解決錨點連結跳轉後位置上下偏移的偏移的辦法
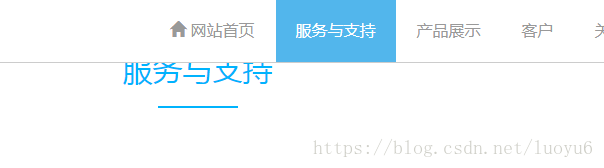
應用場景:我們把導航固定在頁面頂部的時候,點選錨鏈接跳轉到相應的部分時,很可能導航把頁面的內容覆蓋了,像這樣
導航把文字覆蓋了, 原因就是我們設定了padding這類css屬性 正常盒模型的寬度:width=width+padding+border,其實就是導航蓋住了盒模型的padding,覆蓋原因就不過多解釋了。我們還是說下解決辦法吧
問題:既然是錨鏈接,要跳轉,就要用href呀,同時,不可避免的就是a連結的預設行為,遇到href="#",頁面就瞬間回到頂部,那我們能不能想一個辦法,既能錨點連結跳轉,又能避免a連結的預設跳轉呢?
我的頁面,a也有href="#",試了網上各種解決辦法,都不能解決問題,有的還是用外掛來控制,額一臉嫌棄 ̄へ ̄ ,殺雞焉用宰牛刀哇,用別人現成的東西總是覺得膈應,體現不出我們的逼格呀,怎麼辦呢,最後我想到個簡單的辦法解決這個bug。
好吧,我知道說大話會被人笑的,但是我還是非常自信地推薦下面這種我想出來的,錨點連結跳轉後位置上下偏移的解決辦法。非常簡單,非常易懂,出錯率低,上手方便,相容性上佳!
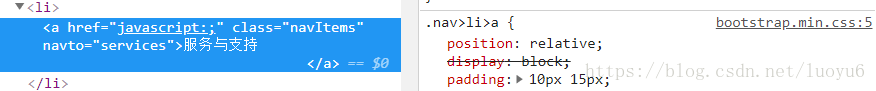
辦法就是:給a設定了一個新屬性navTo,就是這貨了
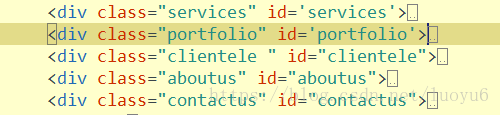
HTML:通過給a設定了一個navTo屬性,屬性值就是需要跳轉到的部分的id值,比如navTo="services",對應的,需要跳轉到的部分:div id=“services”,這樣就可以跳轉了,當然現在是有偏移的, 但是a連結的預設跳轉行為我們就避免了,比如回到頂部去。
(~ ̄▽ ̄)~
<li class="ly_active"> <a href="javascript:;" class="navItems" navTo="#"> 網站首頁</a> </li> <li> <a href="javascript:;" class="navItems" navTo="services">服務與支援</a> </li>
JS部分:分類處理,navTo="#"和navTo=name。沒有啥是if else解決不了的事情,如果有那就elseif,哈哈哈
$('.navItems').click(function() { var navto = $(this).attr('navto'); if(navto != "#") { var $div = $('#' + navto); var top = $div.offset().top || 0; $('html,body').animate({ 'scroll-top': top - 70 }, 500); } else { $('html,body').animate({ 'scroll-top': 0 }, 500); } });
對,解決辦法就是這6行程式碼,嘻嘻~這個辦法有幾個好處,什麼好處呢,還沒看出來?木有關係,看了別人的解決辦法你就知道俺的好在哪裡了。
下面說說網上的兩種解決辦法吧,我都嘗試了一下,都出現了不同的問題,一起來看一下吧。
第一種,使用css將錨點偏移:測試過了,這種針對含有href=“”#“”的錨點內容無效
html:
<a class="target-fix" ></a>
<artivle>主體內容...</article>css如下:
.target-fix {
position: relative;
top: -44px; /*偏移值*/
display: block;
height: 0;
overflow: hidden;
}因為樣式內部有相對定位,而針對我的頁面元素,bootstrap樣式內本來就有定位了,用了這個,頁面佈局亂了不說還不好維護,果斷放棄。
第二種,onhashchange,繫結window.onhashchange事件
這種辦法對含有“#”的錨鏈接廢了,當a標籤的href=#時,點選這個連結,頁面會嗖的一下回到頂部,沒有滑動的感覺了~~還有另一個bug就是,點選導航,頁面跳轉的時候,頁面只會從上往下滑動,很坑爹是不是,哈哈那是因為a連結搞出的么蛾子,所以我才就沒用a標籤預設的href來跳轉吖
/* 繫結事件*/
window.onhashchange=function(){
var target = $(location.hash);
if(target.length==1){
var top = target.offset().top-44;
if(top > 0){
$('html,body').animate({scrollTop:top}, 1000);
}
}
}
/* 觸發事件 */
onhashchange();最後,說句實在話,我知道這應該不算什麼新穎的辦法,在我之前想到這種方法的人肯定不在少數,但是留跡於網上的卻沒有,我是沒有發現過。我不清楚是大牛公司要求技術保密,還是自身不願分享研究成果。我相信不是這樣的,主要還是他們很忙碌