(更新) wepy 命令列工具。
npm install wepy-cli -g生成開發示例
wepy new myproject開發實時編譯
wepy build --watch開發者工具使用
使用微信開發者工具新建專案,本地開發選擇dist目錄。
微信開發者工具–>專案–>關閉ES6轉ES5。重要:漏掉此項會執行報錯。(已踩中此坑)
微信開發者工具–>專案–>關閉上傳程式碼時樣式自動補全 重要:某些情況下漏掉此項會也會執行報錯。
微信開發者工具–>專案–>關閉程式碼壓縮上傳 重要:開啟後,會導致真機computed, props.sync 等等屬性失效。#270
專案根目錄執行wepy build –watch,開啟實時編譯。
WePY專案的目錄結構
├── dist 小程式執行程式碼目錄(該目錄由WePY的build指令自動編譯生成,請不要直接修改該目錄下的檔案)
├── node_modules
├── src 程式碼編寫的目錄(該目錄為使用WePY後的開發目錄)
| ├── components WePY元件目錄(元件不屬於完整頁面,僅供完整頁面或其他元件引用)
| | ├── com_a.wpy 可複用的WePY元件a
| | └── com_b.wpy 可複用的WePY元件b
| ├── pages WePY頁面目錄(屬於完整頁面)
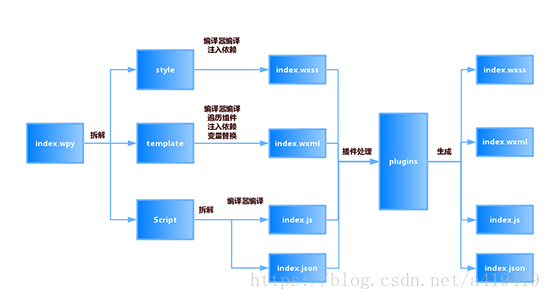
| | ├── index.wpy .wpy檔案的編譯過程
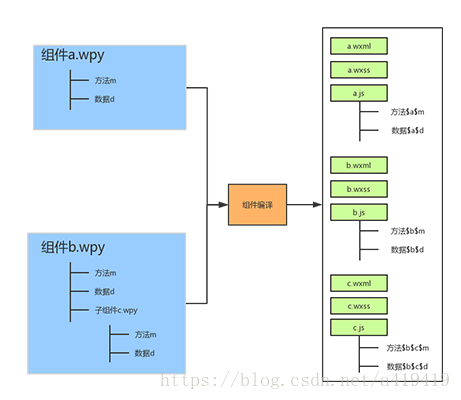
WePY編譯元件的過程
原生小程式支援js模組化,但彼此獨立,業務程式碼與互動事件仍需在頁面處理。無法實現元件化的鬆耦合與複用的效果。
例如模板A中繫結一個bindtap=”myclick”,模板B中同樣繫結一樣bindtap=”myclick”,那麼就會影響同一個頁面事件。對於資料同樣如此。因此,只有通過改變變數或者事件方法,或者給其加不同字首才能實現繫結不同事件或者不同資料。當頁面複雜之後就十分不利於開發維護。
因此,在WePY中實現了小程式的元件化開發,元件的所有業務與功能在元件本身實現,元件與元件之間彼此隔離,上述例子在WePY的元件化開發過程中,A元件只會影響到A所繫結的myclick,B也如此。
進行promise處理
修復wx.request的併發問題
原生程式碼:(十分容易發生回撥地獄)
onLoad = function () {
var self = this;
wx.login({
success: function (data) {
wx.getUserInfo({
success: function (userinfo) {
self.setData({userInfo: userinfo});
}
});
}
});
}基於WePY的程式碼:
import wepy from 'wepy';
async onLoad() {
await wepy.login();
this.userInfo = await wepy.getUserInfo();
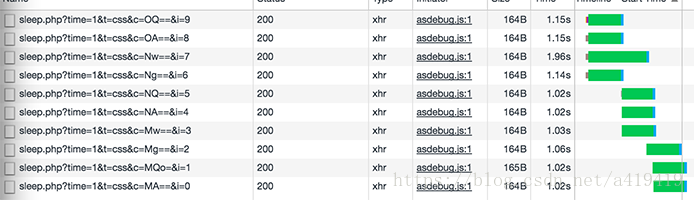
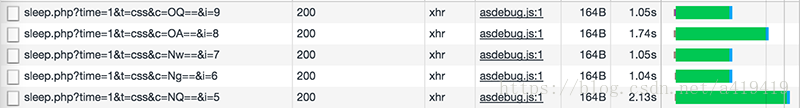
}在同時併發10個request請求測試時:
不使用WePY:

使用WePY後:
總結:這框架更多是處理了js和架構上的問題,對應wxml塊沒有作出處理,所以還需要用原生的寫;沒有提供一些常用實用引入即用的元件。利用這套結構可是彌補一些原生小程式的不足,支援promise和async/await等新特性;由於是支援元件化和類vue開發,所以頁面開發可以做到更好的模組化;提供了computed、watcher、props等能力,提高了開發的效率,只要框架打起來,開發人員按部就班的開發對應的頁面就可以!有條件用這個框架就儘量用吧,雖然要學習多一個東西,但是用它結合原生效果會比只寫原生的好!